Dans ce tuto, on va voir comment simplement attribuer une image à la une pour chaque catégorie de notre site.
Il existe diverses manières de faire, comme ici , mais l’utilisation d’ACF se révèle très pratique dans ce genre de cas.L’utilisateur pourra changer à sa guise d’image, directement depuis la page d’édition d’une catégorie
On télécharge ACF
Bien sur en premier on télécharge le plugin, la version gratuite suffit.
Création d’un custom field
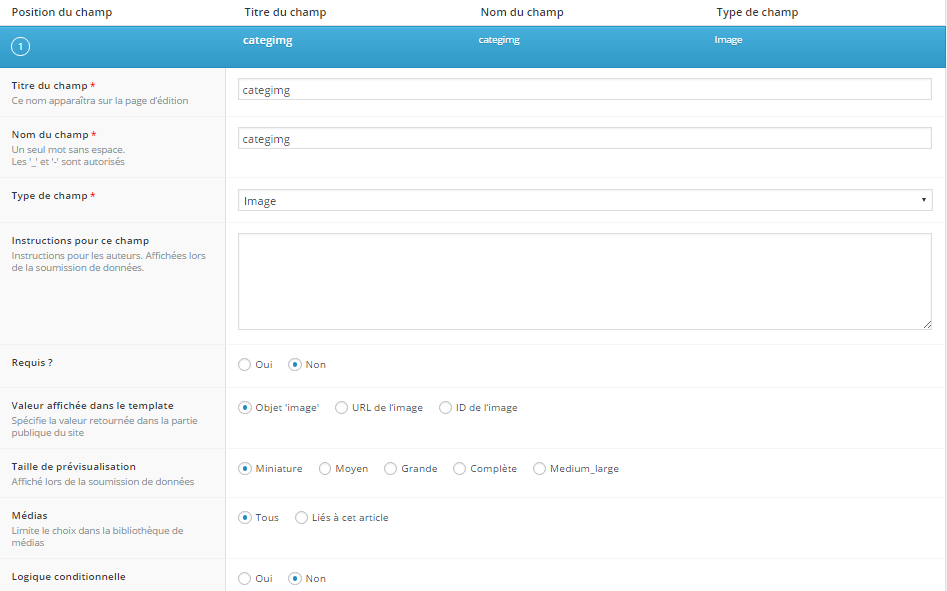
Dans le paramètres du plugin en backoffice, on crée un nouveau groupe que l’on nomme comme on veut, et on lui attribue un seul champ.Je le nomme ici categImg.Comme ‘Type de champ‘ on choisit Image et pour ‘valeur affichée dans le répertoire:’ l’ Objet Image

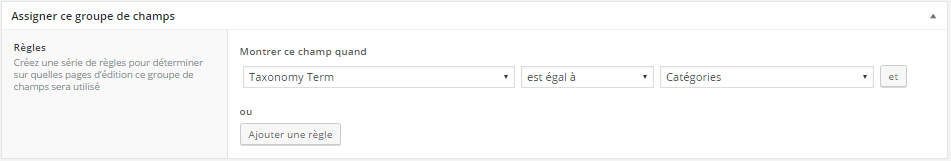
En bas de page, on n’oublie pas d’assigner ce champ à nos catégories

De retour dans la page d’édition d’une categorie, on voit un nouveau champ ‘categImg’ avec l’uploader de media.Une fois l’image chargée une petite croix nous permet de la supprimer, si jamais on veut la changer.
![]()
Afficher les categories avec leur image
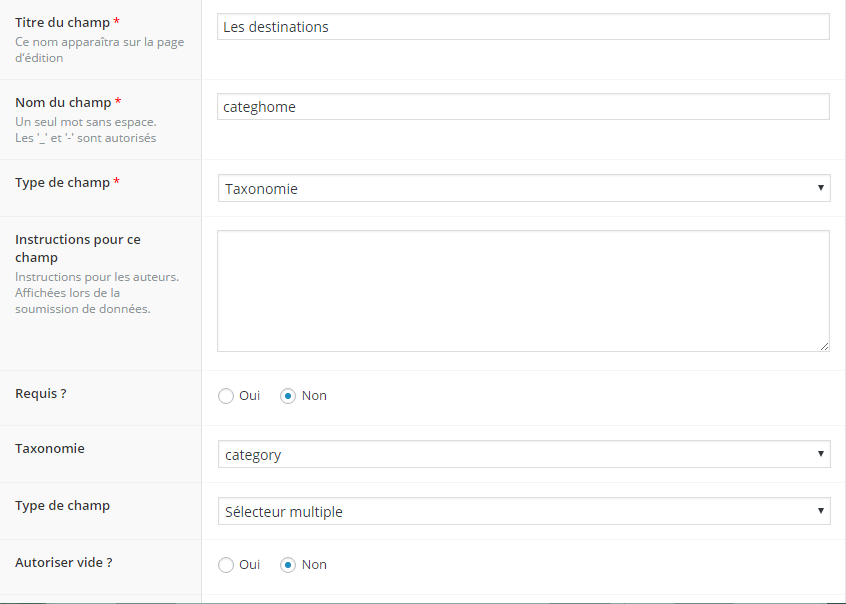
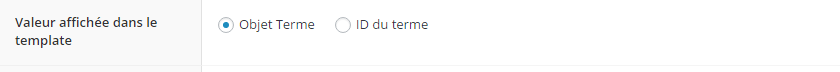
Pour afficher ses catégories il faut bien sur au préalable créer un champ dans ACF (un champ taxonomy), décider d’un emplacement pour notre boucle, et selectionner les catégories souhaitées dans la page.
Création du champ taxonomy


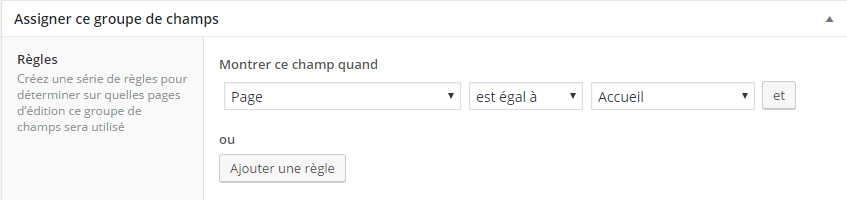
Assigner un emplacement
On décide de l’emplacement de ce nouveau champ, ici je le place dans ma page d’accueil.

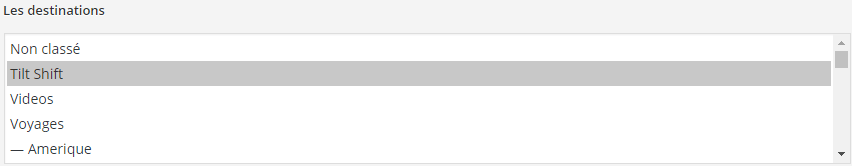
Selection des catégories
Dans l’édition de ma page d’accueil, dans mon nouveau champ acf, je sélectionne les catégories que je veux afficher.

Création de la boucle
Maintenant on retourne dans le fichier concerné (ca peut etre la home page ou ailleurs) on place le code suivant:
ici je ramène toutes mes catégories au travers de leur image, et je montre également le titre de chaque catégorie.Chaque image renvoie vers la catégorie en question.

