Sur de nombreux thèmes gratuits ou payants, on a la possibiité de créer des blocs, des sections de pages, ou des pages entières en passant par les paramètres du thème et un éditeur customisé.
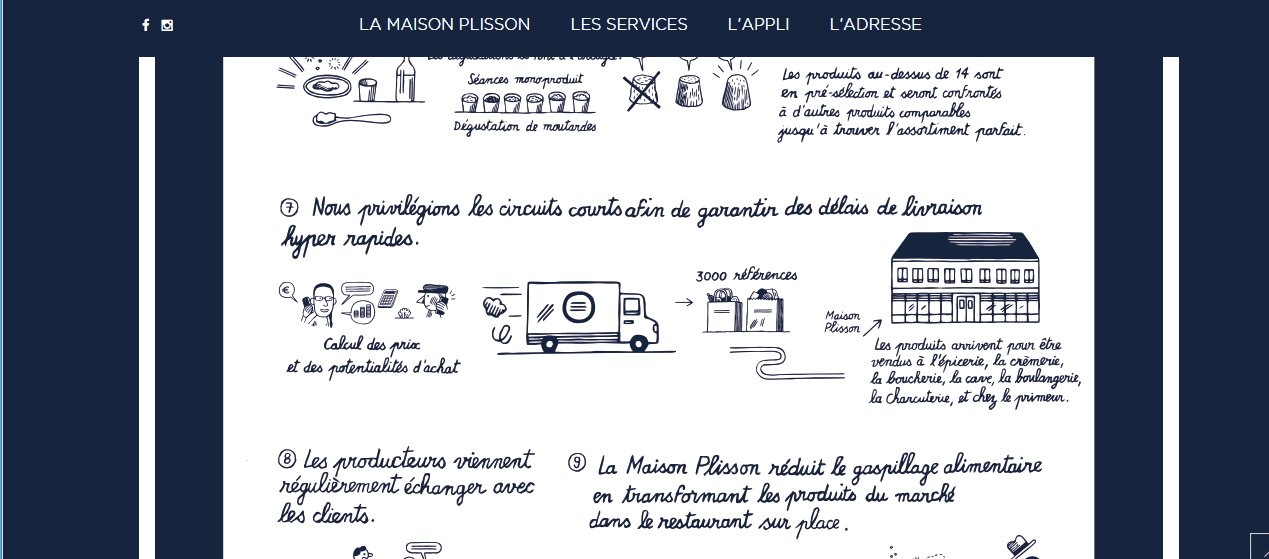
Dans cet exemple, imaginons qu’on place une image dans une section, selon le thème on peut soit charger une image de fond pour toute la section ou simplement importer un média dans le corps de la page.
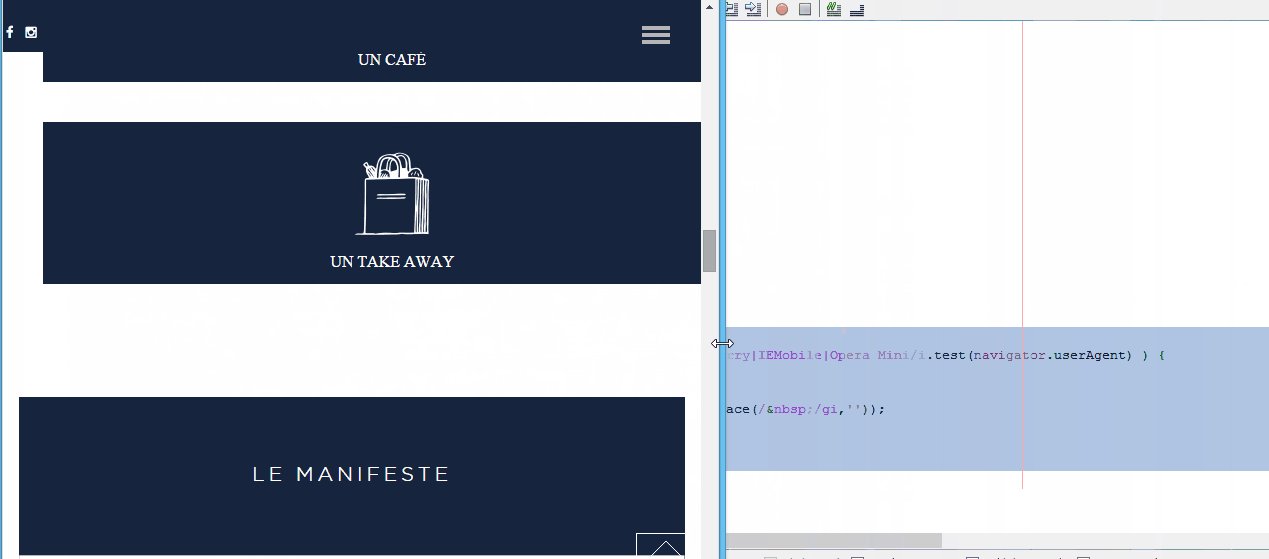
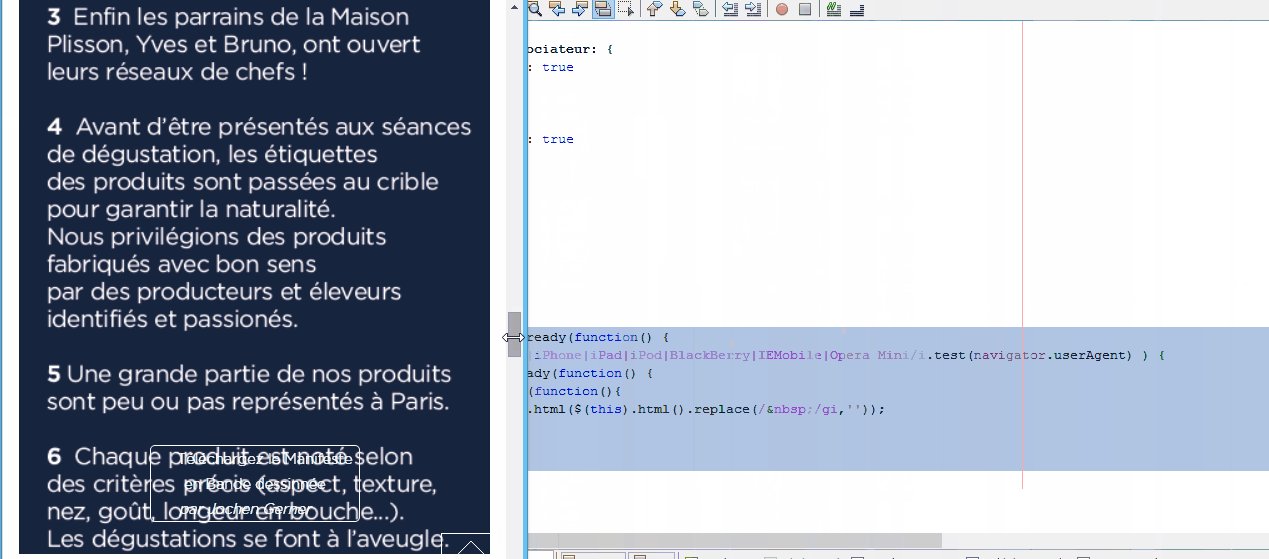
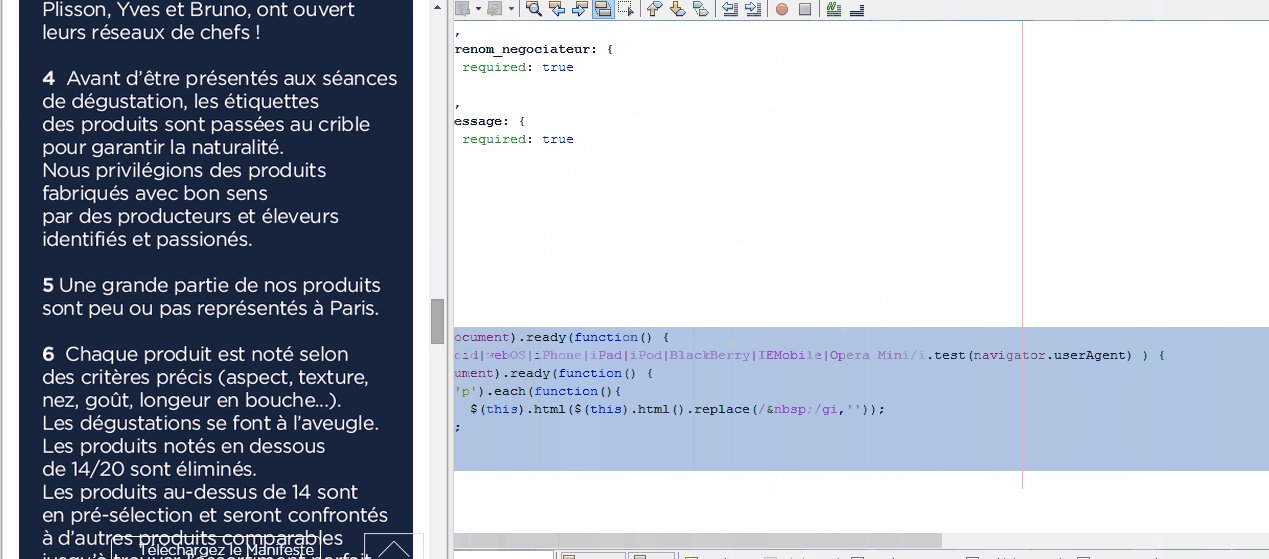
Si l’on veut afficher une autre image lorsqu’on réduit l’écran, on peut facilement le faire.Que ca soit une image placée via le css, via le backoffice dans l’éditeur de texte.
Il suffit de cibler l’élement contenant l’image de fond , ou l’image elle meme( donnez lui une classe par exemple), et de la passer en display: none, puis de recharger une autre image à la place en background de l’élement parent.
Dans mon cas, il s’agit du thème gratuit Onetone.Dans les paramètres du thèmes, je peux rajouter une image à l’intérieur de la section mais Je n’ai pas la possibilité de charger une image de fond pour la section entière.En version mobile comme dans le code ci dessous, je cache l’image affichée dans l’article, et je place une image en fond de l’élement parent.
Dans le Gif suivant, on voit l’image au sein d’une section disparaitre pour etre remplacée par une autre image contenant du texte.