Comment incorporer et utiliser les repeater field avec ACF ?
Les repeater-fields d’ACF permettent de créer des sous-champ aux traditionnels « custom fields » du plugin, donnant plus de flexibilité et de plus grandes possibilités d’affichage sur votre site. La bonne nouvelle, peu diffusée, c’est qu’Elliot Condom (l’auteur du plugin) lui même met à disposition sur une page GitHub une version isolée du « repeater field », et celle-ci s’incorpore parfaitement avec la version gratuite d’ACF.
Sur un récent site, j’ai pu tester et voir que ca marchait parfaitement. Cet add-on n’a pas de page de configuration , il se retrouve automatiquement dans la liste de le menu déroulant des « types de champs » lors de la création d’un « custom field. »
Ici je vais donc donner un exemple d’utilisation pour montrer comment on peut s’en servir.
La création du champ principal et des sous-champ ACF
Dans mon site de test, j’ai un widget qui affiche des formations à venir, avec une mention de la ville et des dates associées. Chaque ville peut contenir plusieurs dates. C’est là que l’add-on « repeater » devient intéressant. L’idée est donc de créer par ville, plusieurs sous champ pour toutes les dates de formation. L’add-on permet en fait à l’utilisateur qui édite la page de multiplier autant de dates que souhaité.
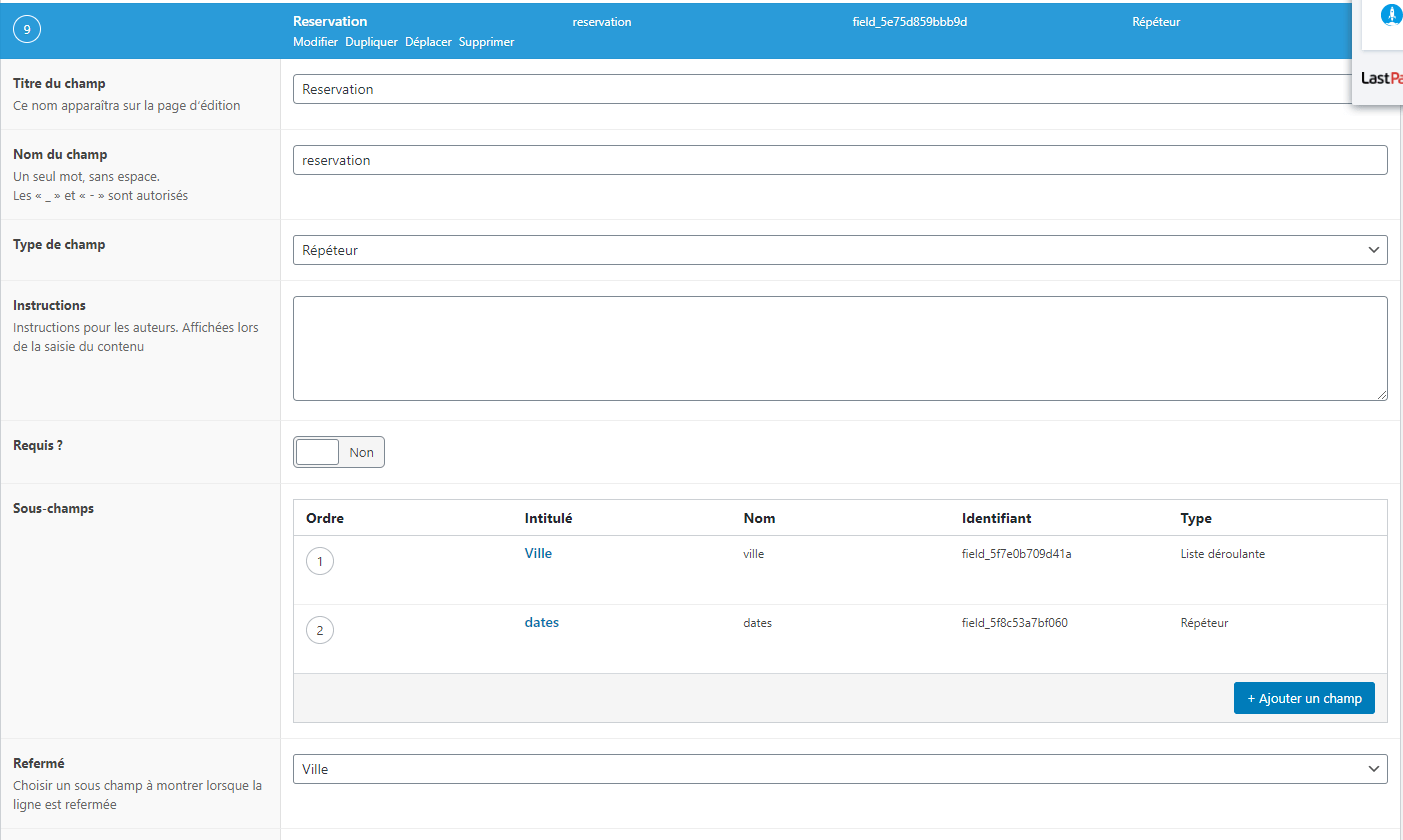
Mon champ principal, je l’appelle donc « Réservations ».

