Ici on va voir comment on peut facilement créer, grace à Advanced custom field, une belle one page avec plusieurs sections.
Créer des champs additionnels pour nos sections
Premièrement on va coder notre page, la page home.php.
Cette page sera une succession de <section></section> à l’intérieur desquelles on peut englober un ou plusieurs blocs grace à nos classes et au css.Dans le backoffice bien sur, on crée notre page home en lui donnant comme modèle de page notre home.php.
Ensuite une fois ACF téléchargé, on va dans le menu ACF du backoffice et on clique sur « Ajouter » pour ajouter un nouveau groupe de champ.

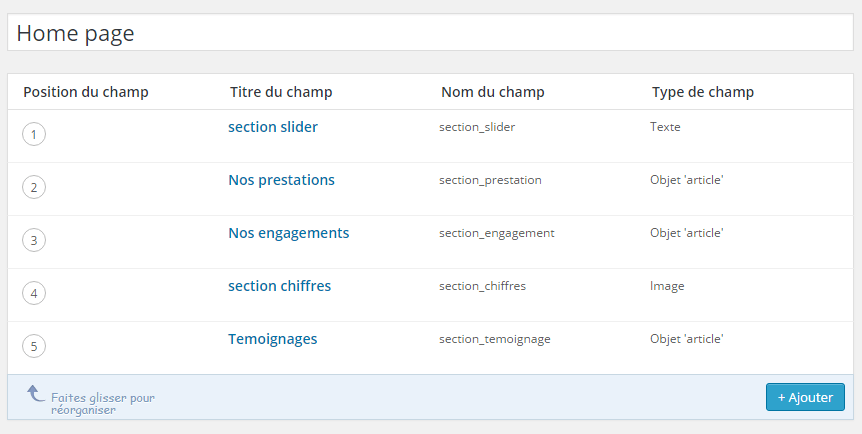
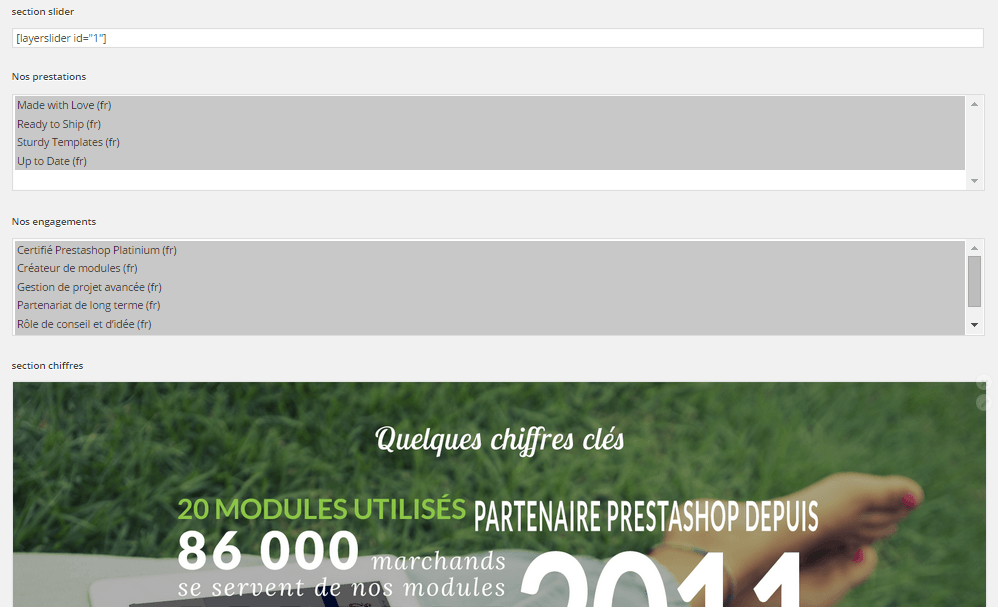
Voici à quoi ressemblerait ma home page: Une première section pour un slider:

