Aujourd’hui on va créer un tableau customisé grace à DataTable JS, que vous pouvez trouver sur cette page .Ce plugin js nous permet de rajouter une pagination, des outils de sélection, de filtrage, et tout un tas d’option pour améliorer le rendu visuel d’un tableau classique.

L’affichage par défaut de DataTable JS
Si l’on regarde l’affichage par défaut d’un tableau grâce au plugin dataTable, on a un texte d’information sur le nombre de page à gauche, la pagination toujours à droite, l’input de recherche en haut à droite, et la même chose en bas. On retrouve un exemple sur cette page
La simple fonction $(« #optionsClients »).DataTable( ); va ajouter toutes ces options à vos tableaux.
Le plugin génére et ajoute des div supplémentaires au dessus et en dessous du tableau, et c’est là qu’il place tous les éléments.
Modifier les options de DataTable JS
En fait on a la possibilité de placer ces éléments différemment, grâce à l’option du « DOM positioning« . Dans cette page (cliquez sur le lien), on apprend que les options peuvent etre définies par leur initiales dans le code et qu’on peut les placer ou l’on veut dans le Dom en définissant ensuite nous même nos div à l’intérieur des div .top et div .bottom génèrées par le plugin.
Par défaut, si notre tableau a comme ID optionsClient, et qu’on ne veut aucune option, voici le code à appliquer en js :
On annule les options grâce à la propriété false.
Pour définir des options particulières à l’intérieur des div .top ou div .bottom voici un exemple de code :
On déclare le DOM, et à l’intérieur de la balise <top> je place l’option l et p (Length changing et Pagination) ou toute autre option.Pour l’exemple Je remets une deuxième pagination dans la div .bottom
Pour positionner les éléments différemment, j’ajoute des classes bootstrap : ici je place distinctement les options l et p chacune dans une div class= »col-sm-6″
On peut même aller plus loin et modifier le rendu de certaines options comme la pagination, le texte d’information etc.
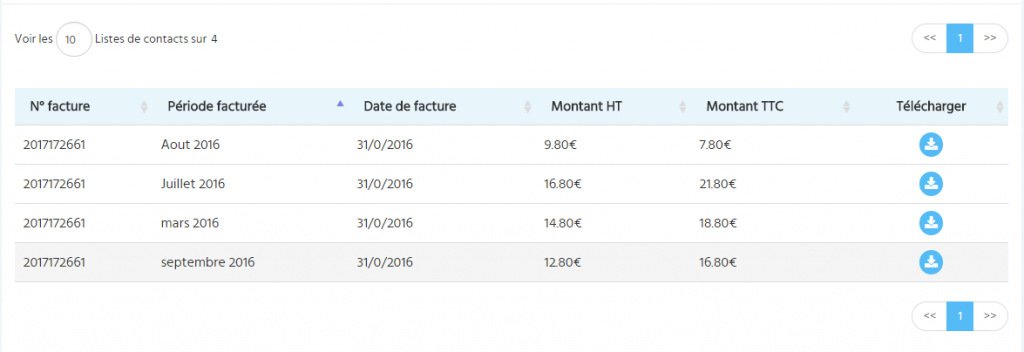
Ici on remplace le texte par défaut de la sélection : »Voir …. enregistrements » par un texte différent en utilisant l’option de langage : « voir les … campagnes sur » .Je remplace également les termes ‘suivant’ et ‘précédent’ par de simples flèches.
Enfin je mixe l’option ‘Lenght‘ et ‘info‘ pour afficher un bout de phrase customisé avec les mots clés « _MENU_ » et « _TOTAL_ ».Cela me permet d’afficher par exemple « voir les … campagnes sur 4 »
See the Pen aBEJGV by yuyazz (@yuyazz) on CodePen.
Il faut ensuite customiser le tout grâce au css pour que le tout soit bien calé.On ne peut malheureusement pas utiliser tous les mots clés dans une seule opton, chaque option ayant ses propres mots clés.
Pour l’exercie, je place des boutons checkbox dans le premier « td » de chaque ligne.Ce checkbox me permet d’alterner sur l’attribut « readonly » de l’ input « date souscription ».Une fois éditable, l’input affiche un datepicker.(datetimepicker.js ).

