Comment créer un système de notation interne sur wordpress ?
Dans ce tuto, on va voir comment mettre en place un système de notation simple, sans faire appel à un plugin. La plupart des plugins de notation sont de vrais systèmes intégrés, avec la création à la volée de custom post types, la possibilité pour l’utilisateur de noter ou de commenter via un formulaire, etc. Ce sont des solutions tout en un qui facilitent le travail des non développeurs, mais en réalité peu personnalisables.
Pour un besoin plus modeste, on va créer un système de notation propre, notamment grâce à la fonction wp_star_rating() intégrée d’office dans wordpress !
Ce dont on va avoir besoin :
- un custom post type « avis » (cela marche aussi sur des articles bien sûr)
- ACF dans sa version gratuite, pour générer des metabox additionnelles pour nos différentes notes.
- Le codex pour le code de base.
Le codex et la fonction wp_star_rating( $args )
En fouillant un peu, on découvre en effet que wordpress dispose déjà d’une fonction dédiée à la notation par étoiie, d’où son nom : wp_star_rating ! Le codex explique brièvement comment l’implémenter sur son site. On va donc voir comment s’en servir.
Prérequis :
Selon le codex : » In order to use this function on the front end, your template must include the wp-admin/includes/template.php file and enqueue the appropriate dashicons CSS font information. »
L’appel du fichier template.php
On commence donc par appeler le fichier requis, avec ce bout de code à insérer dans le fichier functions.php
L’utilisation de la fonction
L’exemple donné un peu partout est le suivant :
Le style
Toujours selon le codex, cette fonction fait appel à la police Dashicon, et la doc recommande donc de l’installer ou de faire appel à ces icônes. Voici en bonus, le style par défaut donné en exemple. Ici, on voit qu’on a trois icônes, une étoile vide, une deuxième à moitié pleine, et une troisième entièrement colorée. Ces différentes icônes sont clairement nommées via les classes :
- star-full
- star-half
- star-empty
Elles vont servir à indiquer la notation, puisque selon le codex, les chiffres sont « expressed in either a 0.5 rating increment, or percentage.« . Le 0.5 sera donc défini par l’icone à moitié vide dont la classe est « star-half ».
Voilà, maintenant qu’on a les prérequis, on peut commencer !
Un exemple concret d’utilisation
Pour notre exemple, on va partir d’un besoin simple : dans notre site, l’utilisateur final doit pouvoir manuellement ajouter des notes à ses articles ou custom post type.
Ces notes seront affichées de différentes manières en fonction de la page : une note sur des vignettes, des étoiles ou des ronds sur une page archive.
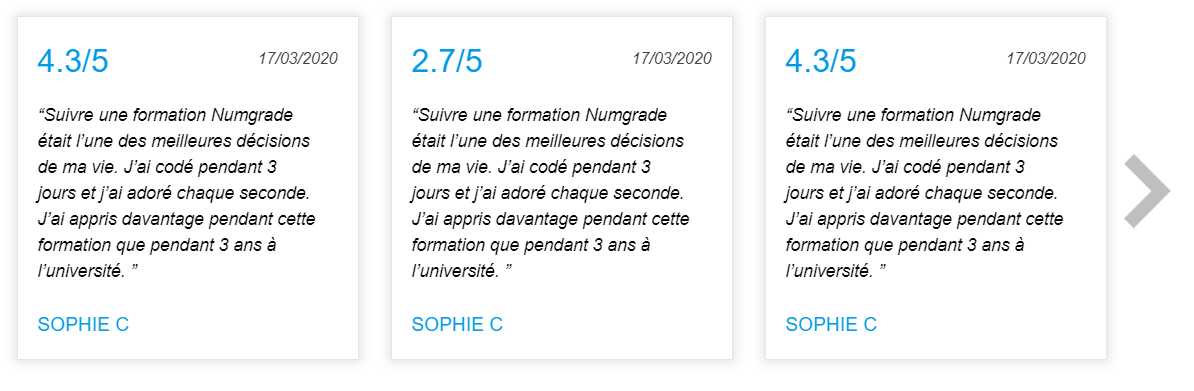
Voici le rendu souhaité : à travers un widget qui affiche des vignettes en slider. Ici on a un simple chiffre.

