Comment créer un affichage alterné de ses articles dans une page d’archive
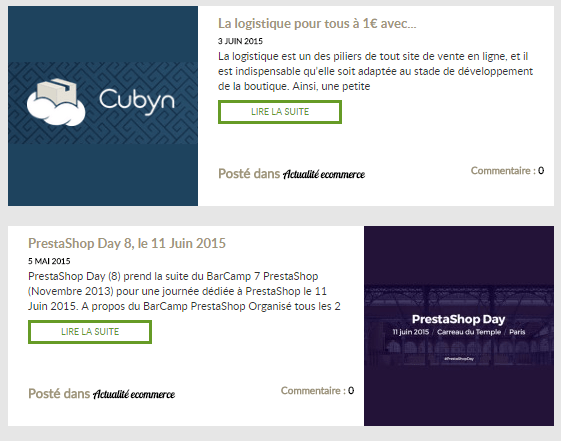
Dans ce mémo je rappelle une fonction pouvant servir à créer des colonnes ou un affichage alterné pour ses images à la une, comme sur l’image ci dessous:

Dans un fichier ‘archive , on entoure le contenu d’un modulo qui va créer deux classes alternées.
Ensuite, dans notre fichier article, single.php ou content-single.php, on entoure le thumbnail d’une classe:
Et on applique à cette classe un float left et right pour créer l’affichage alterné: l’image apparaîtra un coup à droite, un coup à gauche.
Une autre fonction récupérée ici nous permet de créer des classes en nombre illimitées.
Ici il suffit de modifier le chiffre pour créer autant de classes .item-1, .item2, item3 ..Etc
Dans un autre petit tuto, on voit comment appliquer ce genre d’affichage alterné avec bootstrap.

