CarouFredSel, ou comment avoir plusieurs carousels sur la même page

Le plugin jquery carouFredsel est vraiment sympa et rapide à mettre en place.
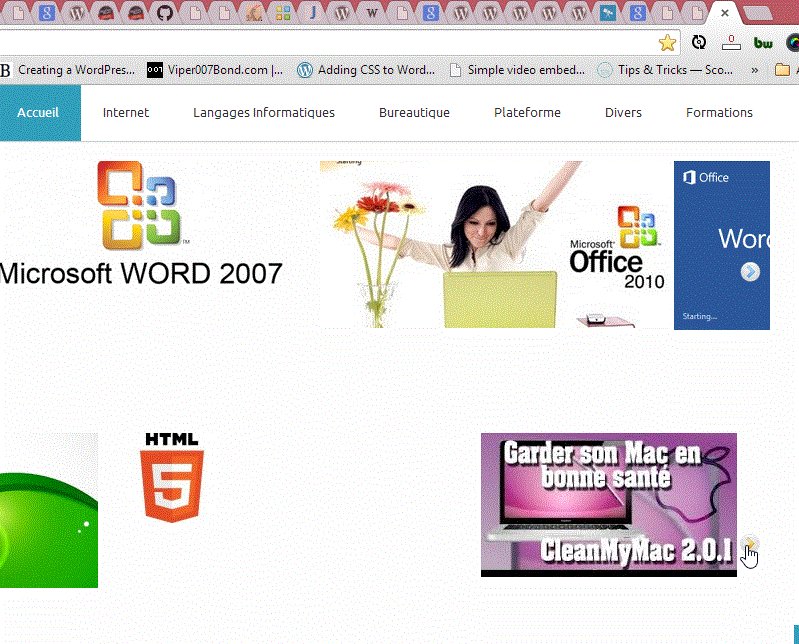
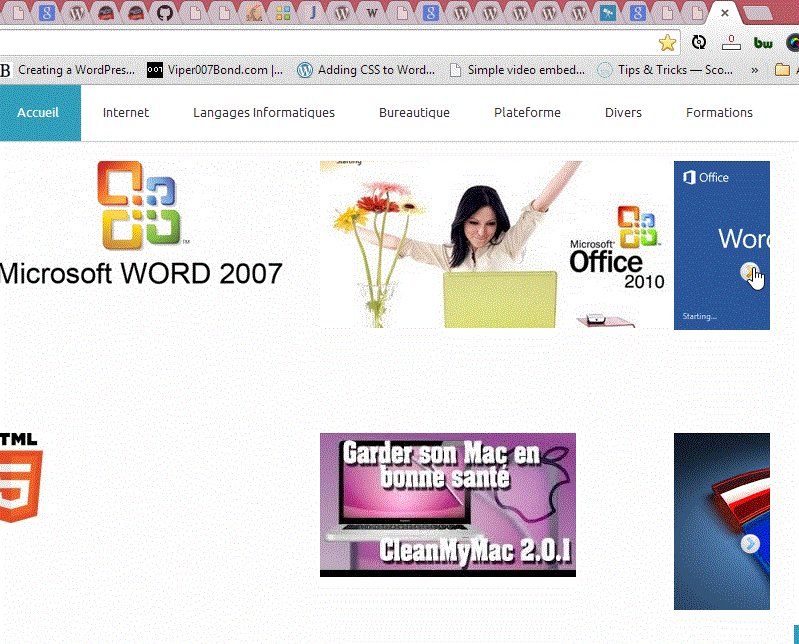
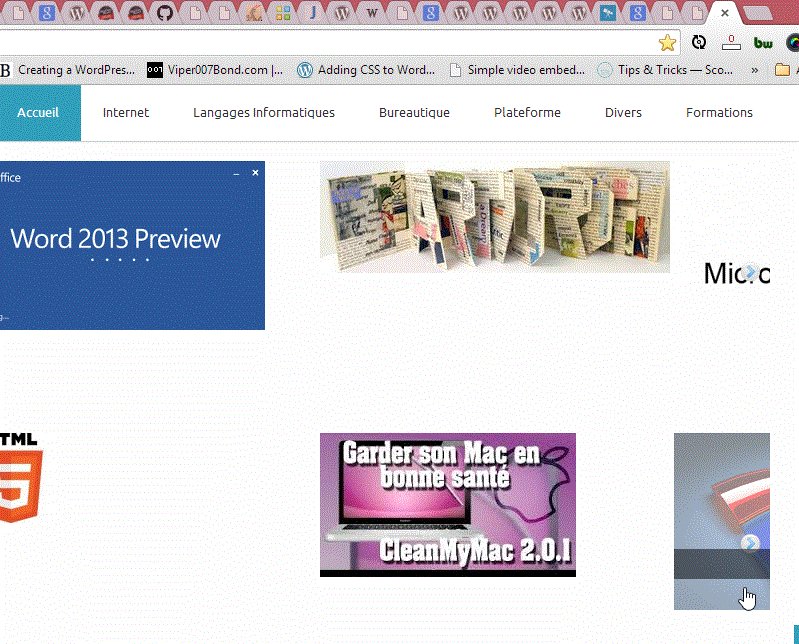
Les difficultés surviennent quand on veut afficher plusieurs carousel sur la même page, notamment avec les boutons next et prev, c’est la que les bugs apparaissent : au clic sur l’une des flèches, c’est le carousel d’en dessous qui se met à bouger..Etc…bref
L’astuce pour pouvoir faire marcher les carousel indépendamment les uns des autres,c’est de préciser l’objet this dans son code jquery, comme ci-dessous :
L’objet $this permet ici de faire la distinction et de cibler le carousel courant.