Refonte d’un site wordpress sous Bootstrap
Aujourd’hui on va voir comment on peut faire la refonte complète d’un site en utilisant bootstrap ou tout autre framework css. Cela peut partir d’un thème codé from scratch ou un thème par défaut wordpress
L’idée de base après avoir fait appel aux fichier css et js de bootstrap, va consister à remplacer toutes nos classes et id par des classes de bootstrap. Je ne vais pas donner ici de page toute faite, mais expliquer le principe pour aller plus vite dans la refonte d’un site.
Telecharger Bootstrap:
On commence par le commencement: On telecharge Bootstrap, on place les fichiers à la racine de notre site dans un dossier css, et on l’appelle depuis le fichier functions.php
Ou alors, on fait appel à bootstrap directement en ligne:
La construction de notre thème bootstrap
Ensuite, une bonne chose à faire est de passer le menu sous le système de navigation de bootstrap. Pour cela on va devoir télécharger le fichier wp_bootstrap_navwalker.php et l’appeler dans notre fichier functions.php.
On peut aussi copier-coller le code du fichier et l’intègrer directement dans functions.php.
Dans cet exemple, j’ai déjà une classe qui englobe mon menu, et je ne voudrais pas qu’il ressemble trop à un menu par défaut de bootstrap, trop reconnaissable. Voici le menu à l’origine:
Ici on va faire intégrer les classes bootstrap, mais rien n’empêche de conserver également ses propres noms de classes.
Ici je n’ai pas gardé la structure courante avec un container-fluid qui englobe le menu, ni le logo. J’ai vraiment fait au plus simple, en gardant comme indiqué ma nav initiale.
Pour aller plus vite dans le fichier css, j’ai commenté tout mon code css originel relatif à mon menu. Puis j »ai dé-commenté chaque bloc un à un, fait quelques modifs jusqu’à retrouver la même apparence que mon menu du départ: il est désormais complètement responsive puisque fonctionnant avec les classes boostrap, mais l’apparence est restée la même qu’au départ. Je peux maintenant me débarrasser de toutes les média queries inutiles.
Les classes bootstrap
Pour le reste du site, j’ai simplement remplacé chaque classe par des classes bootstrap:
une div « wrapper » pour l’ensemble, puis pour englober l’ensemble du site (ici c’est vraiment à titre d’exemple):
Il faut ensuite bien faire attention aux nombres de div fermantes dans le footer.
Ensuite chaque bloc est entouré des div container, row puis col- pour bien les centrer, et à l’intérieur de celles ci, selon les besoins, d’autres classes imbriquées pour créer des colonnes ou organiser son contenu.
Les icones
Dans le dossier de téléchargement de boostrap, on récupère aussi un dossier font, contenant toutes les icônes de bootstrap. On peut donc facilement agrémenter nos titres ou menus avec les icônes fournies.
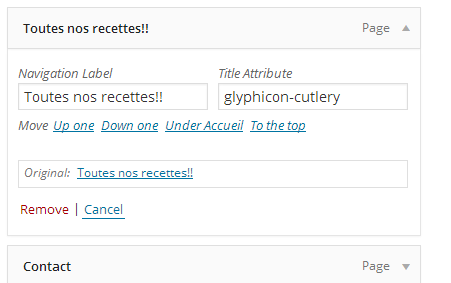
Dans wordpress, pour rajouter des icônes, ça se passe dans le backoffice, au niveau du réglage du menu.
il suffit juste de rajouter dans la partie « title attribute », le nom de votre glyphicon..(ici pour la liste complète)