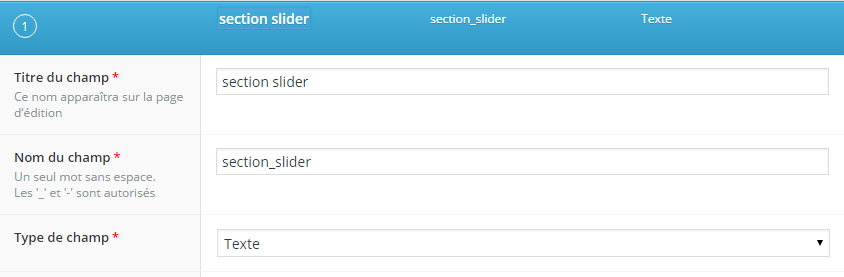
dans la section slider, je lui donne un titre, je lui assigne un input text, et je laisse les réglages suivants par défaut
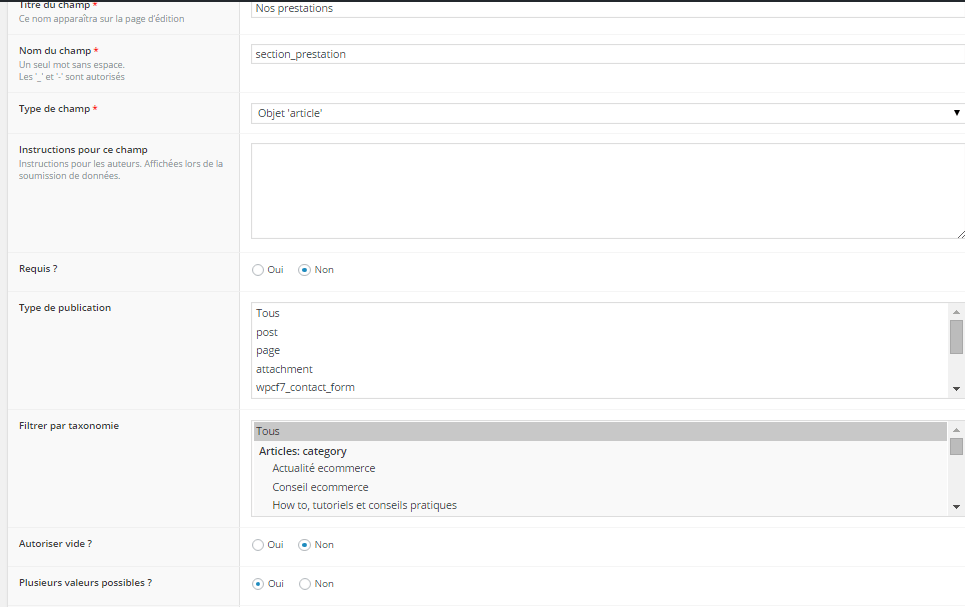
Dans la section « nos prestations » , je choisi comme « Type de champ » l’Objet article qui permet de ramener un type de contenu (articles, custom post etc)

