Un framework wordpress
Je viens ici donner une astuce pour la création de thème. En prenant exemple sur de nombreux thèmes worpress, la série des thèmes twenty par défaut, et d’autres très beaux thèmes proposés gratuitement , on s’aperçoit qu’ils ont souvent la même base, les mêmes fonctions. De très nombreux thèmes gratuits se basent sur ces thèmes par défaut que sont twenty ten , eleven,etc…et le thème de base proposé par l’equipe Automatic est une version allégée de ces thèmes par défaut : http://themeshaper.files.wordpress.com/2014/03/shape1.zip et http://themeshaper.files.wordpress.com/2013/10/shape-sample-style.zip
c’est une excellent base pour démarrer puisqu’il contient toutes les classes, tout le code nécessaires à la réalisation d’un thème valide. Et on peut ensuite l’améliorer pour en faire son propre template.
Le thème sera parfaitement conforme au coding sous wordpress, toutes les classes requises seront présentes, tous les éléments dont un thème a besoin seront présents.Ainsi au démarrage, vous posséderez un thème clean, contenant un reset css et une base sur laquelle développer votre thème.
Ici Je liste les fichiers un à un, dans leur totalité.
Voici par ailleurs, deux liens qui fournissent du faux contenu, pour démarrer :
The Theme Unit Test data et WPCandy Sample Content
Les fausses images peuvent se trouver sur le site lorem pixel.
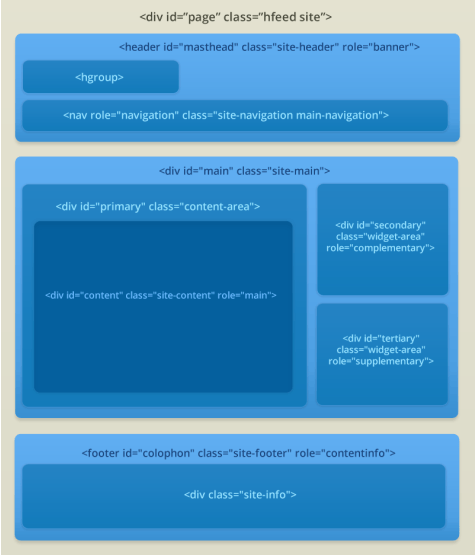
Voici pour commencer un exemple de structure que l’on va ensuite adapter au CMS, suivi d’un schéma montrant la structure souhaitée. Elle servira d’exemple, mais bien entendu tout l’aspect visuel pourra être modifié à souhait. Ici seul compte le développement qui nous fournira un thème solide et complet, duquel on pourra retirer les éléments non voulus par la suite.
Mon thème je l’ai appelé Développeur, à vous de changer ce nom, qu’on retrouve sur toutes les pages. Une fois toutes ces pages réunies, vous aurez un thème dans la lignée des thèmes twenty de wordpress, deja structuré comme il faut, qu’il suffira de customiser avec vos fonctions et votre css!!
<div id="page" class="hfeed site">
<header id="masthead" class="site-header" role="banner">
<hgroup></hgroup>
<nav role="navigation" class="site-navigation main-navigation"></nav><!-- .site-navigation .main-navigation -->
</header><!-- #masthead .site-header -->
<div id="main" class="site-main">
<div id="primary" class="content-area">
<div id="content" class="site-content">
</div><!-- #content .site-content --></div>
<!-- #primary .content-area -->
<div id="secondary" class="widget-area">
</div><!-- #secondary .widget-area -->
<div id="tertiary" class="widget-area">
</div><!-- #tertiary .widget-area --></div>
<!-- #main .site-main -->
<footer id="colophon" class="site-footer" role="contentinfo">
<div class="site-info">
</div><!-- .site-info -->
</footer><!-- #colophon .site-footer -->
</div> <!-- #page .hfeed .site -->La structure serait similaire à celle ci:
Mais on va quand même se donner la possibilité de changer de layout pour mettre la sidebar à gauche par exemple.
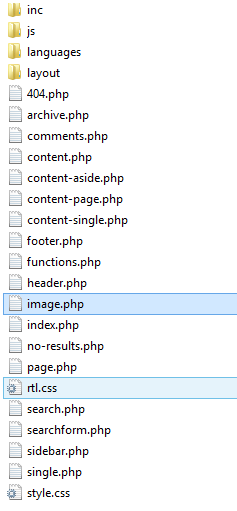
Votre arborescence au final devra ressembler à ca:
Dans le schéma, la classe hfeed informe les robots notamment que notre site publie du flux rss, typiquement comme un blog. Les classes sont celles utilisées par wordpress et ses nombreux thèmes (twenty)
Les différents « rôle » sont des attributs optionnels qui facilitent la navigation, un article complet l’explique :
HTML5 Accessibility Chops: When to use an ARIA role.
Voici donc la liste des fichiers.
Le fichier header.php
<?php
/**
* The Header for our theme.
*
* Displays all of the <head> section and everything up till <div id="main">
*
* @package Developpeur
* @since Developpeur 2.0
*/
?><!DOCTYPE html>
<!--[if IE 8]>
<html id="ie8" <?php language_attributes(); ?>>
<![endif]-->
<!--[if !(IE 8) ]><!-->
<html <?php language_attributes(); ?>>
<!--<![endif]-->
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>" />
<meta name="viewport" content="width=device-width" />
<title><?php
/*
* Print the <title> tag based on what is being viewed.
*/
global $page, $paged;
wp_title( '|', true, 'right' );
// Add the blog name.
bloginfo( 'name' );
// Add the blog description for the home/front page.
$site_description = get_bloginfo( 'description', 'display' );
if ( $site_description && ( is_home() || is_front_page() ) )
echo " | $site_description";
// Add a page number if necessary:
if ( $paged >= 2 || $page >= 2 )
echo ' | ' . sprintf( __( 'Page %s', 'developpeur' ), max( $paged, $page ) );
?></title>
<link rel="profile" href="http://gmpg.org/xfn/11" />
<link rel="pingback" href="<?php bloginfo( 'pingback_url' ); ?>" />
<!--[if lt IE 9]>
<script src="<?php echo get_template_directory_uri(); ?>/js/html5.js" type="text/javascript"></script>
<![endif]-->
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<div id="page" class="hfeed site">
<header id="masthead" class="site-header" role="banner">
<hgroup>
<h1 class="site-title"><a href="<?php echo home_url( '/' ); ?>" title="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a></h1>
<h2 class="site-description"><?php bloginfo( 'description' ); ?></h2>
</hgroup>
<?php $header_image = get_header_image();
if ( ! empty( $header_image ) ) { ?>
<a href="<?php echo esc_url( home_url( '/' ) ); ?>" title="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>" rel="home">
<img src="<?php header_image(); ?>" width="<?php echo get_custom_header()->width; ?>" height="<?php echo get_custom_header()->height; ?>" alt="" />
</a>
<?php } // if ( ! empty( $header_image ) )
?>
<nav role="navigation" class="site-navigation main-navigation">
<h1 class="assistive-text"><?php _e( 'Menu', 'developpeur' ); ?></h1>
<div class="assistive-text skip-link"><a href="#content" title="<?php esc_attr_e( 'Skip to content', '_s' ); ?>"><?php _e( 'Skip to content', 'developpeur' ); ?></a></div>
<?php wp_nav_menu( array( 'theme_location' => 'primary' ) ); ?>
</nav><!-- .site-navigation .main-navigation -->
</header><!-- #masthead .site-header -->
<div id="main" class="site-main">Ici on déclare notre DOCTYPE, puis on applique une condition dans notre code avec le id="ie8"; on pourra ainsi appliquer une classe spécifique ie8 à nos éléments, pour une meilleure lisibilité sur Internet Explorer, sans avoir à créer de fichiers css dédié à IE. Ex: .ie8 #wrapper {margin:0 auto} .ie8 .title{display:block}
On définit ensuite le charset puis avec le width=device-width » on permet à notre site une adaptabilité à tout type d’écran.
La fonction wp_title() nous retourne le titre de la page, et bloginfo() nous renvoie le nom de notre site. On y applique une condition pour dire »si c’est la page d’accueil ou toute autre page statique, « affiche la description ».
<body <?php body_class(); ?>> va nous permettre de récupérer toute une série de classe css propres à wordpress, nous permettant de mieux sélectionner nos éléments.
On fait appel à la fonction d’affichage d’une image d’en-tête, puis on fait appel au menu, en utilisant notamment les classes « assistive-text » et « assistive-text skip-link » pour permettre à ceux qui utilisent des lecteurs d’écran de passer directement au contenu.
le fichier index.php
<?php
/**
* The main template file.
*
* This is the most generic template file in a WordPress theme
* and one of the two required files for a theme (the other being style.css).
* It is used to display a page when nothing more specific matches a query.
* E.g., it puts together the home page when no home.php file exists.
* Learn more: http://codex.wordpress.org/Template_Hierarchy
*
* @package Developpeur
* @since Developpeur 1.0
*/
get_header(); ?>
<div id="primary" class="content-area">
<div id="content" class="site-content" role="main">
<?php if ( have_posts() ) : ?>
<?php developpeur_content_nav( 'nav-above' ); ?>
<?php /* Start the Loop */ ?>
<?php while ( have_posts() ) : the_post(); ?>
<?php
/* Include the Post-Format-specific template for the content.
