Un formulaire de login / inscription en front page
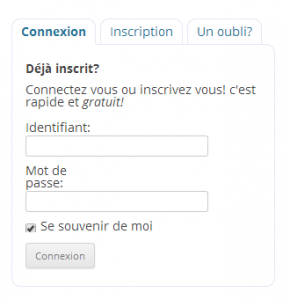
Voici le code à coller sur la page de son choix pour obtenir un beau formulaire avec trois onglets : un login , une inscription, et un pour l’oubli du mot de passe.
Créez un template de page et insérez le code suivant, pour notre formulaire:
<div id="login-register-password">
<?php global $user_ID, $user_identity; get_currentuserinfo(); if (!$user_ID) { ?>
<ul class="tabs_login">
<li class="active_login"><a href="#tab1_login">Connexion</a></li>
<li><a href="#tab2_login">Inscription</a></li>
</ul>
<div class="tab_container_login">
<div id="tab1_login" class="tab_content_login">
<?php $register = $_GET['register']; $reset = $_GET['reset']; if ($register == true) { ?>
<h3>Bienvenue!</h3>
<p>Vérifiez votre boite mail pour obtenir le mot de passe de connexion.</p>
<?php } elseif ($reset == true) { ?>
<h3>Bienvenue!</h3>
<p>Vérifiez votre boite mail pour réinitaliser votre mot de passe.</p>
<?php } else { ?>
<h3>Déjà inscrit?</h3>
<p>Connectez vous ou inscrivez vous! c'est rapide et <em>gratuit!</em></p>
<?php } ?>
<form method="post" action="<?php bloginfo('url') ?>/wp-login.php" class="wp-user-form">
<div class="username">
<label for="user_login"><?php _e('Identifiant'); ?>: </label>
<input type="text" name="log" value="<?php echo esc_attr(stripslashes($user_login)); ?>" size="20" id="user_login" tabindex="11" required/>
</div>
<div class="password">
<label for="user_pass"><?php _e('Mot de passe'); ?>: </label>
<input type="password" name="pwd" value="" size="20" id="user_pass" tabindex="12" required/>
</div>
<div class="login_fields">
<div class="rememberme">
<label for="rememberme">
<input type="checkbox" name="rememberme" value="forever" checked="checked" id="rememberme" tabindex="13" /> Se souvenir de moi
</label>
</div>
<?php do_action('login_form'); ?>
<input type="submit" name="user-submit" value="<?php _e('Connexion'); ?>" tabindex="14" class="user-submit" />
<input type="hidden" name="redirect_to" value="<?php echo $_SERVER['REQUEST_URI']; ?>" />
<input type="hidden" name="user-cookie" value="1" />
</div>
</form>
</div>
<div id="tab2_login" class="tab_content_login" style="display:none;">
<h3>Inscrivez vous sur le site!</h3>
<p>Vous aurez accès à vos photos perso ou photo de classes .</p>
<form method="post" action="<?php echo site_url('wp-login.php?action=register', 'login_post') ?>" class="wp-user-form">
<div class="username">
<label for="user_login"><?php _e('Identifiant'); ?>: </label>
<input type="text" name="user_login" value="<?php echo esc_attr(stripslashes($user_login)); ?>" size="20" id="user_login" tabindex="101" required/>
</div>
<div class="password">
<label for="user_email"><?php _e('Votre Email'); ?>: </label>
<input type="text" name="user_email" value="<?php echo esc_attr(stripslashes($user_email)); ?>" size="25" id="user_email" tabindex="102" required/>
</div>
<div class="login_fields">
<?php do_action('register_form'); ?>
<input type="submit" name="user-submit" value="<?php _e('Validez!'); ?>" class="user-submit" tabindex="103" />
<?php $register = $_GET['register']; if($register == true) { echo '<p>Vérfiez votre boite mail pour obtenir le mot de passe!</p>'; } ?>
<input type="hidden" name="redirect_to" value="<?php echo $_SERVER['REQUEST_URI']; ?>?register=true" />
<input type="hidden" name="user-cookie" value="1" />
</div>
</form>
</div>
<div id="tab3_login" class="tab_content_login" style="display:none;">
<h3>Mot de passe perdu?</h3>
<p>Entrer votre email pour récupérer un mot de passe.</p>
<form method="post" action="<?php echo site_url('wp-login.php?action=lostpassword', 'login_post') ?>" class="wp-user-form">
<div class="username">
<label for="user_email" class="hide"><?php _e(' Email'); ?>: </label>
<input type="mail" name="user_email" value="" size="20" id="user_email" tabindex="1001" />
</div>
<div class="login_fields">
<?php do_action('login_form', 'resetpass'); ?>
<input type="submit" name="user-submit" value="<?php _e('Reset my password'); ?>" class="user-submit" tabindex="1002" />
<?php $reset = $_GET['reset']; if($reset == true) { echo '<p>A message will be sent to your email address.</p>'; } ?>
<input type="hidden" name="redirect_to" value="<?php echo $_SERVER['REQUEST_URI']; ?>?reset=true" />
<input type="hidden" name="user-cookie" value="1" />
</div>
</form>
</div>
</div>
</div>
<?php } else { // is logged in ?>
<div class="sidebox">
<h3>Bienvenue, <?php echo $user_identity; ?></h3>
<div class="usericon">
<?php global $userdata; get_currentuserinfo(); echo get_avatar($userdata->ID, 60); ?>
</div>
<div class="userinfo">
<p>Vous êtes connecté en tant que <strong><?php echo $user_identity; ?></strong></p>
<p>
<a href="<?php echo wp_logout_url('index.php'); ?>">Deconnexion</a>
</p>
</div>
</div>
<?php } ?>
</div>Ensuite coller le code suivant dans un fichier Js pour activer au clic l’une ou l’autre des tabs:
