Affichage conditionnel des custom fields ou meta box dans un site wordpress
Dans le cas d’un site de recettes ou de jeux vidéos par exemple, on peut avoir besoin d’afficher des données récurrentes, soit dans un encart sur le coté , soit directement dans le contenu.
Par exemple, dans le cas d’une recette, on aurait à chaque fois les « ingrédients« , la « cuisson« , la « préparation » etc..
Dans le cas d’un article sur un jeu vidéo, on aurait par exemple la marque, la catégorie etc.
Comme je l’ai mentionné dans d’autres tutos, on peut aussi carrément enlever l’éditeur de texte et ne mettre que des méta box ou des custom fields à la place.
Seulement, dans la manière de les afficher, on à tendance à tous les afficher d’un coup avec « the_meta();« , ou alors individuellement avec un « echo get_post_meta($post->ID,’votrecustomfield’, true); »
Lorsque l’on a plusieurs custom fields ou meta box, et que l’utilisateur ne les remplit pas forcément à chaque fois, on peut dans ce cas les afficher sous condition.
Il doit exister de formules plus simples, mais en gros on va mettre le résultat de notre gest_post_meta() dans une variable, et va ensuite vérifier que cette variable n’est pas vide.
Voici typiquement un affichage conditionnel d’un custom field nommé « ingrédients »:
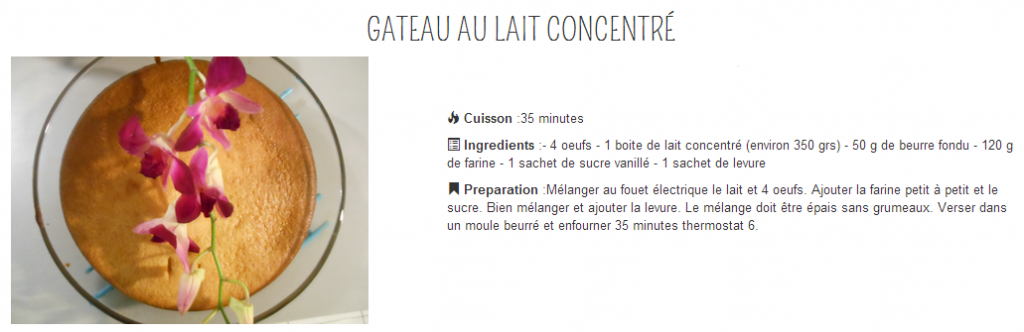
Du coup, en fonction du remplissage de l’utilisateur, on aura parfois une page d’article qui ressemblera à ça:
Ou à ça : (seuls les custom fields remplis sont affichés..)