* If you want to overload this in a child theme then include a file
* called content-___.php (where ___ is the Post Format name) and that will be used instead.
*/
get_template_part( 'content', get_post_format() );
?>
<?php endwhile; ?>
<?php developpeur_content_nav( 'nav-below' ); ?>
<?php else : ?>
<?php get_template_part( 'no-results', 'index' ); ?>
<?php endif; ?>
</div><!-- #content .site-content -->
</div><!-- #primary .content-area -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>Le fichier index va ici nous servir de base structurelle ; Pour un code clair et facilement maintenable, on sépare la boucle du contenu. On va créer le fichier content.php qui contiendra le contenu en lui même, et on l’appelle depuis l’index avec get_template_part();
On fera de même pour page et content-page, single et content-single etc..Cela permet de bien dissocier les différents type de contenu et de clarifier le code. On fait aussi appel à la sidebar et au footer qu’on verra plus loin.
Les fichiers content: dans ce fichier on isole le contenu d’un type de contenu, en l’occurrence, l’article
content.php
<?php
/**
* @package Developpeur
* @since Developpeur 1.0
*/
?>
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<header class="entry-header">
<h1 class="entry-title"><a href="<?php the_permalink(); ?>" title="<?php echo esc_attr( sprintf( __( 'Permalink to %s', 'developpeur' ), the_title_attribute( 'echo=0' ) ) ); ?>" rel="bookmark"><?php the_title(); ?></a></h1>
<?php if ( 'post' == get_post_type() ) : ?>
<div class="entry-meta">
<?php developpeur_posted_on(); ?>
</div><!-- .entry-meta -->
<?php endif; ?>
</header><!-- .entry-header -->
<?php if ( is_search() ) : // Only display Excerpts for Search ?>
<div class="entry-summary">
<?php the_excerpt(); ?>
</div><!-- .entry-summary -->
<?php else : ?>
<div class="entry-content">
<?php the_content( __( 'Continue reading <span class="meta-nav">→</span>', 'developpeur' ) ); ?>
<?php wp_link_pages( array( 'before' => '<div class="page-links">' . __( 'Pages:', 'developpeur' ), 'after' => '</div>' ) ); ?>
</div><!-- .entry-content -->
<?php endif; ?>
<footer class="entry-meta">
<?php if ( 'post' == get_post_type() ) : // Hide category and tag text for pages on Search ?>
<?php
/* translators: used between list items, there is a space after the comma */
$categories_list = get_the_category_list( __( ', ', 'developpeur' ) );
if ( $categories_list && developpeur_categorized_blog() ) :
?>
<span class="cat-links">
<?php printf( __( 'Posted in %1$s', 'developpeur' ), $categories_list ); ?>
</span>
<?php endif; // End if categories ?>
<?php
/* translators: used between list items, there is a space after the comma */
$tags_list = get_the_tag_list( '', __( ', ', 'developpeur' ) );
if ( $tags_list ) :
?>
<span class="sep"> | </span>
<span class="tag-links">
<?php printf( __( 'Tagged %1$s', 'developpeur' ), $tags_list ); ?>
</span>
<?php endif; // End if $tags_list ?>
<?php endif; // End if 'post' == get_post_type() ?>
<?php if ( ! post_password_required() && ( comments_open() || '0' != get_comments_number() ) ) : ?>
<span class="sep"> | </span>
<span class="comments-link"><?php comments_popup_link( __( 'Leave a comment', 'developpeur' ), __( '1 Comment', 'developpeur' ), __( '% Comments', 'developpeur' ) ); ?></span>
<?php endif; ?>
<?php edit_post_link( __( 'Edit', 'developpeur' ), '<span class="sep"> | </span><span class="edit-link">', '</span>' ); ?>
</footer><!-- .entry-meta -->
</article><!-- #post-<?php the_ID(); ?> -->content-aside
<?php
/**
* The template for displaying posts in the Aside post format
* @package Developpeur
* @since Developpeur 1.0
*/
?>
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<header class="entry-header">
<h1 class="entry-title"><a href="<?php the_permalink(); ?>" title="<?php echo esc_attr( sprintf( __( 'Permalink to %s', 'developpeur' ), the_title_attribute( 'echo=0' ) ) ); ?>" rel="bookmark"><?php the_title(); ?></a></h1>
</header><!-- .entry-header -->
<?php if ( is_search() ) : // Only display Excerpts for Search ?>
<div class="entry-summary">
<?php the_excerpt(); ?>
</div><!-- .entry-summary -->
<?php else : ?>
<div class="entry-content">
<?php the_content( __( 'Continue reading <span class="meta-nav">→</span>', 'developpeur' ) ); ?>
<?php wp_link_pages( array( 'before' => '<div class="page-links">' . __( 'Pages:', 'developpeur' ), 'after' => '</div>' ) ); ?>
</div><!-- .entry-content -->
<?php endif; ?>
<footer class="entry-meta">
<a href="<?php the_permalink(); ?>" title="<?php echo esc_attr( sprintf( __( 'Permalink to %s', 'developpeur' ), the_title_attribute( 'echo=0' ) ) ); ?>" rel="bookmark"><?php echo get_the_date(); ?></a>
<?php if ( ! post_password_required() && ( comments_open() || '0' != get_comments_number() ) ) : ?>
<span class="sep"> | </span>
<span class="comments-link"><?php comments_popup_link( __( 'Leave a comment', 'developpeur' ), __( '1 Comment', 'developpeur' ), __( '% Comments', 'developpeur' ) ); ?></span>
<?php endif; ?>
<?php edit_post_link( __( 'Edit', 'developpeur' ), '<span class="sep"> | </span><span class="edit-link">', '</span>' ); ?>
</footer><!-- .entry-meta -->
</article><!-- #post-<?php the_ID(); ?> -->le fichier single.php
<?php
/**
* The Template for displaying all single posts.
*
* @package Developpeur
* @since Developpeur 1.0
*/
get_header(); ?>
<div id="primary" class="content-area">
<div id="content" class="site-content" role="main">
<?php while ( have_posts() ) : the_post(); ?>
<?php developpeur_content_nav( 'nav-above' ); ?>
<?php get_template_part( 'content', 'single' ); ?>
<?php developpeur_content_nav( 'nav-below' ); ?>
<?php
// If comments are open or we have at least one comment, load up the comment template
if ( comments_open() || '0' != get_comments_number() )
comments_template( '', true );
?>
<?php endwhile; // end of the loop. ?>
</div><!-- #content .site-content -->
</div><!-- #primary .content-area -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>et content-single
<?php
/**
* @package Developpeur
* @since Developpeur 1.0
*/
?>
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<header class="entry-header">
<h1 class="entry-title"><?php the_title(); ?></h1>
<div class="entry-meta">
<?php developpeur_posted_on(); ?>
</div><!-- .entry-meta -->
</header><!-- .entry-header -->
<div class="entry-content">
<?php the_content(); ?>
<?php wp_link_pages( array( 'before' => '<div class="page-links">' . __( 'Pages:', 'developpeur' ), 'after' => '</div>' ) ); ?>
</div><!-- .entry-content -->
<footer class="entry-meta">
<?php
/* translators: used between list items, there is a space after the comma */
$category_list = get_the_category_list( __( ', ', 'developpeur' ) );
/* translators: used between list items, there is a space after the comma */
$tag_list = get_the_tag_list( '', __( ', ', 'developpeur' ) );
if ( ! developpeur_categorized_blog() ) {
// This blog only has 1 category so we just need to worry about tags in the meta text
if ( '' != $tag_list ) {
$meta_text = __( 'This entry was tagged %2$s. Bookmark the <a href="%3$s" title="Permalink to %4$s" rel="bookmark">permalink</a>.', 'developpeur' );
} else {
$meta_text = __( 'Bookmark the <a href="%3$s" title="Permalink to %4$s" rel="bookmark">permalink</a>.', 'developpeur' );
}
} else {
// But this blog has loads of categories so we should probably display them here
if ( '' != $tag_list ) {
$meta_text = __( 'This entry was posted in %1$s and tagged %2$s. Bookmark the <a href="%3$s" title="Permalink to %4$s" rel="bookmark">permalink</a>.', 'developpeur' );
} else {
$meta_text = __( 'This entry was posted in %1$s. Bookmark the <a href="%3$s" title="Permalink to %4$s" rel="bookmark">permalink</a>.', 'developpeur' );
}
} // end check for categories on this blog
printf(
$meta_text,
$category_list,
$tag_list,
get_permalink(),
the_title_attribute( 'echo=0' )
);
?>
<?php edit_post_link( __( 'Edit', 'developpeur' ), '<span class="edit-link">', '</span>' ); ?>
</footer><!-- .entry-meta -->
</article><!-- #post-<?php the_ID(); ?> -->le fichier page.php
<?php
/**
* The template for displaying all pages.
*
* This is the template that displays all pages by default.
* Please note that this is the WordPress construct of pages
* and that other 'pages' on your WordPress site will use a
* different template.
