Créer un widget tags avec images
En terminant mon précédent tuto sur comment afficher une liste d’images à la place de l’habituelle liste de catégories, dans la sidebar, j’ai répliqué le code pour voir si ca marchait avec les tags et oui!!ca marche!!
Donc je partage ici ce widget qui fonctionne de la même manière que le widget catégorie..
On doit créer au préalable un dossier images, à la racine du site, puis y mettre des images dont le nom correspond aux noms de vos tags.
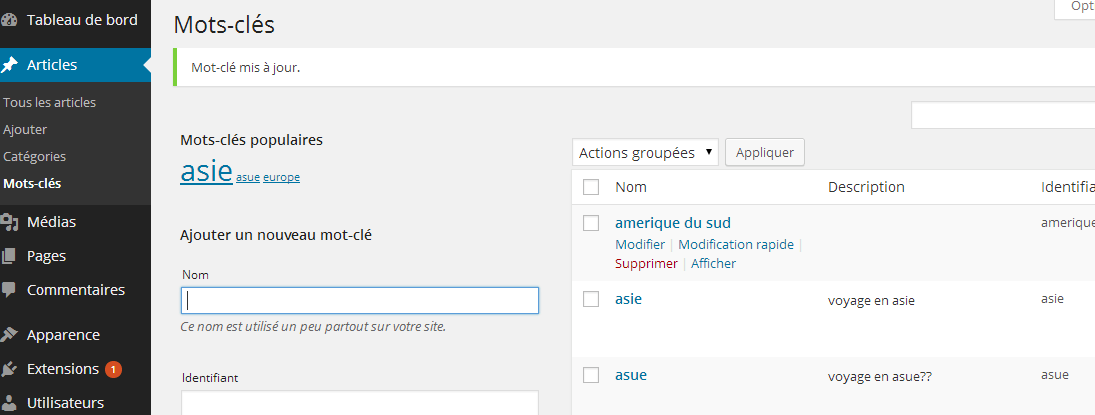
Dans le backoffice, sous l’onglet article on a la possibilité de créer des mots clés, notamment pour renforcer la classification de nos articles.

Une fois nos mot clés crées, on va vouloir les afficher sur le site, via nos widgets.C’est le widget « tags cloud« , qui peut ne pas convenir à tout le monde.

Au mieux, si l’on transforme le css, on peut obtenir par défaut une liste, plutôt qu’un nuage. En jouant avec le filtre wp_tag_cloud(args) également on peut modifier ce rendu. Mais aucune possibilité de lier des images à nos mots clés
On va donc reprendre l’exemple de notre widget catégorie, modifier quelque peu le code, pour obtenir une liste d’image, plutôt que les mots clés eux mêmes..

Pour le rendu, chacun fera à sa sauce ..
Par exemple, on peut jouer sur la classe .widget image :
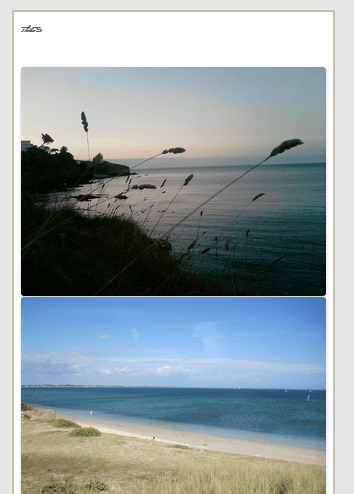
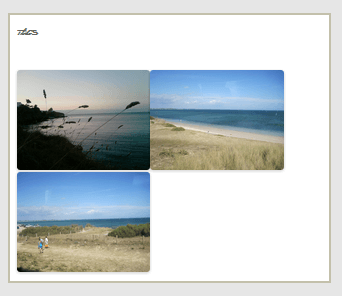
Le rendu peut changer radicalement dans votre sidebar: d’une liste d’image on peut en faire une grille:

Voici le code de mon widget (inséré dans functions.php) : on retrouve le code habituel de création de widget, auquel je n’ai rajouté aucune option (j’ai repris puis épuré un widget de pipin’s ), avec la fonction get_tags() pour me ramener tous mes tags, ici aussi on va chercher dans notre dossier dédié, l’image dont le nom correspond exactement à celui d’un tag..