$(document).ready(function() {
$(".tab_content_login").hide();
$("ul.tabs_login li:first").addClass("active_login").show();
$(".tab_content_login:first").show();
$("ul.tabs_login li").click(function() {
$("ul.tabs_login li").removeClass("active_login");
$(this).addClass("active_login");
$(".tab_content_login").hide();
var activeTab = $(this).find("a").attr("href");
if ($.browser.msie) {$(activeTab).show();}
else {$(activeTab).show();}
return false;
});
});Je place ce code dans un fichier js dédié, je l’appelle ‘script.js’ et je le place dans le dossier js de mon thème. Il faut bien sûr faire appel aux fichiers js dans le fichier functions.php
comme suit:
add_action('init', 'insert_js_in_footer');
function insert_js_in_footer() {
wp_deregister_script( 'jquery' );
wp_register_script( 'jquery', 'https://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js');
wp_enqueue_script( 'jquery' ); wp_register_script('script', get_bloginfo( 'template_directory' ).'/js/script.js');
wp_enqueue_script( 'script' );
}Il ne reste plus qu’à styliser le tout grâce au css :
ul.tabs_login {
padding: 0; margin: 20px 0 0 0;
position: relative;
list-style: none;
font-size: 14px;
z-index: 1000;
float: left;
}
ul.tabs_login li {
border: 1px solid #E7E9F6;
-webkit-border-top-right-radius: 10px;
-khtml-border-radius-topright: 10px;
-moz-border-radius-topright: 10px;
border-top-right-radius: 10px;
-webkit-border-top-left-radius: 10px;
-khtml-border-radius-topleft: 10px;
-moz-border-radius-topleft: 10px;
border-top-left-radius: 10px;
line-height: 28px; /* = */ height: 28px;
padding: 0; margin: 0 5px 0 0;
position: relative;
background: #fff;
overflow: hidden;
float: left;
}
ul.tabs_login li a {
text-decoration: none;
padding: 0 10px;
display: block;
outline: none;
}
html ul.tabs_login li.active_login {
border-left: 1px solid #E7E9F6;
border-bottom: 1px solid #fff;
-webkit-border-top-right-radius: 10px;
-khtml-border-radius-topright: 10px;
-moz-border-radius-topright: 10px;
border-top-right-radius: 10px;
-webkit-border-top-left-radius: 10px;
-khtml-border-radius-topleft: 10px;
-moz-border-radius-topleft: 10px;
border-top-left-radius: 10px;
background: #fff;
color: #333;
}
html body ul.tabs_login li.active_login a { font-weight: bold; }
.tab_container_login {
background: #fff;
position: relative;
margin: 0 0 20px 0;
border: 1px solid #E7E9F6;
-webkit-border-bottom-left-radius: 10px;
-khtml-border-radius-bottomleft: 10px;
-moz-border-radius-bottomleft: 10px;
border-bottom-left-radius: 10px;
-webkit-border-bottom-right-radius: 10px;
-khtml-border-radius-bottomright: 10px;
-moz-border-radius-bottomright: 10px;
border-bottom-right-radius: 10px;
-webkit-border-top-right-radius: 10px;
-khtml-border-radius-topright: 10px;
-moz-border-radius-topright: 10px;
border-top-right-radius: 10px;
z-index: 999;
float: left;
width: 100%;
top: -1px;
}
.tab_content_login {
padding: 7px 15px 15px 15px;
padding-top: 10px;
}
.tab_content_login ul {
padding: 0; margin: 0 0 0 15px;
}
.tab_content_login li { margin: 5px 0; }
/* global styles */
#login-register-password {}
#login-register-password h3 {
border: 0 none;
margin: 10px 0;
padding: 0;
}
#login-register-password p {
margin: 0 0 15px 0;
padding: 0;
}
/* form elements */
.wp-user-form {}
.username, .password, .login_fields {
margin: 7px 0 0 0;
overflow: hidden;
width: 100%;
}
.username label, .password label { float: left; clear: none; width: 25%; }
.username input, .password input {
font: 12px/1.5 "Lucida Grande", "Lucida Sans Unicode", Verdana, sans-serif;
float: left; clear: none; width: 200px; padding: 2px 3px; color: #777;
}
.rememberme { overflow: hidden; width: 100%; margin-bottom: 7px; }
#rememberme { float: left; clear: none; margin: 4px 4px -4px 0; }
.user-submit { padding: 5px 10px; margin: 5px 0; }
.userinfo { float: left; clear: none; width: 75%; margin-bottom: 10px; }
.userinfo p {
margin-left: 10px;
}
.usericon { float: left; clear: none; width: 15%; margin: 0 0 10px 22px; }
.usericon img {
border: 1px solid #F4950E;
padding: 1px;
}Cette technique permet d’avoir un joli affichage en page d’accueil ou dans un widget latéral par exemple.
Dans les form action de notre formulaire, on utilise les fichiers natifs de wordpress :
action="<?php bloginfo('url') ?>/wp-login.php"
action="<?php echo site_url('wp-login.php?action=register', 'login_post') ?>"
et
action="<?php echo site_url('wp-login.php?action=lostpassword', 'login_post') ?>"Grace à cela, on reste dans les fonctions natives du CMS, on a donc rien à faire d’autre pour que l’utilisateur reçoive par mail la confirmation de son inscription , la génération de son mot de passe. L’adminstrateur du site reçoit aussi la confirmation de l’inscription du nouvel utilisateur.
Le problème de cette méthode, c’est qu’en cas d’erreur au moment de l’insertion du mot de passe, on est redirigé vers la page login classique de wordpress.
Mis à jour le Par Copier coller | Dans wordpress