*
* @package Developpeur
* @since Developpeur 1.0
*/
get_header(); ?>
<div id="primary" class="content-area">
<div id="content" class="site-content" role="main">
<?php while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', 'page' ); ?>
<?php comments_template( '', true ); ?>
<?php endwhile; // end of the loop. ?>
</div><!-- #content .site-content -->
</div><!-- #primary .content-area -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>content-page
<?php
/**
* The template used for displaying page content in page.php
*
* @package Developpeur
* @since Developpeur 1.0
*/
?>
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<header class="entry-header">
<h1 class="entry-title"><?php the_title(); ?></h1>
</header><!-- .entry-header -->
<div class="entry-content">
<?php the_content(); ?>
<?php wp_link_pages( array( 'before' => '<div class="page-links">' . __( 'Pages:', 'developpeur' ), 'after' => '</div>' ) ); ?>
<?php edit_post_link( __( 'Edit', 'developpeur' ), '<span class="edit-link">', '</span>' ); ?>
</div><!-- .entry-content -->
</article><!-- #post-<?php the_ID(); ?> -->le fichier image.php
Fichier optionnel qui concerne les images attachées aux posts.
<?php
/**
* The template for displaying image attachments.
*
* @package developpeur
* @since developpeur 1.0
*/
get_header();
?>
<div id="primary" class="content-area image-attachment">
<div id="content" class="site-content" role="main">
<?php while ( have_posts() ) : the_post(); ?>
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<header class="entry-header">
<h1 class="entry-title"><?php the_title(); ?></h1>
<div class="entry-meta">
<?php
$metadata = wp_get_attachment_metadata();
printf( __( 'Published <span class="entry-date"><time class="entry-date" datetime="%1$s" pubdate>%2$s</time></span> at <a href="%3$s" title="Link to full-size image">%4$s × %5$s</a> in <a href="%6$s" title="Return to %7$s" rel="gallery">%7$s</a>', 'developpeur' ),
esc_attr( get_the_date( 'c' ) ),
esc_html( get_the_date() ),
wp_get_attachment_url(),
$metadata['width'],
$metadata['height'],
get_permalink( $post->post_parent ),
get_the_title( $post->post_parent )
);
?>
<?php edit_post_link( __( 'Edit', 'developpeur' ), '<span class="sep"> | </span> <span class="edit-link">', '</span>' ); ?>
</div><!-- .entry-meta -->
<nav id="image-navigation" class="site-navigation">
<span class="previous-image"><?php previous_image_link( false, __( '← Previous', 'developpeur' ) ); ?></span>
<span class="next-image"><?php next_image_link( false, __( 'Next →', 'developpeur' ) ); ?></span>
</nav><!-- #image-navigation -->
</header><!-- .entry-header -->
<div class="entry-content">
<div class="entry-attachment">
<div class="attachment">
<?php
/**
* Grab the IDs of all the image attachments in a gallery so we can get the URL of the next adjacent image in a gallery,
* or the first image (if we're looking at the last image in a gallery), or, in a gallery of one, just the link to that image file
*/
$attachments = array_values( get_children( array( 'post_parent' => $post->post_parent, 'post_status' => 'inherit', 'post_type' => 'attachment', 'post_mime_type' => 'image', 'order' => 'ASC', 'orderby' => 'menu_order ID' ) ) );
foreach ( $attachments as $k => $attachment ) {
if ( $attachment->ID == $post->ID )
break;
}
$k++;
// If there is more than 1 attachment in a gallery
if ( count( $attachments ) > 1 ) {
if ( isset( $attachments[ $k ] ) )
// get the URL of the next image attachment
$next_attachment_url = get_attachment_link( $attachments[ $k ]->ID );
else
// or get the URL of the first image attachment
$next_attachment_url = get_attachment_link( $attachments[ 0 ]->ID );
} else {
// or, if there's only 1 image, get the URL of the image
$next_attachment_url = wp_get_attachment_url();
}
?>
<a href="<?php echo $next_attachment_url; ?>" title="<?php echo esc_attr( get_the_title() ); ?>" rel="attachment"><?php
$attachment_size = apply_filters( 'developpeur_attachment_size', array( 1200, 1200 ) ); // Filterable image size.
echo wp_get_attachment_image( $post->ID, $attachment_size );
?></a>
</div><!-- .attachment -->
<?php if ( ! empty( $post->post_excerpt ) ) : ?>
<div class="entry-caption">
<?php the_excerpt(); ?>
</div><!-- .entry-caption -->
<?php endif; ?>
</div><!-- .entry-attachment -->
<?php the_content(); ?>
<?php wp_link_pages( array( 'before' => '<div class="page-links">' . __( 'Pages:', 'developpeur' ), 'after' => '</div>' ) ); ?>
</div><!-- .entry-content -->
<footer class="entry-meta">
<?php if ( comments_open() && pings_open() ) : // Comments and trackbacks open ?>
<?php printf( __( '<a class="comment-link" href="#respond" title="Post a comment">Post a comment</a> or leave a trackback: <a class="trackback-link" href="%s" title="Trackback URL for your post" rel="trackback">Trackback URL</a>.', 'developpeur' ), get_trackback_url() ); ?>
<?php elseif ( ! comments_open() && pings_open() ) : // Only trackbacks open ?>
<?php printf( __( 'Comments are closed, but you can leave a trackback: <a class="trackback-link" href="%s" title="Trackback URL for your post" rel="trackback">Trackback URL</a>.', 'developpeur' ), get_trackback_url() ); ?>
<?php elseif ( comments_open() && ! pings_open() ) : // Only comments open ?>
<?php _e( 'Trackbacks are closed, but you can <a class="comment-link" href="#respond" title="Post a comment">post a comment</a>.', 'developpeur' ); ?>
<?php elseif ( ! comments_open() && ! pings_open() ) : // Comments and trackbacks closed ?>
<?php _e( 'Both comments and trackbacks are currently closed.', 'developpeur' ); ?>
<?php endif; ?>
<?php edit_post_link( __( 'Edit', 'developpeur' ), ' <span class="edit-link">', '</span>' ); ?>
</footer><!-- .entry-meta -->
</article><!-- #post-<?php the_ID(); ?> -->
<?php comments_template(); ?>
<?php endwhile; // end of the loop. ?>
</div><!-- #content .site-content -->
</div><!-- #primary .content-area .image-attachment -->
<?php get_footer(); ?>le fichier 404.php
<?php
/**
* The template for displaying 404 pages (Not Found).
*
* @package Developpeur
* @since Developpeur 1.0
*/
get_header(); ?>
<div id="primary" class="content-area">
<div id="content" class="site-content" role="main">
<article id="post-0" class="post error404 not-found">
<header class="entry-header">
<h1 class="entry-title"><?php _e( 'Oops! That page can’t be found.', 'developpeur' ); ?></h1>
</header><!-- .entry-header -->
<div class="entry-content">
<p><?php _e( 'It looks like nothing was found at this location. Maybe try one of the links below or a search?', 'developpeur' ); ?></p>
<?php get_search_form(); ?>
<?php the_widget( 'WP_Widget_Recent_Posts' ); ?>
<div class="widget">
<h2 class="widgettitle"><?php _e( 'Most Used Categories', 'developpeur' ); ?></h2>
<ul>
<?php wp_list_categories( array( 'orderby' => 'count', 'order' => 'DESC', 'show_count' => 1, 'title_li' => '', 'number' => 10 ) ); ?>
</ul>
</div><!-- .widget -->
<?php
/* translators: %1$s: smilie */
$archive_content = '<p>' . sprintf( __( 'Try looking in the monthly archives. %1$s', 'developpeur' ), convert_smilies( ':)' ) ) . '</p>';
the_widget( 'WP_Widget_Archives', 'dropdown=1', "after_title=</h2>$archive_content" );
?>
<?php the_widget( 'WP_Widget_Tag_Cloud' ); ?>
</div><!-- .entry-content -->
</article><!-- #post-0 .post .error404 .not-found -->
</div><!-- #content .site-content -->
</div><!-- #primary .content-area -->
<?php get_footer(); ?>le fichier comments.php
<?php
/**
* The template for displaying Comments.
*
* The area of the page that contains both current comments
* and the comment form. The actual display of comments is
* handled by a callback to developpeur_comment() which is
* located in the inc/template-tags.php file.
*
* @package Developpeur
* @since Developpeur 1.0
*/
?>
<?php
/*
* If the current post is protected by a password and
* the visitor has not yet entered the password we will
* return early without loading the comments.
*/
if ( post_password_required() )
return;
?>
<div id="comments" class="comments-area">
<?php // You can start editing here -- including this comment! ?>
<?php if ( have_comments() ) : ?>
<h2 class="comments-title">
<?php
printf( _n( 'One thought on “%2$s”', '%1$s thoughts on “%2$s”', get_comments_number(), 'developpeur' ),
number_format_i18n( get_comments_number() ), '<span>' . get_the_title() . '</span>' );
?>
</h2>
<?php if ( get_comment_pages_count() > 1 && get_option( 'page_comments' ) ) : // are there comments to navigate through? If so, show navigation ?>
<nav role="navigation" id="comment-nav-above" class="site-navigation comment-navigation">
<h1 class="assistive-text"><?php _e( 'Comment navigation', 'developpeur' ); ?></h1>
<div class="nav-previous"><?php previous_comments_link( __( '← Older Comments', 'developpeur' ) ); ?></div>
<div class="nav-next"><?php next_comments_link( __( 'Newer Comments →', 'developpeur' ) ); ?></div>
</nav><!-- #comment-nav-before .site-navigation .comment-navigation -->
<?php endif; // check for comment navigation ?>
<ol class="commentlist">
<?php
/* Loop through and list the comments. Tell wp_list_comments()
* to use developpeur_comment() to format the comments.
