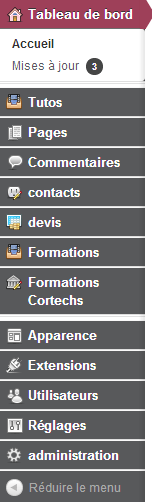
Rajouter des icones à ses menus dashboard
Voici les sélecteurs css utilisés pour pouvoir rajouter ou modifier les icônes wordpress que l’on retrouve sur nos menus du panneau d’administration.
#menu-post-‘nom de notre menu’..il faut bien entendu importer des images sprite
Ce code va dans notre fichier functions.php
/* ********************************ICONS DASHBOARD*************************** */
add_action( 'admin_head', 'dashboard_icons' );
function dashboard_icons() {
?>
<style type="text/css" media="screen">
#menu-posts-formation .wp-menu-image {
background: url(<?php bloginfo('template_directory'); ?>/img/inbox-film.png) no-repeat 6px 6px !important;
}
#menu-posts-formation :hover .wp-menu-image, #menu-posts.wp-has-current-submenu .wp-menu-image {
background-position:6px -16px !important;
}
#icon-edit.icon32-posts-formation {background: url(<?php bloginfo('template_directory'); ?>/img/inbox-film.png) no-repeat;}
#menu-posts .wp-menu-image {
background: url(<?php bloginfo('template_directory'); ?>/img/inbox-film.png) no-repeat 6px 6px !important;
}
#menu-posts :hover .wp-menu-image, #menu-posts.wp-has-current-submenu .wp-menu-image {
background-position:6px -16px !important;
}
#icon-edit.icon32-posts {background: url(<?php bloginfo('template_directory'); ?>/img/inbox-film.png) no-repeat;}
#menu-posts-contact .wp-menu-image {
background: url(<?php bloginfo('template_directory'); ?>/img/socket--pencil.png) no-repeat 6px 6px !important;
}
#menu-posts-contact :hover .wp-menu-image, #menu-posts.wp-has-current-submenu .wp-menu-image {
background-position:6px -16px !important;
}
#icon-edit.icon32-posts-contact {background: url(<?php bloginfo('template_directory'); ?>/img/socket--pencil.png) no-repeat;}
#menu-posts-devis .wp-menu-image {
background: url(<?php bloginfo('template_directory'); ?>/img/table-money.png) no-repeat 6px 6px !important;
}
#menu-posts-devis :hover .wp-menu-image, #menu-posts.wp-has-current-submenu .wp-menu-image {
background-position:6px -16px !important;
}
#icon-edit.icon32-posts-devis {background: url(<?php bloginfo('template_directory'); ?>/img/table-money.png) no-repeat;}
#menu-posts-formationcortechs .wp-menu-image {
background: url(<?php bloginfo('template_directory'); ?>/img/bank--pencil.png) no-repeat 6px 6px !important;
}
#menu-posts-formationcortechs :hover .wp-menu-image, #menu-posts.wp-has-current-submenu .wp-menu-image {
background-position:6px -16px !important;
}
#icon-edit.icon32-posts-formationcortechs {background: url(<?php bloginfo('template_directory'); ?>/img/bank--pencil.png) no-repeat;}
</style>
<?php }Et voici l’exemple en image :
Mis à jour le Par Copier coller | Dans wordpress