Dans « type de champ », et dans la section « disposition », je sélectionne le champ « répéteur ».
Cela va dérouler juste en dessous une nouvelle section « sous-champs ».
Le sous champ « ville »
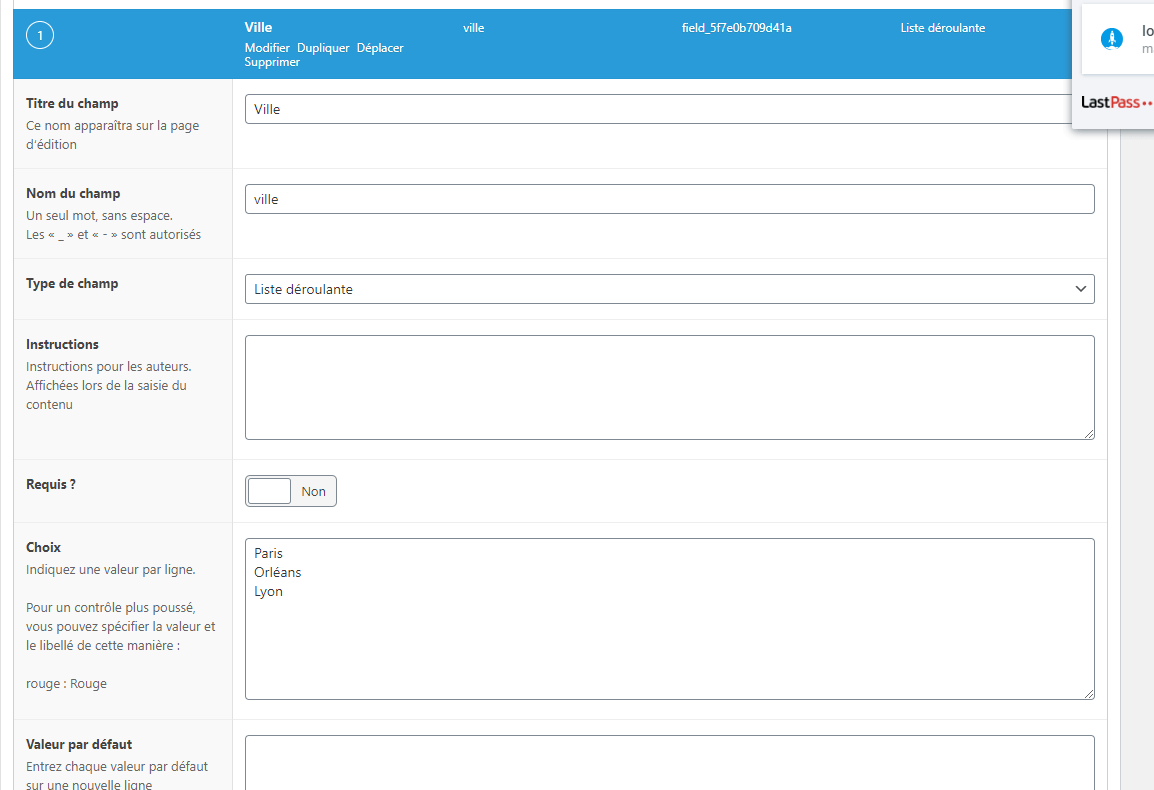
A l’intérieur je crée donc mes deux sous-champs « ville » et « dates ». Ville est un champ « select » ou « menu déroulant » dans lequel je place quelques villes. L’utilisateur aura dans sa page d’édition le choix entre ces villes prédéfinies.