* If you want to overload this in a child theme then you can
* define developpeur_comment() and that will be used instead.
* See developpeur_comment() in inc/template-tags.php for more.
*/
wp_list_comments( array( 'callback' => 'developpeur_comment' ) );
?>
</ol><!-- .commentlist -->
<?php if ( get_comment_pages_count() > 1 && get_option( 'page_comments' ) ) : // are there comments to navigate through? If so, show navigation ?>
<nav role="navigation" id="comment-nav-below" class="site-navigation comment-navigation">
<h1 class="assistive-text"><?php _e( 'Comment navigation', 'developpeur' ); ?></h1>
<div class="nav-previous"><?php previous_comments_link( __( '← Older Comments', 'developpeur' ) ); ?></div>
<div class="nav-next"><?php next_comments_link( __( 'Newer Comments →', 'developpeur' ) ); ?></div>
</nav><!-- #comment-nav-below .site-navigation .comment-navigation -->
<?php endif; // check for comment navigation ?>
<?php endif; // have_comments() ?>
<?php
// If comments are closed and there are comments, let's leave a little note, shall we?
if ( ! comments_open() && '0' != get_comments_number() && post_type_supports( get_post_type(), 'comments' ) ) :
?>
<p class="nocomments"><?php _e( 'Comments are closed.', 'developpeur' ); ?></p>
<?php endif; ?>
<?php comment_form(); ?>
</div><!-- #comments .comments-area -->le fichier search.php
<?php
/**
* The template for displaying Search Results pages.
*
* @package Developpeur
* @since Developpeur 1.0
*/
get_header(); ?>
<section id="primary" class="content-area">
<div id="content" class="site-content" role="main">
<?php if ( have_posts() ) : ?>
<header class="page-header">
<h1 class="page-title"><?php printf( __( 'Search Results for: %s', 'developpeur' ), '<span>' . get_search_query() . '</span>' ); ?></h1>
</header><!-- .page-header -->
<?php developpeur_content_nav( 'nav-above' ); ?>
<?php /* Start the Loop */ ?>
<?php while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', 'search' ); ?>
<?php endwhile; ?>
<?php developpeur_content_nav( 'nav-below' ); ?>
<?php else : ?>
<?php get_template_part( 'no-results', 'search' ); ?>
<?php endif; ?>
</div><!-- #content .site-content -->
</section><!-- #primary .content-area -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>le formulaire de recherche searchform.php
<?php
/**
* The template for displaying search forms in Developpeur
*
* @package Developpeur
* @since Developpeur 1.0
*/
?>
<form method="get" id="searchform" action="<?php echo esc_url( home_url( '/' ) ); ?>" role="search">
<label for="s" class="assistive-text"><?php _e( 'Search', 'developpeur' ); ?></label>
<input type="text" class="field" name="s" value="<?php echo esc_attr( get_search_query() ); ?>" id="s" placeholder="<?php esc_attr_e( 'Search …', 'developpeur' ); ?>" />
<input type="submit" class="submit" name="submit" id="searchsubmit" value="<?php esc_attr_e( 'Search', 'developpeur' ); ?>" />
</form>la page des archives:
<?php
/**
* The template for displaying Archive pages.
*
* Learn more: http://codex.wordpress.org/Template_Hierarchy
*
* @package Developpeur
* @since Developpeur 1.0
*/
get_header(); ?>
<section id="primary" class="content-area">
<div id="content" class="site-content" role="main">
<?php if ( have_posts() ) : ?>
<header class="page-header">
<h1 class="page-title">
<?php
if ( is_category() ) {
printf( __( 'Category Archives: %s', 'developpeur' ), '<span>' . single_cat_title( '', false ) . '</span>' );
} elseif ( is_tag() ) {
printf( __( 'Tag Archives: %s', 'developpeur' ), '<span>' . single_tag_title( '', false ) . '</span>' );
} elseif ( is_author() ) {
/* Queue the first post, that way we know
* what author we're dealing with (if that is the case).
*/
the_post();
printf( __( 'Author Archives: %s', 'developpeur' ), '<span class="vcard"><a class="url fn n" href="' . get_author_posts_url( get_the_author_meta( "ID" ) ) . '" title="' . esc_attr( get_the_author() ) . '" rel="me">' . get_the_author() . '</a></span>' );
/* Since we called the_post() above, we need to
* rewind the loop back to the beginning that way
* we can run the loop properly, in full.
*/
rewind_posts();
} elseif ( is_day() ) {
printf( __( 'Daily Archives: %s', 'developpeur' ), '<span>' . get_the_date() . '</span>' );
} elseif ( is_month() ) {
printf( __( 'Monthly Archives: %s', 'developpeur' ), '<span>' . get_the_date( 'F Y' ) . '</span>' );
} elseif ( is_year() ) {
printf( __( 'Yearly Archives: %s', 'developpeur' ), '<span>' . get_the_date( 'Y' ) . '</span>' );
} else {
_e( 'Archives', 'developpeur' );
}
?>
</h1>
<?php
if ( is_category() ) {
// show an optional category description
$category_description = category_description();
if ( ! empty( $category_description ) )
echo apply_filters( 'category_archive_meta', '<div class="taxonomy-description">' . $category_description . '</div>' );
} elseif ( is_tag() ) {
// show an optional tag description
$tag_description = tag_description();
if ( ! empty( $tag_description ) )
echo apply_filters( 'tag_archive_meta', '<div class="taxonomy-description">' . $tag_description . '</div>' );
}
?>
</header><!-- .page-header -->
<?php developpeur_content_nav( 'nav-above' ); ?>
<?php /* Start the Loop */ ?>
<?php while ( have_posts() ) : the_post(); ?>
<?php
/* Include the Post-Format-specific template for the content.
* If you want to overload this in a child theme then include a file
* called content-___.php (where ___ is the Post Format name) and that will be used instead.
*/
get_template_part( 'content', get_post_format() );
?>
<?php endwhile; ?>
<?php developpeur_content_nav( 'nav-below' ); ?>
<?php else : ?>
<?php get_template_part( 'no-results', 'archive' ); ?>
<?php endif; ?>
</div><!-- #content .site-content -->
</section><!-- #primary .content-area -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>le footer:
<?php
/**
* The template for displaying the footer.
*
* Contains the closing of the id=main div and all content after
*
* @package Developpeur
* @since Developpeur 1.0
*/
?>
</div><!-- #main .site-main -->
<footer id="colophon" class="site-footer" role="contentinfo">
<div class="site-info">
<?php do_action( 'developpeur_credits' ); ?>
<a href="http://wordpress.org/" title="<?php esc_attr_e( 'A Semantic Personal Publishing Platform', 'developpeur' ); ?>" rel="generator"><?php printf( __( 'Proudly powered by %s', 'developpeur' ), 'WordPress' ); ?></a>
<span class="sep"> | </span>
<?php printf( __( 'Theme: %1$s by %2$s.', 'developpeur' ), 'Developpeur', '<a href="http://themedeveloppeurr.com/" rel="designer">ThemeDeveloppeurr</a>' ); ?>
</div><!-- .site-info -->
</footer><!-- #colophon .site-footer -->
</div><!-- #page .hfeed .site -->
<?php wp_footer(); ?>
</body>
</html>la sidebar
<?php
/**
* The Sidebar containing the main widget areas.
*
* @package Developpeur
* @since Developpeur 1.0
*/
?>
<div id="secondary" class="widget-area" role="complementary">
<?php do_action( 'before_sidebar' ); ?>
<?php if ( ! dynamic_sidebar( 'sidebar-1' ) ) : ?>
<aside id="search" class="widget widget_search">
<?php get_search_form(); ?>
</aside>
<aside id="archives" class="widget">
<h1 class="widget-title"><?php _e( 'Archives', 'developpeur' ); ?></h1>
<ul>
<?php wp_get_archives( array( 'type' => 'monthly' ) ); ?>
</ul>
</aside>
<aside id="meta" class="widget">
<h1 class="widget-title"><?php _e( 'Meta', 'developpeur' ); ?></h1>
<ul>
<?php wp_register(); ?>
<li><?php wp_loginout(); ?></li>
<?php wp_meta(); ?>
</ul>
</aside>
<?php endif; // end sidebar widget area ?>
</div><!-- #secondary .widget-area -->!
<?php if ( is_active_sidebar( 'sidebar-2' ) ) : ?>
<div id="tertiary" class="widget-area" role="supplementary">
<?php dynamic_sidebar( 'sidebar-2' ); ?>
</div><!-- #tertiary .widget-area -->
<?php endif; ?><!-- #tertiary .widget-area -->Notre fichier de fonctions
<?php
/**
* Developpeur functions and definitions
*
* @package Developpeur
* @since Developpeur 1.0
*/
/**
* Set the content width based on the theme's design and stylesheet.
*
* @since Developpeur 1.0
*/
if ( ! isset( $content_width ) )
$content_width = 654; /* pixels */
if ( ! function_exists( 'developpeur_setup' ) ):
/**
* Sets up theme defaults and registers support for various WordPress features.
*
* Note that this function is hooked into the after_setup_theme hook, which runs
* before the init hook. The init hook is too late for some features, such as indicating
* support post thumbnails.
*
* @since Developpeur 1.0
*/
function developpeur_setup() {
/**
* Custom template tags for this theme.