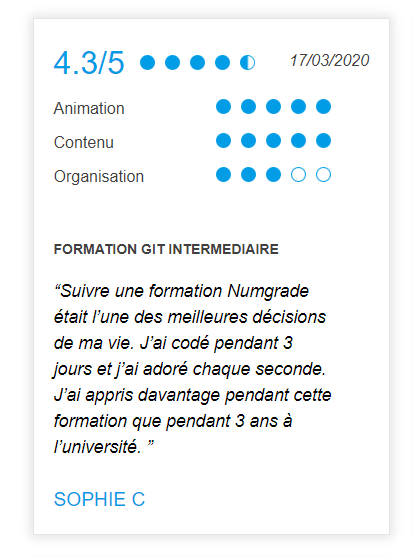
Et ici dans une page archive, avec des vignettes les unes à la suite des autres. Ici on a à la fois le même chiffre et en plus des icônes.

Problématique
Quand on est face à une demande similaire, on peut se demander comment on va faire pour avoir d’un côté :
- une notation avec des chiffres
- Une notation avec des chiffres, et en dessous des notes représentées par des icônes.
L’admin doit pouvoir insérer manuellement ces données, mais l’idéal c’est que la note chiffrée soit la moyenne, calculée automatiquement, des notes affichées par thème.
On va donc imaginer dans un custom post type par exemple, un champ additionnel dans lequel l’admin insérera une notation chiffrée, de 1 à 5.
Puis on va imaginer trois champs additionnels pour les thème « Animation » / « Contenu » / « Organisation ». L’admin devra là aussi insérer manuellement une note, de 1 à 5.
Puisque la note chiffrée on la retrouve un peu partout sur le site, autant prévoir un champ automatisé, qui serait la moyenne des 3 autres notes insérées manuellement..
Création d’un custom post type
Commençons d’abord par créer notre custom post type « avis ». Celui ci dispose ici de deux taxonomies que je met ici, mais pour notre exemple, on en aura pas besoin.
Une fois crée, on retrouve notre CPT (custom post type) donc dans le backoffice du site, et on peut commencer à remplir des « avis », comme on le ferait pour un article.
Mais avant cela, on va créer des champs additionnels pour nos « avis » grâce à ACF.
Création de meta box ACF
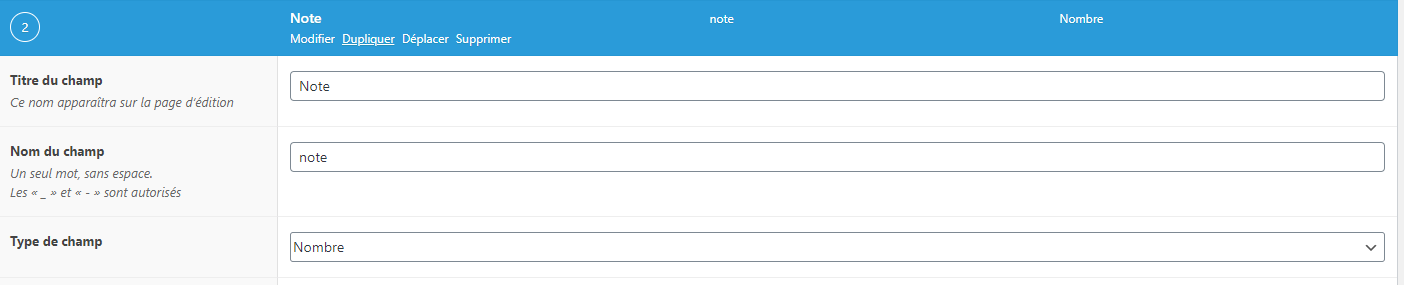
On va donc créer un groupe de champs propre à nos « avis ». A l’intérieur, le premier champ à créer sera la « note » globale. On choisit comme type de champ : « Nombre« .

