Changer de background sur la div de son choix
Pour l’un de mes sites, j’ai eu besoin de laisser la possibilité à l’utilisateur d’affecter la couleur de son choix sur le conteneur de l’article. Voici la page telle qu’elle est sans modification.
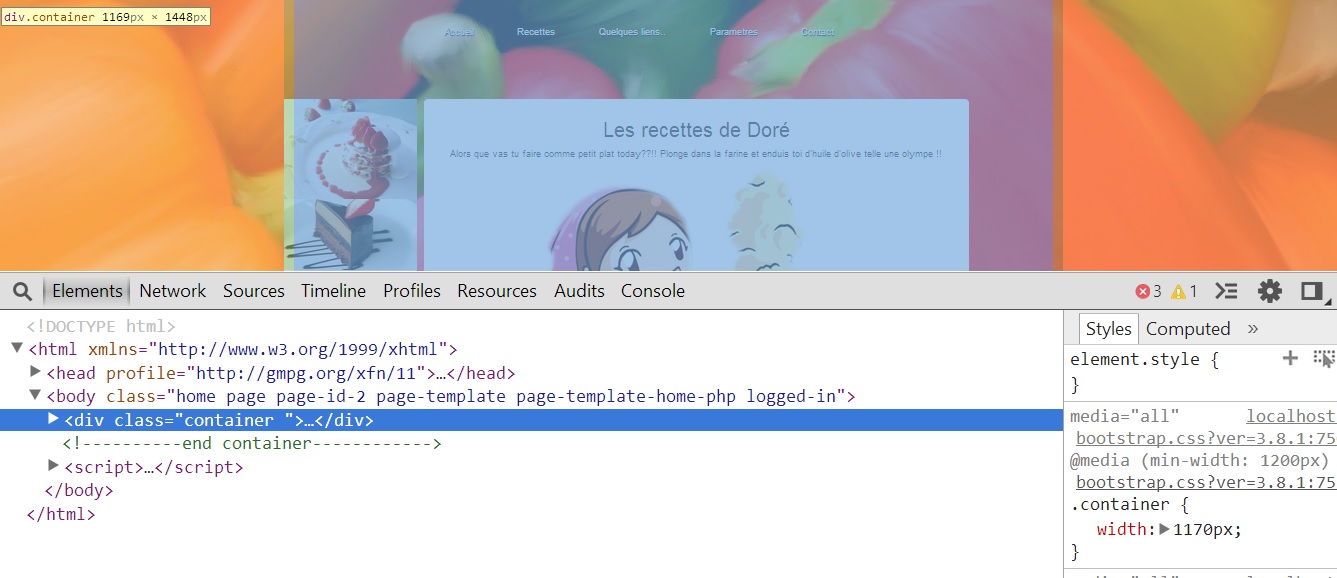
En faisant un control maj i (« inspecter l’element ») sur la page, on s’aperçoit qu’un conteneur entoure la page centrale :
Maintenant il va falloir trouver un moyen pour donner la possibilité à l’utilisateur de changer la couleur de cette div.
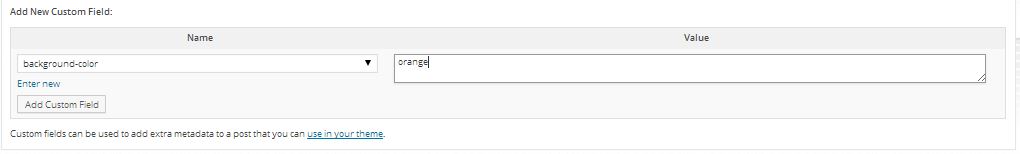
Sans créer de plugin ni de meta box, pour une première approche, on peut se contenter des customs fields intégrés par défaut dans WordPress. Les customs fields ou champs additionnels nous permettent de structurer nos pages ou nos articles. Dans la page article, on peut définir un custom field et lui attribuer une valeur, en l’occurence ici, une couleur
Dans le fichier header.php, on place le code suivant:
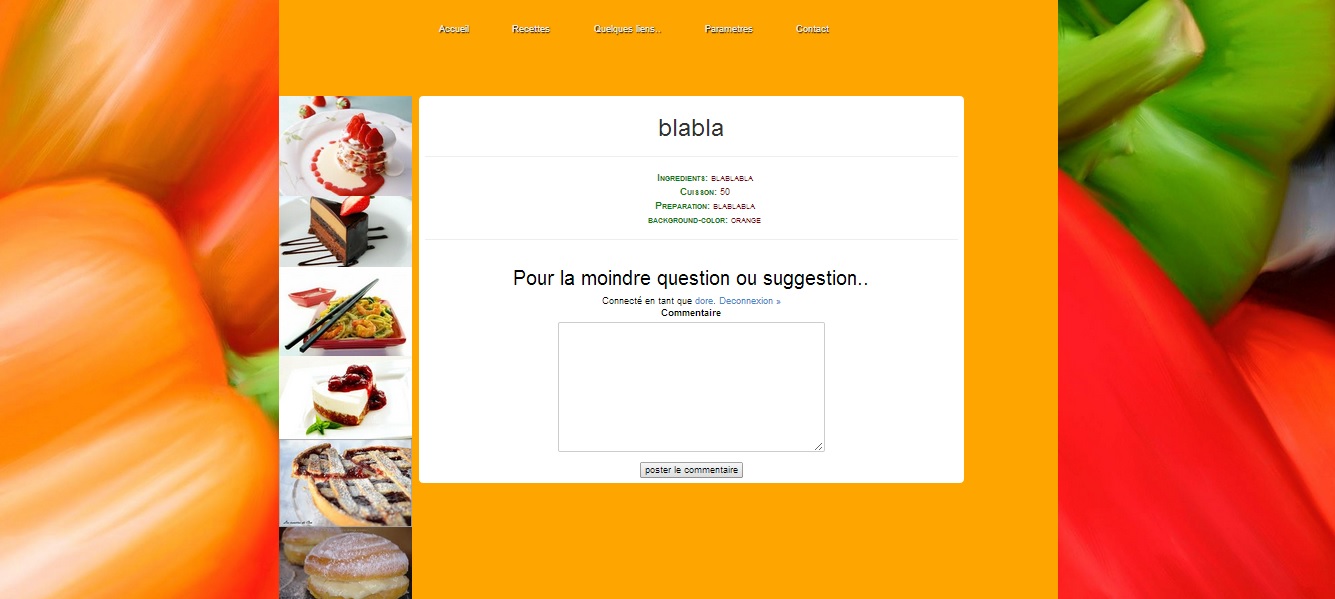
En mettant en paramètre de notre ‘background-color’ la variable $background (qui contient la valeur insérée par l’utilisateur) l’utilistareur va pouvoir changer la couleur de fond de la div class container sur chaque page et article. Peu importe la structure de votre site, il suffit de trouver la classe du conteneur que l’on veut modifier, et d’appliquer ensuite une action sur cet élement.
Et voila, l’utilisateur pourra à sa guise modifier la couleur d’arrière plan de tous ses articles. L’image montrée ici n’est vraiment pas sexy, mais c’est juste pour l’exemple ! A partir de là, on peut imaginer tout un tas de possibilités pour rendre le site plus ludique pour l’utilisateur final.