Customiser le dashboard de son WordPress
Glanées ici ou là sur le net on trouve tout un tas de fonctions qui permettent de modifier l’aspect général du dashboard. Je recence ici les générales :
1-Comment remplacer les « posts » ou « articles » par des « tutos » ou tout autre intitulé de votre choix
par exemple, on va dire que je n’ai pas besoin d’ »articles » dans mon site mais plutôt de « tutoriels ». Je vais donc devoir supprimer ce menu, ou mieux encore remplacer ce terme par celui de mon objet : tutoriel. Ainsi les utilisateurs connectés publieront des tutoriels, et non des articles.
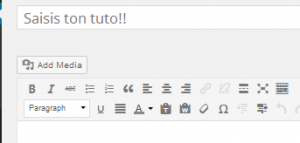
2- Comment modifier le « saisissez votre titre » en fonction du statut de la page
Dans la page d’édition d’un article, le champ pour remplir le titre contient un placeholder (un texte grisé invitant à la rédaction) : « saisissez votre titre ici ». Il est possible de modifier ce texte, grâce au sinppet suivant :
Rendu
On créée notre fonction, que l’on appelle comme on veut, on vérifie la page courante avec le get_current_screen puis on fait un switch case pour éditer l’intitulé en fonction du type de page sur lequel on se trouve. Ici « formation » est un custom post type, « post » concerne les articles et « page » concerne les pages. On peut ainsi personnaliser un peu plus l’édition de l’article.
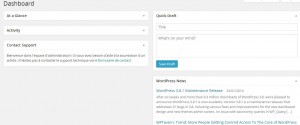
3- Retirer du panneau d’administration toutes les box inutiles
Ici on crée donc une fonction remove_dashboard_widget qui, avec la fonction « remove_menu », va venir supprimer l’affichage de tous les widget dont on n’a pas besoin.
Ensuite il faut enregistrer cette action dans le core de WORDPRESS : c’est la qu’intervient la fonction add_action(‘wp-dashboard_setup’, ‘remove_admin_widget’) qui prend en paramètre deux arguments : Le nom de l’action sur laquelle on veut que le hook (l’enregistrement) se réalise et le nom de notre fonction.
Ma fonction s’appelle ici remove dashboard widget et sert comme son nom l’indique à supprimer des éléments de l’interface d’administration. Je peux mettre des conditions dans les vues, ou alors comme ici définir une règle définitive pour le thème : par exemple, je veux, pour l’administrateur comme pour le client, que les boxes suivantes soient purement retirées de l’accueil admin : les commentaires récents, le liens entrants, les extensions, les billets en brouillon etc…
4-Retirer tous les éléments pouvant rappeler l’origine de WORDPRESS
Tous les liens et logos WORDPRESS sont supprimés, pour une meilleure expérience utilisateur.
Ici en revanche, on applique une condition : si l‘utilisateur en cours ne peut pas modifier les options « if( !current_user_can(‘manage_options’ )» , autrement si ce n’est pas l’administrateur, alors on applique la fonction « edit_admin_bar » Dans cette fonction, nous appliquons la fonction remove_menu sur la globale wp_admin_bar et, en paramètre de la fonction on place le nom des liens inutiles. Un peu compliqué, mais voyons ca sous forme de code:
5- Cacher, sans les supprimer, tous les menus de l’interface d’administration
Le but ici est que l’utilisateur et l’administrateur n’aient pas le même rendu visuel, ni l’accès aux mêmes options :
Je place une condition avec un (if( !current_user_can(‘manage_options’)) puis je crée un tableau dans la variable $restricted, contenant tous les menus que je veux faire disparaître.
Toujours pareil, si ce n’est pas l’admin, je veux cacher les onglets listés dans mon premier array. Les onglets formations etc, sont ici des custom post type, je les cache pour que l’utilisateur ne puisse pas les éditer. Si c’est l’admin, je ne lui cache que les ‘Links’ et les ‘Tools’ dont il n’a pas besoin.
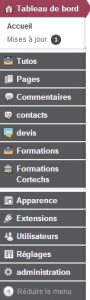
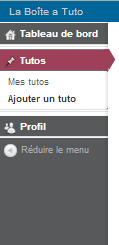
On se retrouve donc avec un panneau d’admin différent que celui de l’utilisateur, pour lequel on décide ici de pratiquement tout retirer. L’utilisateur pourra consulter son profil et poster des articles uniquement.
Les menus administrateur,  et le menu Utilisateur :
et le menu Utilisateur : 
Voila donc quelques fonctions toutes simples pour commencer à modifier l’aspect visuel du Dashboard admin !