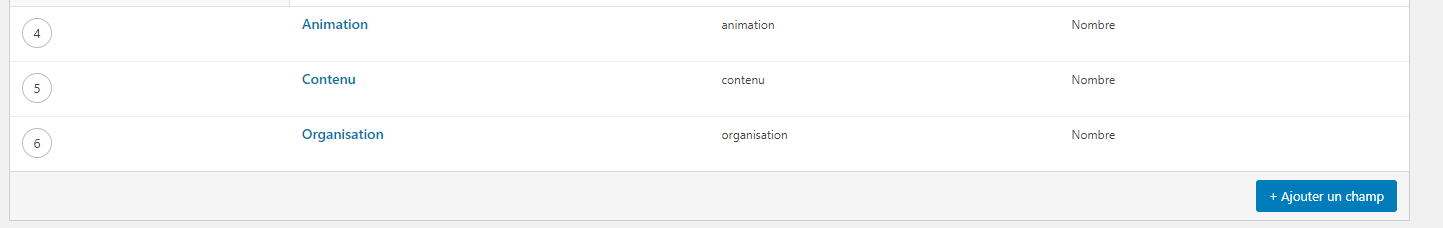
On va ensuite créer nos trois autres notes »Animation », « Contenu » et « Organisation ».

Ce sont également des champs de type « nombre« , sauf que cette fois on précise une valeur minimale de 1 et une note maximale de 5.

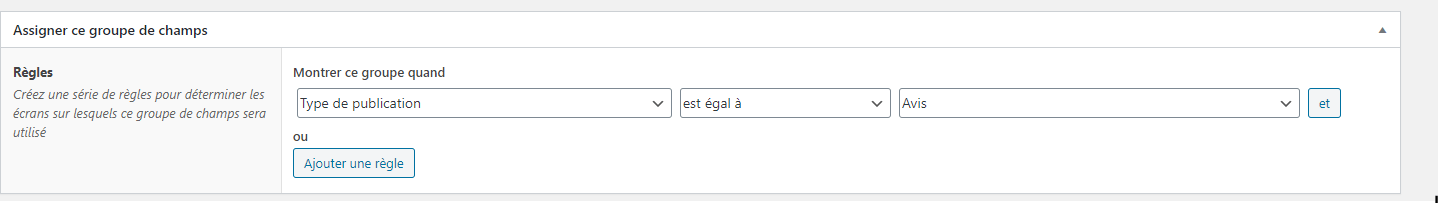
Pour finir, on n’oublie pas de préciser que le groupe de champs ne devra apparaître que dans le « type de publication » – « Avis »

Pour le type de publication, on peut faire un peu ce qu’on veut, ça dépend vraiment de votre projet de base.
Dans la page d’édition de mon custom post type
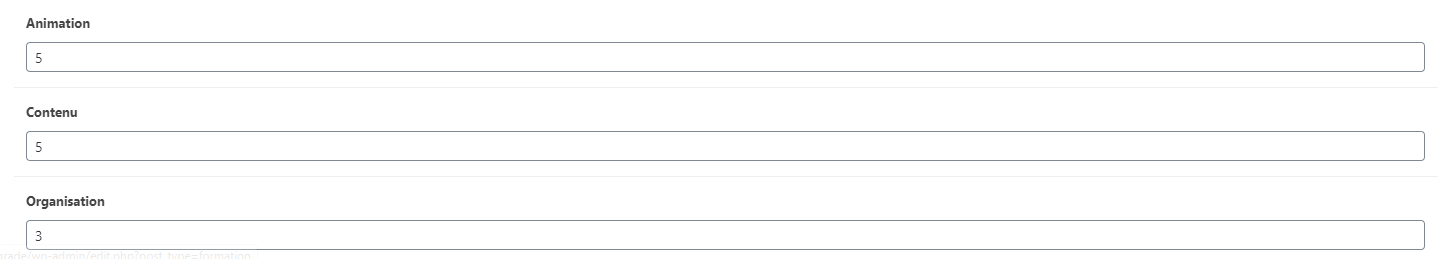
Dans la page d’édition d’un « avis », on retrouve les différents champs ACF. On peut donc renseigner manuellement une note, en tapant directement un chiffre ou en s’aidant des flèches de navigation qui apparaissent au survol du champ. Petite précision, si vous tapez un chiffre le champ l’acceptera, quelqu’il soit, alors que si on utilise les flèches, on est bien limité de 1 à 5.