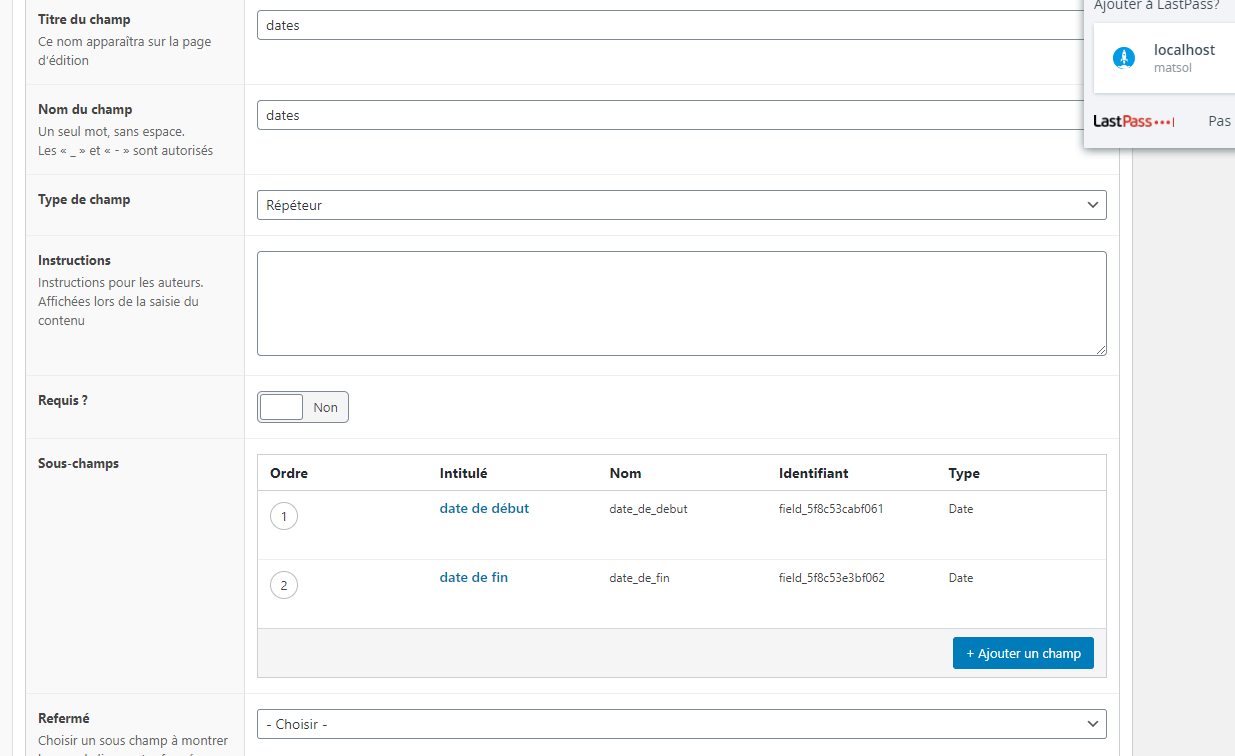
Le sous champ « répéteur » date
Pour les dates, je choisis à nouveau un champ « répéteur » dans lequel je place deux sous champ « date de début » et « date de fin ». L’utilisateur pourra à l’infini ajouter des dates pour chaque ville choisie.

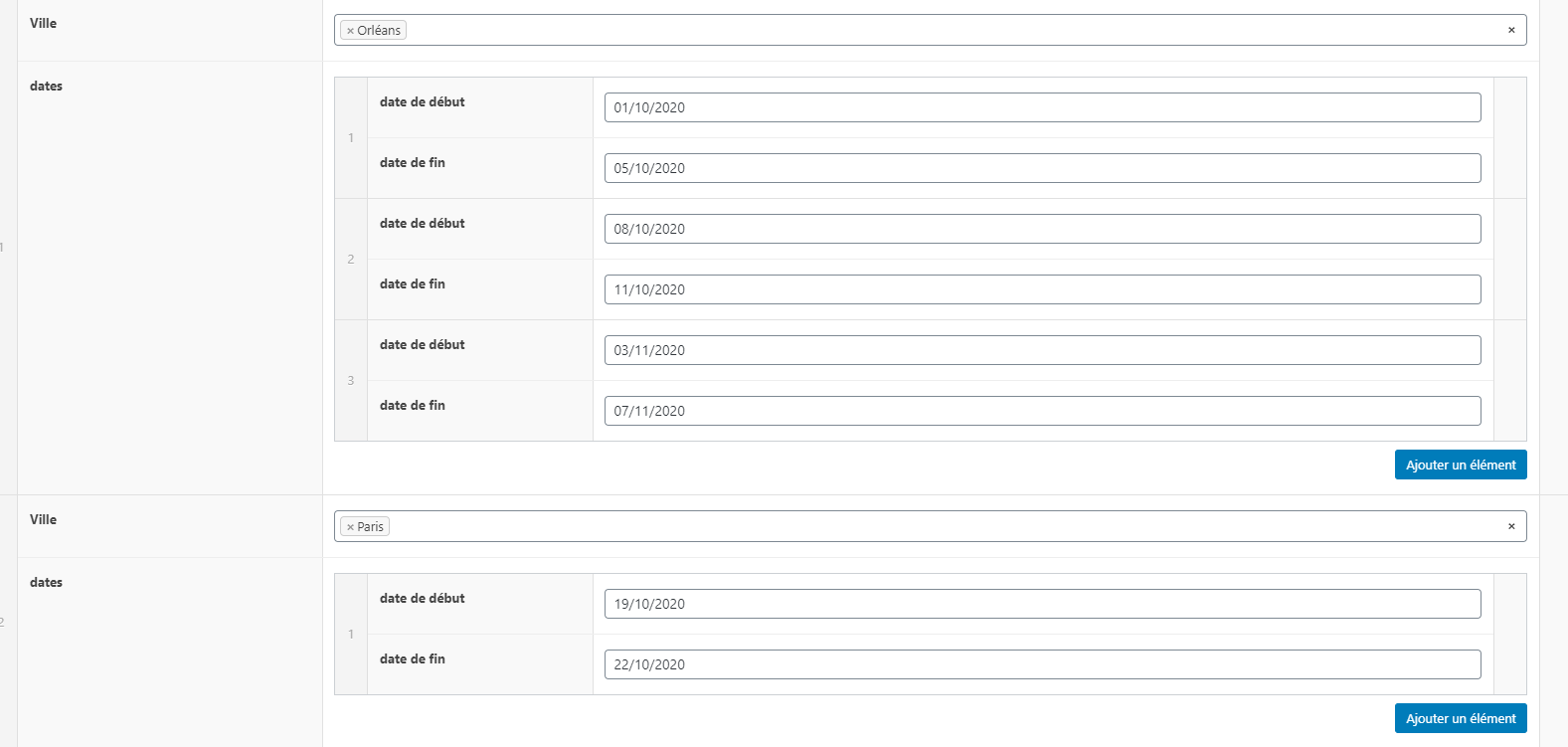
Page d’édition
Dans la page d’édition, l’utilisateur retrouvera son champ additionnel « réservations », avec à l’intérieur les sous-champ ville et date. Pour chaque ville sélectionnée, il pourra rajouter autant de dates que souhaité

Afficher ses custom fields en front
On peut ensuite se reporter à la doc officielle d’ACF pour comprendre comment afficher ses données sur le site. Ici on n’appelle plus les champs individuellement avec des get_field() ou the_field(), mais on crée une boucle spécifique pour le champ répéteur et on utilise un get_sub_field() pour aller chercher les données des sous-champs, comme ci-dessous :
créer un widget pour afficher ses villes et dates
Pour cet exemple, je dois afficher ces données dans un widget. L’utilisateur affiche en front et dans chaque page, article ou custom post type un widget contenant des villes et dates associées, pour chaque nouvelle formation à venir
Voici le code simplifié de mon widget:
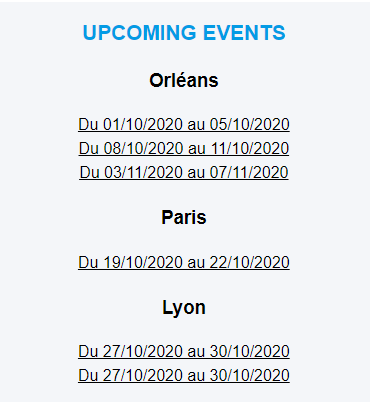
Détail du widget
Voici un rendu possible du widget crée. Le widget ne comporte aucune option, il sert juste à afficher les données insérées par l’utilisateur. Dans la page des widget dans Apparence/widget, il suffit juste de placer le widget dans la page de son choix. En front il affiche les villes sélectionnées dans la page d’édition, et toutes les dates correspondantes.

Dans la fonction widget, on construit donc l’apparence de ce dernier : on commence donc par la boucle citée plus haut :
on récupère le sous-champ ville, et on affiche toutes les villes dans un titre :
Puis à l’intérieur du foreach, on recrée une seconde boucle, pour récupérer toutes les dates associées
Le reste est propre à cet exemple : je crée un url dynamique avec des querys tring : chaque ligne contenant une date de début et de fin constitue en fait un lien qui pointera vers un formulaire déjà prérempli.
Voilà, le but ici est surtout de montrer qu’on n’a pas forcément besoin de la version pro d’ACF pour créer des sous champ « répéteur », et qu’en l’état, cette configuration permet déjà d’aller beaucoup plus loin qu’avec la version simple d’ACF. Sans ca, on serait obligé de créer des boucles beaucoup plus complexes pour arriver au même résultat.