*/
require( get_template_directory() . '/inc/template-tags.php' );
/**
* Custom functions that act independently of the theme templates
*/
require( get_template_directory() . '/inc/tweaks.php' );
/**
* Make theme available for translation
* Translations can be filed in the /languages/ directory
* If you're building a theme based on Developpeur, use a find and replace
* to change 'developpeur' to the name of your theme in all the template files
*/
load_theme_textdomain( 'developpeur', get_template_directory() . '/languages' );
/**
* Add default posts and comments RSS feed links to head
*/
add_theme_support( 'automatic-feed-links' );
/**
* Enable support for the Aside Post Format
*/
add_theme_support( 'post-formats', array( 'aside' ) );
/**
* This theme uses wp_nav_menu() in one location.
*/
register_nav_menus( array(
'primary' => __( 'Primary Menu', 'developpeur' ),
) );
}
endif; // developpeur_setup
add_action( 'after_setup_theme', 'developpeur_setup' );
/**
* Enqueue scripts and styles
*/
function developpeur_scripts() {
wp_enqueue_style( 'style', get_stylesheet_uri() );
if ( is_singular() && comments_open() && get_option( 'thread_comments' ) ) {
wp_enqueue_script( 'comment-reply' );
}
wp_enqueue_script( 'navigation', get_template_directory_uri() . '/js/navigation.js', array(), '20120206', true );
if ( is_singular() && wp_attachment_is_image() ) {
wp_enqueue_script( 'keyboard-image-navigation', get_template_directory_uri() . '/js/keyboard-image-navigation.js', array( 'jquery' ), '20120202' );
}
}
add_action( 'wp_enqueue_scripts', 'developpeur_scripts' );
/**
* Register widgetized area and update sidebar with default widgets
*
* @since Developpeur 1.0
*/
function developpeur_widgets_init() {
register_sidebar( array(
'name' => __( 'Primary Widget Area', 'developpeur' ),
'id' => 'sidebar-1',
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h1 class="widget-title">',
'after_title' => '</h1>',
) );
register_sidebar( array(
'name' => __( 'Secondary Widget Area', 'developpeur' ),
'id' => 'sidebar-2',
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h1 class="widget-title">',
'after_title' => '</h1>',
) );
}
add_action( 'widgets_init', 'developpeur_widgets_init' );
/**
* Setup the WordPress core custom background feature.
*
* Use add_theme_support to register support for WordPress 3.4+
* as well as provide backward compatibility for previous versions.
* Use feature detection of wp_get_theme() which was introduced
* in WordPress 3.4.
*
* Hooks into the after_setup_theme action.
*
*/
function developpeur_register_custom_background() {
$args = array(
'default-color' => 'e9e0d1',
);
$args = apply_filters( 'developpeur_custom_background_args', $args );
if ( function_exists( 'wp_get_theme' ) ) {
add_theme_support( 'custom-background', $args );
} else {
define( 'BACKGROUND_COLOR', $args['default-color'] );
define( 'BACKGROUND_IMAGE', $args['default-image'] );
add_custom_background();
}
}
add_action( 'after_setup_theme', 'developpeur_register_custom_background' );
/**
* Implement the Custom Header feature
*/
require( get_template_directory() . '/inc/custom-header.php' );Dans notre fichier on a fait appel à deux fichiers js qu’on peut retrouver ici pour le keyboard_image_navigation.js (permet la navigation sur les images au clavier) et la pour navigation.js (permet un meilleur rendu du menu sur mobiles et tablettes) : à ranger dans un dossier js, à la racine du thème.
La page des résultats de recherche : no-results.php
Page optionnelle , liée à index.php, sert à restituer la page au cas ou il n’y aurait pas d’articles.
<?php
/**
* The template part for displaying a message that posts cannot be found.
*
* Learn more: http://codex.wordpress.org/Template_Hierarchy
*
* @package Developpeur
* @since Developpeur 1.0
*/
?>
<article id="post-0" class="post no-results not-found">
<header class="entry-header">
<h1 class="entry-title"><?php _e( 'Nothing Found', 'developpeur' ); ?></h1>
</header><!-- .entry-header -->
<div class="entry-content">
<?php if ( is_home() && current_user_can( 'publish_posts' ) ) : ?>
<p><?php printf( __( 'Ready to publish your first post? <a href="%1$s">Get started here</a>.', 'developpeur' ), admin_url( 'post-new.php' ) ); ?></p>
<?php elseif ( is_search() ) : ?>
<p><?php _e( 'Sorry, but nothing matched your search terms. Please try again with some different keywords.', 'developpeur' ); ?></p>
<?php get_search_form(); ?>
<?php else : ?>
<p><?php _e( 'It seems we can’t find what you’re looking for. Perhaps searching can help.', 'developpeur' ); ?></p>
<?php get_search_form(); ?>
<?php endif; ?>
</div><!-- .entry-content -->
</article><!-- #post-0 .post .no-results .not-found -->Enfin pour terminer, on va créer un dossier inc à la racine de notre thème et y incorporer trois fichiers :
template-tags.php , custom_header.php et tweaks .php.
La encore, on divise notre code essentiellement pour une plus grande clarté et pour bien séparer le type de fonction.
Le fichier custom header va contenir toutes nos fonctions relatives à l’image d’en tète du site, et l’image de background du site, qu’on pourra définir dans le back-office à l’onglet « en-tete ».
<?php
/**
* Sample implementation of the Custom Header feature
* http://codex.wordpress.org/Custom_Headers
*
* You can add an optional custom header image to header.php like so ...
<?php $header_image = get_header_image();
if ( ! empty( $header_image ) ) { ?>
<a href="<?php echo esc_url( home_url( '/' ) ); ?>" title="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>" rel="home">
<img src="<?php header_image(); ?>" width="<?php echo get_custom_header()->width; ?>" height="<?php echo get_custom_header()->height; ?>" alt="" />
</a>
<?php } // if ( ! empty( $header_image ) ) ?>
*
* @package Developpeur
* @since Developpeur 1.0
*/
/**
* Setup the WordPress core custom header feature.
*
* Use add_theme_support to register support for WordPress 3.4+
* as well as provide backward compatibility for previous versions.
* Use feature detection of wp_get_theme() which was introduced
* in WordPress 3.4.
*
* @uses developpeur_header_style()
* @uses developpeur_admin_header_style()
* @uses developpeur_admin_header_image()
*
* @package Developpeur
*/
function developpeur_custom_header_setup() {
$args = array(
'default-image' => '',
'default-text-color' => 'e9e0e1',
'width' => 1050,
'height' => 250,
'flex-height' => true,
'wp-head-callback' => 'developpeur_header_style',
'admin-head-callback' => 'developpeur_admin_header_style',
'admin-preview-callback' => 'developpeur_admin_header_image',
);
$args = apply_filters( 'developpeur_custom_header_args', $args );
if ( function_exists( 'wp_get_theme' ) ) {
add_theme_support( 'custom-header', $args );
} else {
// Compat: Versions of WordPress prior to 3.4.
define( 'HEADER_TEXTCOLOR', $args['default-text-color'] );
define( 'HEADER_IMAGE', $args['default-image'] );
define( 'HEADER_IMAGE_WIDTH', $args['width'] );
define( 'HEADER_IMAGE_HEIGHT', $args['height'] );
add_custom_image_header( $args['wp-head-callback'], $args['admin-head-callback'], $args['admin-preview-callback'] );
}
}
add_action( 'after_setup_theme', 'developpeur_custom_header_setup' );
/**
* Shiv for get_custom_header().
*
* get_custom_header() was introduced to WordPress
* in version 3.4. To provide backward compatibility
* with previous versions, we will define our own version
* of this function.
*
* @todo Remove this function when WordPress 3.6 is released.
* @return stdClass All properties represent attributes of the curent header image.
*
* @package Developpeur
* @since Developpeur 1.1
*/
if ( ! function_exists( 'get_custom_header' ) ) {
function get_custom_header() {
return (object) array(
'url' => get_header_image(),
'thumbnail_url' => get_header_image(),
'width' => HEADER_IMAGE_WIDTH,
'height' => HEADER_IMAGE_HEIGHT,
);
}
}
if ( ! function_exists( 'developpeur_header_style' ) ) :
/**
* Styles the header image and text displayed on the blog
*
* @see developpeur_custom_header_setup().
*
* @since Developpeur 1.0
*/
function developpeur_header_style() {
// If no custom options for text are set, let's bail
// get_header_textcolor() options: HEADER_TEXTCOLOR is default, hide text (returns 'blank') or any hex value
if ( HEADER_TEXTCOLOR == get_header_textcolor() && '' == get_header_image() )
return;
// If we get this far, we have custom styles. Let's do this.
?>
<style type="text/css">
<?php
// Do we have a custom header image?
if ( '' != get_header_image() ) :
?>
.site-header img {
display: block;
margin: 1.5em auto 0;
}
<?php endif;
// Has the text been hidden?
if ( 'blank' == get_header_textcolor() ) :
?>
.site-title,
.site-description {
position: absolute !important;
clip: rect(1px 1px 1px 1px); /* IE6, IE7 */
clip: rect(1px, 1px, 1px, 1px);
}
.site-header hgroup {
background: none;
padding: 0;
}
<?php
// If the user has set a custom color for the text use that
else :
?>
.site-title a,
.site-description {
color: #<?php echo get_header_textcolor(); ?> !important;
}
<?php endif; ?>
</style>
<?php
}
endif; // developpeur_header_style
if ( ! function_exists( 'developpeur_admin_header_style' ) ) :
/**
* Styles the header image displayed on the Appearance > Header admin panel.