Attention : pour l’instant il ne faut rien indiquer dans le champs « note », celui-ci est censé se remplir tout seul, grâce à une fonction qui fera la moyenne des trois autres notes.
Créer le système de notation
Dans le fichier pnp de son CPT, on va maintenant appeler nos différents champs ACF, afin d’afficher nos notes.
Tout d’abord, j’appelle le champ « note » qui va contenir ma note globale. C’est le gros 4.5/5, 2.7/5 que vous voyez sur les images plus haut. Pour l’instant il ne doit rien afficher, puisqu’on n’a pas encore rempli ce champ.
Ici je ramène la valeur de mon champs avec le get_field (‘note’); Je la mets dans une variable et la passe comme argument de ma fonction wp_star_rating();
D’un côté je veux afficher la valeur du champs, donc une note :
J’utilise la fonction round(), avec le 1 pour arrondir à une décimale après la virgule.
De l’autre côté, ou juste à côté plutôt je veux afficher le même résultat mais en icône. J’affiche donc directement la fonction avec mes arguments, wordpress s’occupe du reste. Si ma note est 4.5/5 par exemple, il va appeler 4 icones pleine, puis une à moitié vide.
Ce bout de code sera à terme censé m’afficher ca :

Ensuite, pour afficher les notes du dessous j’appelle de la même manière les valeurs de mes autres champs:
Un get_field() à chaque fois pour récupérer la valeur, et je passe la variable dans les arguments de ma fonction.
Cela est censé m’afficher des icônes comme ci-dessous.

Si vous utilisez dashicons et les icônes d’étoiles par défaut fourni dans le code css plus haut, vous aurez ici des étoiles à la place des ronds. On va voir plus bas comment mettre ses propres icônes.
Ici, comme le texte utilisé correspond aux titres de mes champs ACF, je peux directement utiliser la fonction get_field_object pour récupérer l’ensemble des attributs de mon champ, et en extraire le titre ou « label« . Ce sont les titres « Animation », « Contenu » et « Organisation » que vous voyez plus haut.
Dans un widget d’avis, sur lesquels ne figure que la note globale, j’utilise exactement le même code
Ici il n’y a pas d’étoile ou d’icône, juste la valeur de mon champ « note ».
La fonction de calcul
Maintenant on va voir comment on peut faire en sorte que le champs ACF « note » soit calculé automatiquement.
Pour cela on va devoir insérer une fonction de calcul à l’intérieur du hook ACF ‘acf/save_post‘.
Voici la fonction, à placer dans le fichier functions.php
Comme vous pouvez le voir, c’est assez simple. On récupère la valeur de nos trois champs ACF « Animation », « Contenu » et « Organisation ».
On les additionne et on met la somme dans une variable. Puisque ca doit faire la moyenne de trois note, on divise par trois. On met le résultat dans une nouvelle variable. Cette variable, on la passe dans la fonction number_format
Le 1 sert à limiter à une, le nombre de décimale après la virgule. Pourquoi number_format et pas round() ? Ne me demandez pas, ici round() ne marche tout simplement pas !
Enfin, on utilise la fonction update_field(); pour mettre à jour le champ « note » laissé vide jusque là.
Maintenant une fois que vous aurez rempli les trois champs, Vous pourrez enregistrez votre page à l’édition, rechargez en faisant un Ctrl F5, et le champ affichera la moyenne directement !
Le style personnalisé
Personnellement, dans ce projet, je n’ai pas appelé la bibliothèque dashicons. Puisque je dois afficher des ronds et non des étoiles, je vais devoir trouver une solution personnalisée.
En fait j’utilise les même classes que celles utilisées ou générées par la fonction wp_star_rating( $args ) et j’appelle simplement en background mes images perso. Les images, soit on les crée soit-même, soit on utilise des images récupérées sur le net, sur flaticon ou tout autre site d’icône.
Voilà donc comment intégrer assez simplement un système de notation, plutôt statique, mais qui peut faire son effet !
N’hésitez pas, si vous avez des idées d’amélioration ou des corrections à apporter à ce tuto !

