Ici on va chercher à obtenir une option dans l’édition d’une page ou d’un article, qui nous permette de choisir entre un titre normal ou un titre qu’on aura stylisé différemment.
A la suite de cet article et de celui ci, on peut donc voir maintenant comment directement afficher des titres stylisés, en plus des titres deja existants, le but etant de permettre à l’utilisateur final d’avoir juste à cliquer sur des boutons pour arriver à afficher ses titres, sans avoir à changer le code à chaque fois
En gros, un select du genre, avec nos différents niveaux de titres,

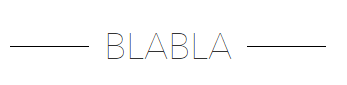
et qui nous les affiche de la facon suivante , par exemple(avec directement des tirets autour du titre):

L’évolution est la suivante: on commence par se demander comment faire en sorte que l’utilisateur final puisse obtenir des titres stylisés.On commence par ajouter une classe dynamiquement aux titres, grace au jQuery et la fonction addClass, et on donne un style différent à notre titre.L’inconvénient c’est qu’on va cibler soit un seul titre, soit un seul niveau de titre, soit tous les titres.Et ca reste du code, c’est à dire qu’au moindre changement, il faudra réintervenir pour effectuer les modifications.
Par exemple dans la solution précédente , on a réussi à styliser seulement les h3 d’une div ou d’une page particulière.Mais si l’utilisateur final veut finalement aussi des h2 différents, le developpeur devra coder à nouveau.C’est beaucoup trop spécifique, c’est bien pour le dev qui se fait de l’argent mais c’est un peu prendre l’utilisateur final pour un pigeon.
La création d’un shortcode pour styliser un titre:
Alors on se dit « mais si je faisais plutot un shortcode, ou des shortcodes pour chaque niveau de titre pour que l’utilisateur puisse utiliser un titre stylisé différement dès qu’ il le souhaite.Par exemple, voici un shortcode que l’utilisateur devra utiliser pour avoir un titre stylisé.
Mais comme on le voit on est vite limité, on doit multiplier les shortcodes pour chaque niveau de titres, et surtout, l’utilisateur doit mémoriser le shortcode pour le ressortir quand il le veut.
La solution serait donc un bouton ou un select qui permette à l’utilisateur de simplement cliquer pour générer le shortcode dans l’éditeur de texte et n’avoir ensuite qu’a écrire un titre ou un texte entre les balises du shortcode.
Le bouton dans l’éditeur pour générer un shortcode:
Dans notre fichier functions.php, on insère le code suivant:
Les fonctions sont des fonctions par défaut pour la création d’un bouton dans l’éditeur, seul compte ici le nom de votre shortcode.Dans la fonction add_plugin, on indique un url qui pointe vers un fichier js.
Dans notre dossier js, on crée ce nouveau fichier, par exemple shortcode.js, avec le code suivant.
Ici l’url image : url+’/’, pointe directement sur le dossier js, à soi après de créer un sous dossier ou non pour atteindre l’ image.
Dans l’éditeur de texte, on voit apparaitre notre nouveau bouton
![]() ici tout à droite.
ici tout à droite.
L’utilisateur n’a plus qu’a cliquer sur le bouton et cela va générer automatiquement le shortcode suivant: [title][/title] dans l’éditeur de texte et dans lequel il pourra écrire son titre.Le résultat dépendra bien sur des classes ajoutées via votre shortcode au titre, et de votre css.
Un select pour plusieurs shortcodes:
Mieux encore, puisqu’ici on est limité à un titre seulement, c’est de créer un select pour créer la même chose mais avec tous les niveaux de titres: h1, h2 ,h3 etc..On abandonne donc notre bouton et on efface le code précédent.
A la place, dans le fichier functions.php on insère le code suivant: Il y a sans doute de meilleures manière de faire mais en gros je crée autant de tag qu’il y a de titres, et des conditions pour afficher un shortcode plutot que l’autre en fonction du choix de l’utilisateur.
Dans functions.php:
Cela va donc me créer 6 shortcodes, pour chaque niveau de titre.
A la suite, je crée ma fonction pour créer le select contenant tous mes shortcodes:
L’utilisateur n’aura donc plus qu’a selectionner le titre qu’il souhaite, h1, h2 h3 etc..que j’ai traduit dans mon shortcode par les noms « titre 1 », « titre2″, » titre 3″ etc

et cela va automatiquement créer le shortcode correspondant.L’avantage dans cette solution, c’est que l’utilisateur peut aussi bien utiliser la liste déroulante par défaut de wordpress pour choisir un titre classique, ou cette nouvelle liste, quand il voudra un titre entouré de ligne par exemple, ou stylisé différemment.