*
* @see developpeur_custom_header_setup().
*
* @since Developpeur 1.0
*/
function developpeur_admin_header_style() {
?>
<style type="text/css">
.appearance_page_custom-header #headimg { /* This is the container for the Custom Header preview. */
background: #33605a;
border: none;
min-height: 0 !important
}
#headimg h1 { /* This is the site title displayed in the preview */
font-size: 45px;
font-family: Georgia, 'Times New Roman', serif;
font-style: italic;
font-weight: normal;
padding: 0.8em 0.5em 0;
}
#desc { /* This is the site description (tagline) displayed in the preview */
padding: 0 2em 2em;
}
#headimg h1 a,
#desc {
color: #e9e0d1;
text-decoration: none;
}
</style>
<?php
}
endif; // developpeur_admin_header_style
if ( ! function_exists( 'developpeur_admin_header_image' ) ) :
/**
* Custom header image markup displayed on the Appearance > Header admin panel.
*
* @see developpeur_custom_header_setup().
*
* @since Developpeur 1.0
*/
function developpeur_admin_header_image() { ?>
<div id="headimg">
<?php
if ( 'blank' == get_header_textcolor() || '' == get_header_textcolor() )
$style = ' style="display:none;"';
else
$style = ' style="color:#' . get_header_textcolor() . ';"';
?>
<h1><a id="name"<?php echo $style; ?> onclick="return false;" href="<?php echo esc_url( home_url( '/' ) ); ?>"><?php bloginfo( 'name' ); ?></a></h1>
<div id="desc"<?php echo $style; ?>><?php bloginfo( 'description' ); ?></div>
<?php $header_image = get_header_image();
if ( ! empty( $header_image ) ) : ?>
<img src="<?php echo esc_url( $header_image ); ?>" alt="" />
<?php endif; ?>
</div>
<?php }
endif; // developpeur_admin_header_imageLe fichier template-tags contient toutes les fonctions liés aux mots clés dans wordpress, mais aussi la fonction de navigation.
<?php
/**
* Custom template tags for this theme.
*
* Eventually, some of the functionality here could be replaced by core features
*
* @package Developpeur
* @since Developpeur 1.0
*/
if ( ! function_exists( 'developpeur_posted_on' ) ) :
/**
* Prints HTML with meta information for the current post-date/time and author.
*
* @since Developpeur 1.0
*/
function developpeur_posted_on() {
printf( __( 'Posted on <a href="%1$s" title="%2$s" rel="bookmark"><time class="entry-date" datetime="%3$s" pubdate>%4$s</time></a><span class="byline"> by <span class="author vcard"><a class="url fn n" href="%5$s" title="%6$s" rel="author">%7$s</a></span></span>', 'developpeur' ),
esc_url( get_permalink() ),
esc_attr( get_the_time() ),
esc_attr( get_the_date( 'c' ) ),
esc_html( get_the_date() ),
esc_url( get_author_posts_url( get_the_author_meta( 'ID' ) ) ),
esc_attr( sprintf( __( 'View all posts by %s', 'developpeur' ), get_the_author() ) ),
esc_html( get_the_author() )
);
}
endif;
/**
* Returns true if a blog has more than 1 category
*
* @since Developpeur 1.0
*/
function developpeur_categorized_blog() {
if ( false === ( $all_the_cool_cats = get_transient( 'all_the_cool_cats' ) ) ) {
// Create an array of all the categories that are attached to posts
$all_the_cool_cats = get_categories( array(
'hide_empty' => 1,
) );
// Count the number of categories that are attached to the posts
$all_the_cool_cats = count( $all_the_cool_cats );
set_transient( 'all_the_cool_cats', $all_the_cool_cats );
}
if ( '1' != $all_the_cool_cats ) {
// This blog has more than 1 category so developpeur_categorized_blog should return true
return true;
} else {
// This blog has only 1 category so developpeur_categorized_blog should return false
return false;
}
}
/**
* Flush out the transients used in developpeur_categorized_blog
*
* @since Developpeur 1.0
*/
function developpeur_category_transient_flusher() {
// Like, beat it. Dig?
delete_transient( 'all_the_cool_cats' );
}
add_action( 'edit_category', 'developpeur_category_transient_flusher' );
add_action( 'save_post', 'developpeur_category_transient_flusher' );
if ( ! function_exists( 'developpeur_content_nav' ) ):
/**
* Display navigation to next/previous pages when applicable
*
* @since Developpeur 1.0
*/
function developpeur_content_nav( $nav_id ) {
global $wp_query, $post;
// Don't print empty markup on single pages if there's nowhere to navigate.
if ( is_single() ) {
$previous = ( is_attachment() ) ? get_post( $post->post_parent ) : get_adjacent_post( false, '', true );
$next = get_adjacent_post( false, '', false );
if ( ! $next && ! $previous )
return;
}
// Don't print empty markup in archives if there's only one page.
if ( $wp_query->max_num_pages < 2 && ( is_home() || is_archive() || is_search() ) )
return;
$nav_class = 'site-navigation paging-navigation';
if ( is_single() )
$nav_class = 'site-navigation post-navigation';
?>
<nav role="navigation" id="<?php echo $nav_id; ?>" class="<?php echo $nav_class; ?>">
<h1 class="assistive-text"><?php _e( 'Post navigation', 'developpeur' ); ?></h1>
<?php if ( is_single() ) : // navigation links for single posts ?>
<?php previous_post_link( '<div class="nav-previous">%link</div>', '<span class="meta-nav">' . _x( '←', 'Previous post link', 'developpeur' ) . '</span> %title' ); ?>
<?php next_post_link( '<div class="nav-next">%link</div>', '%title <span class="meta-nav">' . _x( '→', 'Next post link', 'developpeur' ) . '</span>' ); ?>
<?php elseif ( $wp_query->max_num_pages > 1 && ( is_home() || is_archive() || is_search() ) ) : // navigation links for home, archive, and search pages ?>
<?php if ( get_next_posts_link() ) : ?>
<div class="nav-previous"><?php next_posts_link( __( '<span class="meta-nav">←</span> Older posts', 'developpeur' ) ); ?></div>
<?php endif; ?>
<?php if ( get_previous_posts_link() ) : ?>
<div class="nav-next"><?php previous_posts_link( __( 'Newer posts <span class="meta-nav">→</span>', 'developpeur' ) ); ?></div>
<?php endif; ?>
<?php endif; ?>
</nav><!-- #<?php echo $nav_id; ?> -->
<?php
}
endif; // developpeur_content_nav
if ( ! function_exists( 'developpeur_comment' ) ) :
/**
* Template for comments and pingbacks.
*
* Used as a callback by wp_list_comments() for displaying the comments.
*
* @since Developpeur 1.0
*/
function developpeur_comment( $comment, $args, $depth ) {
$GLOBALS['comment'] = $comment;
switch ( $comment->comment_type ) :
case 'pingback' :
case 'trackback' :
?>
<li class="post pingback">
<p><?php _e( 'Pingback:', 'developpeur' ); ?> <?php comment_author_link(); ?><?php edit_comment_link( __( '(Edit)', 'developpeur' ), ' ' ); ?></p>
<?php
break;
default :
?>
<li <?php comment_class(); ?> id="li-comment-<?php comment_ID(); ?>">
<article id="comment-<?php comment_ID(); ?>" class="comment">
<footer>
<div class="comment-author vcard">
<?php echo get_avatar( $comment, 40 ); ?>
<?php printf( __( '%s <span class="says">says:</span>', 'developpeur' ), sprintf( '<cite class="fn">%s</cite>', get_comment_author_link() ) ); ?>
</div><!-- .comment-author .vcard -->
<?php if ( $comment->comment_approved == '0' ) : ?>
<em><?php _e( 'Your comment is awaiting moderation.', 'developpeur' ); ?></em>
<br />
<?php endif; ?>
<div class="comment-meta commentmetadata">
<a href="<?php echo esc_url( get_comment_link( $comment->comment_ID ) ); ?>"><time pubdate datetime="<?php comment_time( 'c' ); ?>">
<?php
/* translators: 1: date, 2: time */
printf( __( '%1$s at %2$s', 'developpeur' ), get_comment_date(), get_comment_time() ); ?>
</time></a>
<?php edit_comment_link( __( '(Edit)', 'developpeur' ), ' ' );
?>
</div><!-- .comment-meta .commentmetadata -->
</footer>
<div class="comment-content"><?php comment_text(); ?></div>
<div class="reply">
<?php comment_reply_link( array_merge( $args, array( 'depth' => $depth, 'max_depth' => $args['max_depth'] ) ) ); ?>
</div><!-- .reply -->
</article><!-- #comment-## -->
<?php
break;
endswitch;
}
endif; // ends check for developpeur_comment()Le fichier tweaks.php contient tout un tas de fonctions des customisation du site.
<?php
/**
* Custom functions that act independently of the theme templates
*
* Eventually, some of the functionality here could be replaced by core features
*
* @package Developpeur
* @since Developpeur 1.0
*/
/**
* Get our wp_nav_menu() fallback, wp_page_menu(), to show a home link.