Dans type de publication, le custom post en question, pour toutes les catégories, avec « plusieurs valeurs possibles » pour pouvoir selectionner plusieurs articles ou custom posts.
Ma section ‘Nos engagements » fonctionne pareil, avec Objet article en type de champ, et plusieurs valeurs possibles pour pouvoir sélectionner plusieurs de mes custom post
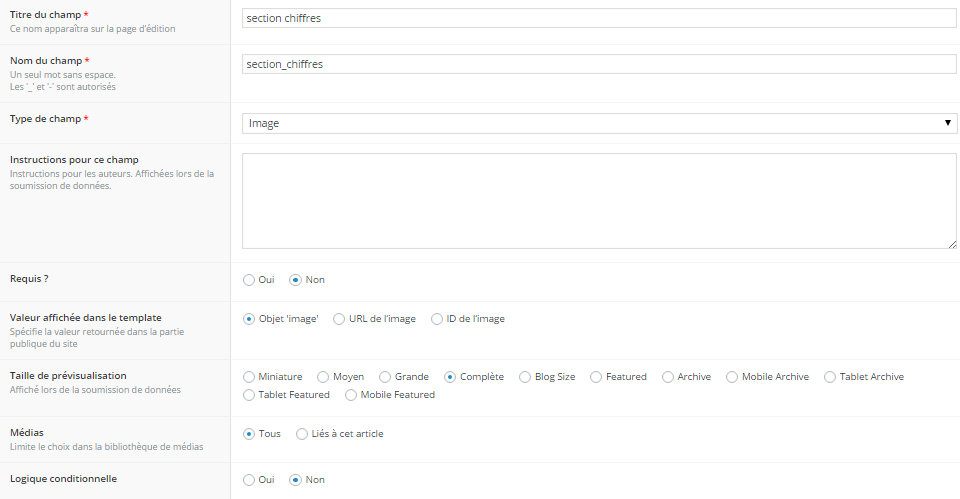
Ma section chiffres clés accueille une image:
On peut ici choisir la taille pour notre image.
Enfin, la section témoignage, comme les prestations et engagements concerne d’autres custom posts.
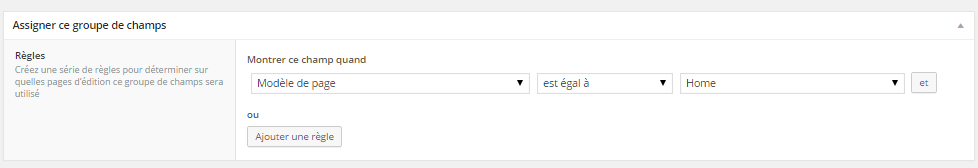
Dans la section suivante on choisit la page dans laquelle on veut afficher nos nouveaux champs

Dans ma page home dans le backoffice, je vais voir tous mes champs, que je vais pouvoir renseigner.Je dois ici selectionner un ou plusieurs articles dans les choix proposés, et renseigner les input avec mes informations

Afficher nos sections:
Pour afficher les champ que l’on a crée, on va devoir utiliser les fonctions ou template_tags du plugin.
Pour notre slider voici un exemple de code:(j’utilise ici Layer Slider et son shortcode)
Un exemple de code pour mes custom post prestations:
On récupère toutes les données de notre champ avec un get_field().On récupère le nom de notre champ et on l’affiche avec un echo $field[‘label’] ensuite on boucle comme dans une loop classique et on récupère les données et on les affiche avec un echo get_the_post_thumbnail($post_object->ID); ou un get_the_title($post_object->ID);
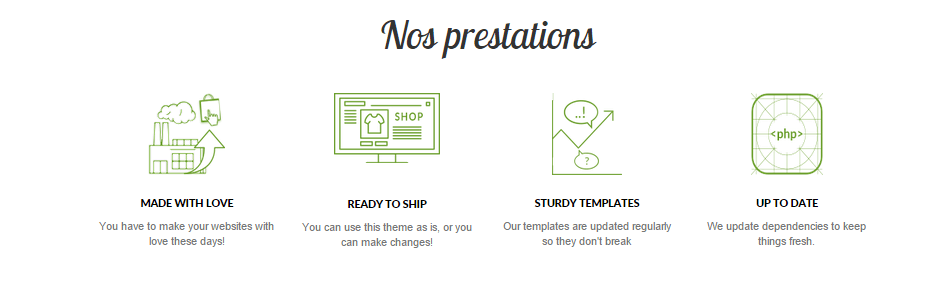
Voici le rendu de ma section prestations.Puisque dans le code j’entoure mon image et mon texte du permalink, il faudra donc que je crée le modèle de page single-prestation.php.

Ma section image est on ne peut plus simple
j’appelle simplement mon champ image, et cela me colle automatiquement une section avec l’image que j’aurai sélectionné en backoffice, et prenant toute la largeur de l’ecran(bien sur grace au css)
Ainsi, en créant ses sections grace à ACF, on donne la possibilité à l’utilisateur de remplir lui meme ses sections, et de créer ainsi sa page.

