Donner l’apparence d’un tableau à ses colonnes d’articles
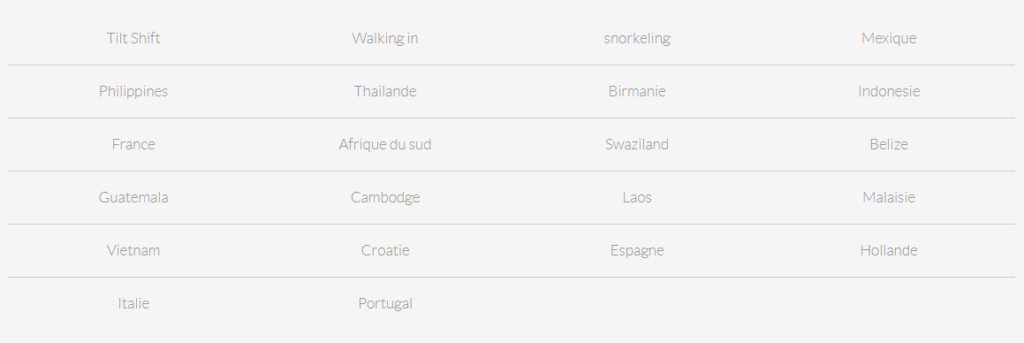
Dans cet article je reprend une astuce qui permet, avec bootstrap, de créer des rows (ou lignes) tous les 2, 3 ou 4 items (titre d’articles ou de catégories) . Ceci va nous permettre par exemple de styliser la ligne, comme d’ajouter une bordure et ainsi créer l’apparence d’un tableau :

Créer une boucle dans wordpress
Dans un fichier quelconque (single.php ou archive.php) selon les besoins, on peut créer une boucle avec un foreach pour ramener le titre des articles ou des catégories.
Le principe est d’incrémenter : on définit une variable $=0, et à la fin de la boucle on incrémente la valeur avec : $++ et on crée notre modulo pour dire: tous les 4 articles (ou catégories) crée moi une ligne.
Ensuite si l’on veut créer une bordure pour chaque ligne, excepté la dernière on stylise le tout en css
Par rapport à mon exemple, on aura donc, comme sur l’image ci-dessus, un alignement de 4 noms d’items (catégories ou autre) et à chaque ligne une bordure, créant ainsi l’apparence d’un tableau.
Il faudra ensuite travailler le css pour avoir le meilleur rendu possible en version mobile.