*
* @since Developpeur 1.0
*/
function developpeur_page_menu_args( $args ) {
$args['show_home'] = true;
return $args;
}
add_filter( 'wp_page_menu_args', 'developpeur_page_menu_args' );
/**
* Adds custom classes to the array of body classes.
*
* @since Developpeur 1.0
*/
function developpeur_body_classes( $classes ) {
// Adds a class of group-blog to blogs with more than 1 published author
if ( is_multi_author() ) {
$classes[] = 'group-blog';
}
return $classes;
}
add_filter( 'body_class', 'developpeur_body_classes' );
/**
* Filter in a link to a content ID attribute for the next/previous image links on image attachment pages
*
* @since Developpeur 1.0
*/
function developpeur_enhanced_image_navigation( $url, $id ) {
if ( ! is_attachment() && ! wp_attachment_is_image( $id ) )
return $url;
$image = get_post( $id );
if ( ! empty( $image->post_parent ) && $image->post_parent != $id )
$url .= '#main';
return $url;
}
add_filter( 'attachment_link', 'developpeur_enhanced_image_navigation', 10, 2 );Notre fichier style.css, une base qui nous facilitera grandement le travail
On y trouve le reset de Eric Meyer ainsi qu’une partie « global » fournie par l’auteur du tutoriel, censée nous apporter de solides bases et toutes les classes nécessaires pour styliser ensuite notre site.
/*
Theme Name: Developpeur
Theme URI: http://yuyazz.com/
Description: The first theme created by yuyazz.
Version: 0.1
Author: yuyazz
Creation Theme by yuyazz || http://www.yuyazz.com
Tags: light, white, one-column, two-columns, left-sidebar, right-sidebar, flexible-width, custom-backgroud, custom-header, custom-menu, featured-images, flexible-header, microformats, post-formats, rtl-language-support, threaded-comments, translation-ready
*/
/* =Reset
-------------------------------------------------------------- */
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, font, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td {
border: 0;
font-family: inherit;
font-size: 100%;
font-style: inherit;
font-weight: inherit;
margin: 0;
outline: 0;
padding: 0;
vertical-align: baseline;
}
html {
font-size: 62.5%; /* Corrects text resizing oddly in IE6/7 when body font-size is set using em units http://clagnut.com/blog/348/#c790 */
overflow-y: scroll; /* Keeps page centred in all browsers regardless of content height */
-webkit-text-size-adjust: 100%; /* Prevents iOS text size adjust after orientation change, without disabling user zoom */
-ms-text-size-adjust: 100%; /* www.456bereastreet.com/archive/201012/controlling_text_size_in_safari_for_ios_without_disabling_user_zoom/ */
}
body {
background: #fff;
}
article,
aside,
details,
figcaption,
figure,
footer,
header,
hgroup,
nav,
section {
display: block;
}
ol, ul {
list-style: none;
}
table { /* tables still need 'cellspacing="0"' in the markup */
border-collapse: separate;
border-spacing: 0;
}
caption, th, td {
font-weight: normal;
text-align: left;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: "";
}
blockquote, q {
quotes: "" "";
}
a:focus {
outline: thin dotted;
}
a:hover,
a:active { /* Improves readability when focused and also mouse hovered in all browsers people.opera.com/patrickl/experiments/keyboard/test */
outline: 0;
}
a img {
border: 0;
}
/* =Global
----------------------------------------------- */
body,
button,
input,
select,
textarea {
color: #404040;
font-family: sans-serif;
font-size: 16px;
font-size: 1.6rem;
line-height: 1.5;
}
/* Headings */
h1,h2,h3,h4,h5,h6 {
clear: both;
}
hr {
background-color: #ccc;
border: 0;
height: 1px;
margin-bottom: 1.5em;
}
/* Text elements */
p {
margin-bottom: 1.5em;
}
ul, ol {
margin: 0 0 1.5em 3em;
}
ul {
list-style: disc;
}
ol {
list-style: decimal;
}
ul ul, ol ol, ul ol, ol ul {
margin-bottom: 0;
margin-left: 1.5em;
}
dt {
font-weight: bold;
}
dd {
margin: 0 1.5em 1.5em;
}
b, strong {
font-weight: bold;
}
dfn, cite, em, i {
font-style: italic;
}
blockquote {
margin: 0 1.5em;
}
address {
margin: 0 0 1.5em;
}
pre {
background: #eee;
font-family: "Courier 10 Pitch", Courier, monospace;
font-size: 15px;
font-size: 1.5rem;
line-height: 1.6;
margin-bottom: 1.6em;
padding: 1.6em;
overflow: auto;
max-width: 100%;
}
code, kbd, tt, var {
font: 15px Monaco, Consolas, "Andale Mono", "DejaVu Sans Mono", monospace;
}
abbr, acronym {
border-bottom: 1px dotted #666;
cursor: help;
}
mark, ins {
background: #fff9c0;
text-decoration: none;
}
sup,
sub {
font-size: 75%;
height: 0;
line-height: 0;
position: relative;
vertical-align: baseline;
}
sup {
bottom: 1ex;
}
sub {
top: .5ex;
}
small {
font-size: 75%;
}
big {
font-size: 125%;
}
figure {
margin: 0;
}
table {
margin: 0 0 1.5em;
width: 100%;
}
th {
font-weight: bold;
}
button,
input,
select,
textarea {
font-size: 100%; /* Corrects font size not being inherited in all browsers */
margin: 0; /* Addresses margins set differently in IE6/7, F3/4, S5, Chrome */
vertical-align: baseline; /* Improves appearance and consistency in all browsers */
*vertical-align: middle; /* Improves appearance and consistency in all browsers */
}
button,
input {
line-height: normal; /* Addresses FF3/4 setting line-height using !important in the UA stylesheet */
*overflow: visible; /* Corrects inner spacing displayed oddly in IE6/7 */
}
button,
html input[type="button"],
input[type="reset"],
input[type="submit"] {
border: 1px solid #ccc;
border-color: #ccc #ccc #bbb #ccc;
border-radius: 3px;
background: #e6e6e6;
-webkit-box-shadow: inset 0 1px 0 rgba(255,255,255,0.5), inset 0 15px 17px rgba(255,255,255,0.5), inset 0 -5px 12px rgba(0,0,0,0.05);
-moz-box-shadow: inset 0 1px 0 rgba(255,255,255,0.5), inset 0 15px 17px rgba(255,255,255,0.5), inset 0 -5px 12px rgba(0,0,0,0.05);
box-shadow: inset 0 1px 0 rgba(255,255,255,0.5), inset 0 15px 17px rgba(255,255,255,0.5), inset 0 -5px 12px rgba(0,0,0,0.05);
color: rgba(0,0,0,.8);
cursor: pointer; /* Improves usability and consistency of cursor style between image-type 'input' and others */
-webkit-appearance: button; /* Corrects inability to style clickable 'input' types in iOS */
font-size: 12px;
font-size: 1.4rem;
line-height: 1;
padding: 1.12em 1.5em 1em;
text-shadow: 0 1px 0 rgba(255,255,255,.8);
}
button:hover,
html input[type="button"]:hover,
input[type="reset"]:hover,
input[type="submit"]:hover {
border-color: #ccc #bbb #aaa #bbb;
-webkit-box-shadow: inset 0 1px 0 rgba(255,255,255,0.8), inset 0 15px 17px rgba(255,255,255,0.8), inset 0 -5px 12px rgba(0,0,0,0.02);
-moz-box-shadow: inset 0 1px 0 rgba(255,255,255,0.8), inset 0 15px 17px rgba(255,255,255,0.8), inset 0 -5px 12px rgba(0,0,0,0.02);
box-shadow: inset 0 1px 0 rgba(255,255,255,0.8), inset 0 15px 17px rgba(255,255,255,0.8), inset 0 -5px 12px rgba(0,0,0,0.02);
}
button:focus,
html input[type="button"]:focus,
input[type="reset"]:focus,
input[type="submit"]:focus,
button:active,
html input[type="button"]:active,
input[type="reset"]:active,
input[type="submit"]:active {
border-color: #aaa #bbb #bbb #bbb;
-webkit-box-shadow: inset 0 -1px 0 rgba(255,255,255,0.5), inset 0 2px 5px rgba(0,0,0,0.15);
-moz-box-shadow: inset 0 -1px 0 rgba(255,255,255,0.5), inset 0 2px 5px rgba(0,0,0,0.15);
box-shadow: inset 0 -1px 0 rgba(255,255,255,0.5), inset 0 2px 5px rgba(0,0,0,0.15);
}
input[type="checkbox"],
input[type="radio"] {
box-sizing: border-box; /* Addresses box sizing set to content-box in IE8/9 */
padding: 0; /* Addresses excess padding in IE8/9 */
}
input[type="search"] {
-webkit-appearance: textfield; /* Addresses appearance set to searchfield in S5, Chrome */
-moz-box-sizing: content-box;
-webkit-box-sizing: content-box; /* Addresses box sizing set to border-box in S5, Chrome (include -moz to future-proof) */
box-sizing: content-box;
}
input[type="search"]::-webkit-search-decoration { /* Corrects inner padding displayed oddly in S5, Chrome on OSX */
-webkit-appearance: none;
}
button::-moz-focus-inner,
input::-moz-focus-inner { /* Corrects inner padding and border displayed oddly in FF3/4 www.sitepen.com/blog/2008/05/14/the-devils-in-the-details-fixing-dojos-toolbar-buttons/ */
border: 0;
padding: 0;
}
input[type=text],
input[type=email],
textarea {
color: #666;
border: 1px solid #ccc;
border-radius: 3px;
}
input[type=text]:focus,
input[type=email]:focus,
textarea:focus {
color: #111;
}
input[type=text],
input[type=email] {
padding: 3px;
}
textarea {
overflow: auto; /* Removes default vertical scrollbar in IE6/7/8/9 */
padding-left: 3px;
vertical-align: top; /* Improves readability and alignment in all browsers */
width: 98%;
}
/* Links */
a {
color: royalblue;
}
a:visited {
color: purple;
}
a:hover,
a:focus,
a:active {
color: midnightblue;
}
/*********************************EXEMPLE***********************************************/
/* Alignment */
.alignleft {
display: inline;
float: left;
margin-right: 1.5em;
}
.alignright {
display: inline;
float: right;
margin-left: 1.5em;
}
.aligncenter {
clear: both;
display: block;
margin: 0 auto;
}
/* Text meant only for screen readers */
.assistive-text {
clip: rect(1px 1px 1px 1px); /* IE6, IE7 */
clip: rect(1px, 1px, 1px, 1px);
position: absolute !important;
}
/* =Menu
----------------------------------------------- */
.main-navigation {
clear: both;
display: block;
float: left;
width: 100%;
}
.main-navigation ul {
list-style: none;
margin: 0;
padding-left: 0;
}
.main-navigation li {
float: left;
position: relative;
}
.main-navigation a {
display: block;
text-decoration: none;
}
.main-navigation ul ul {
-moz-box-shadow: 0 3px 3px rgba(0,0,0,0.2);
-webkit-box-shadow: 0 3px 3px rgba(0,0,0,0.2);
box-shadow: 0 3px 3px rgba(0,0,0,0.2);
display: none;
float: left;
position: absolute;
top: 1.5em;
left: 0;
z-index: 99999;
}
.main-navigation ul ul ul {
left: 100%;
top: 0;
}
.main-navigation ul ul a {
width: 200px;
}
.main-navigation ul ul li {
}
.main-navigation li:hover > a {
}
.main-navigation ul ul :hover > a {
}
.main-navigation ul ul a:hover {
}
.main-navigation ul li:hover > ul {
display: block;
}
.main-navigation li.current_page_item a,
.main-navigation li.current-menu-item a {
}
/* Small menu */
.menu-toggle {
cursor: pointer;
}
.main-small-navigation .menu {
display: none;
}
/* =Content
----------------------------------------------- */
.sticky {
}
.hentry {
margin: 0 0 1.5em;
}
.entry-meta {
clear: both;
}
.byline {
display: none;
}
.single .byline,
.group-blog .byline {
display: inline;
}
.entry-content,
.entry-summary {
margin: 1.5em 0 0;
}
.page-links {
clear: both;
margin: 0 0 1.5em;
}
/* =Asides
----------------------------------------------- */
.blog .format-aside .entry-title,
.archive .format-aside .entry-title {
display: none;
}
/* =Media
----------------------------------------------- */
.site-header img,
.entry-content img,
.comment-content img,
.widget img {
max-width: 100%; /* Fluid images for posts, comments, and widgets */
}
.site-header img,
.entry-content img,
img[class*="align"],
img[class*="wp-image-"] {
height: auto; /* Make sure images with WordPress-added height and width attributes are scaled correctly */
}
.site-header img,
.entry-content img,
img.size-full {
max-width: 100%;
width: auto; /* Prevent stretching of full-size images with height and width attributes in IE8 */
}
.entry-content img.wp-smiley,
.comment-content img.wp-smiley {
border: none;
margin-bottom: 0;
margin-top: 0;
padding: 0;
}
.wp-caption {
border: 1px solid #ccc;
max-width: 100%;
}
.wp-caption.aligncenter,
.wp-caption.alignleft,
.wp-caption.alignright {
margin-bottom: 1.5em;
}
.wp-caption img {
display: block;
margin: 1.2% auto 0;
max-width: 98%;
}
.wp-caption-text {
text-align: center;
}
.wp-caption .wp-caption-text {
margin: 0.8075em 0;
}
.site-content .gallery {
margin-bottom: 1.5em;
}
.gallery-caption {
}
.site-content .gallery a img {
border: none;
height: auto;
max-width: 90%;
}
.site-content .gallery dd {
margin: 0;
}
.site-content .gallery-columns-4 .gallery-item {
}
.site-content .gallery-columns-4 .gallery-item img {
}
/* Make sure embeds and iframes fit their containers */
embed,
iframe,
object {
max-width: 100%;
}
/* =Navigation
----------------------------------------------- */
.site-content .site-navigation {
margin: 0 0 1.5em;
overflow: hidden;
}
.site-content .nav-previous {
float: left;
width: 50%;
}
.site-content .nav-next {
float: right;
text-align: right;
width: 50%;
}
/* =Comments
----------------------------------------------- */
.bypostauthor {
}
/* =Widgets
----------------------------------------------- */
.widget {
margin: 0 0 1.5em;
}
/* Search widget */
#searchsubmit {
display: none;
}
/* =Structure
----------------------------------------------- */
#primary {
float: left;
margin: 0 -25% 0 0;
width: 100%;
}
#content {
margin: 0 25% 0 0;
}
#secondary { /* Sidebar 1 */
float: right;
overflow: hidden;
width: 25%;
}
#tertiary { /* Sidebar 2 */
clear: right;
}
.site-footer {
clear: both;
width: 100%;
}
.site {
margin: 0 auto;
max-width: 980px;
}Pour finir on va créer deux dossiers à la racine du thème, un premier dossier » langages », pour les fichiers mo et po qu’on pourra créer avec par exemple codestyling-localization, et un dossier layout pour y incorporer les différents layouts de notre site. On va pour l’occasion créer 5 fichiers css que l’on stockera dans ce dossier, et en fonction de nos besoins, copier coller le code ‘d’un des fichiers à l’intérieur de notre fichier style.css, au niveau « structure », prévu à cet effet.
/* =Structure
----------------------------------------------- */
#primary {
float: left;
margin: 0 -25% 0 0;
width: 100%;
}
#content {
margin: 0 25% 0 0;
}
#secondary { /* Sidebar 1 */
float: right;
overflow: hidden;
width: 25%;
}
#tertiary { /* Sidebar 2 */
clear: right;
}
.site-footer {
clear: both;
width: 100%;
}sidebar-content-sidebar.css.
/* =Structure
----------------------------------------------- */
#primary {
float: left;
width: 100%;
}
#content {
margin: 0 20%;
}
#main .widget-area {
float: left;
overflow: hidden;
width: 20%;
}
#secondary { /* Sidebar 1 */
margin: 0 0 0 -100%;
}
#tertiary { /* Sidebar 2 */
margin: 0 0 0 -20%;
}
.site-footer {
clear: both;
width: 100%;
}sidebar-sidebar-content.css
/* =Structure
----------------------------------------------- */
#primary {
float: right;
margin: 0 0 0 -40%;
width: 100%;
}
#content {
margin: 0 0 0 40%;
}
#main .widget-area {
float: left;
overflow: hidden;
width: 20%;
}
.site-footer {
clear: both;
width: 100%;
}content-sidebar-sidebar.css
/* =Structure
----------------------------------------------- */
#primary {
float: left;
width: 100%;
}
#content {
margin: 0 40% 0 0;
}
#main .widget-area {
float: left;
overflow: hidden;
width: 20%;
}
#secondary { /* Sidebar 1 */
margin: 0 0 0 -40%;
}
#tertiary { /* Sidebar 2 */
margin: 0 0 0 -20%;
}
.site-footer {
clear: both;
width: 100%;
}sidebar-content.css
/* =Structure
----------------------------------------------- */
#primary {
float: right;
margin: 0 0 0 -25%;
width: 100%;
}
#content {
margin: 0 0 0 25%;
}
#secondary { /* Sidebar 1 */
float: left;
overflow: hidden;
width: 25%;
}
#tertiary { /* Sidebar 2 */
clear: left;
}
.site-footer {
clear: both;
width: 100%;
}Le fichier rtl.css est optionnel, il concerne les utilisateurs étrangers qui lisent à l’envers et pour qui le css doit etre repensé. Si vous voulez l’activer, créez le fichier et insérer en en-tête:
/*
Theme Name: Developpeur
Adding support for language written in a Right To Left (RTL) direction is easy -
it's just a matter of overwriting all the horizontal positioning attributes
of your CSS stylesheet in a separate stylesheet file named rtl.css.
http://codex.wordpress.org/Right_to_Left_Language_Support
*/
body {
direction: rtl;
unicode-bidi: embed;
}On peut « traduire » manuellement un fichier LTR vers un fichier RTL, mais il existe des outils sur le web tels que Css Janus dans lequel on peut coller son code css, et il nous ressort de nouveaux attributs RTL à copier coller dans son fichier rtl.css.
Avec ce thème on a donc une bonne base de départ, et on est sûr de coller aux standards de wordpress et du web.
Et en fonction de vos besoins, on peut alléger ou compléter les fichiers.
Mis à jour le Par Copier coller | Dans Ressources