Comment réutiliser et styliser ses custom fields
Dans wordpress, l’utilisation des custom fields ou champs additionnels est utile à bien des égards.
Ici nous allons voir une manière de structurer le contenu de son article avec les customs fields par défaut, fournis dans toute installation de WordPress.
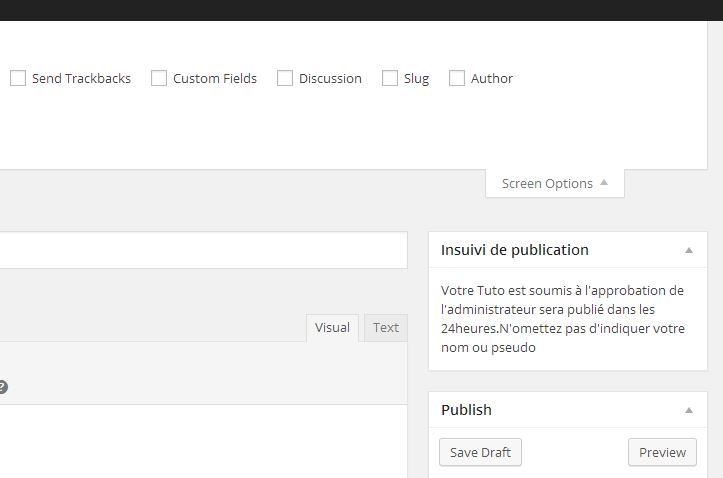
Pour afficher les champs additionnels dans l’article, Il suffit dans le panneau d’administration, dans la partie « ajouter un article » ,de cliquer sur screen options en haut à droite de l’écran, et de cocher la case « custom fields »
Une fois activés, ils apparaissent en bas. Il suffit d’indiquer le type d’information que l’on veut faire apparaître.

Cas concret d’utilisation des custom fields
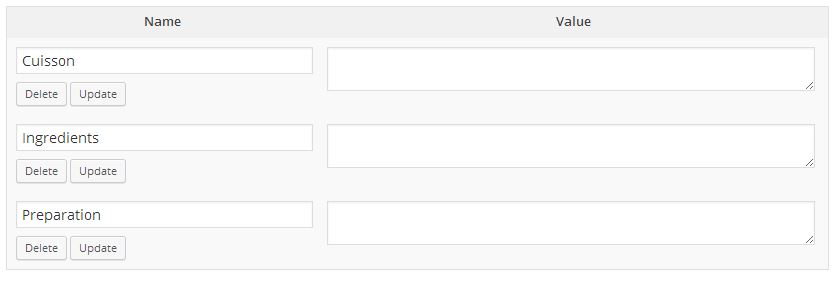
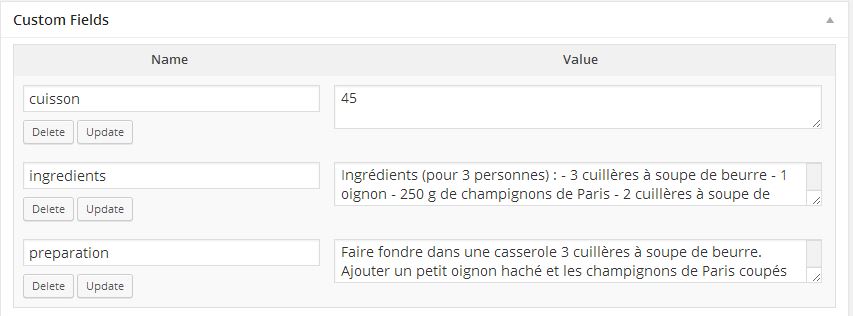
Prenons un exemple très simple avec un site de recette. On imagine alors des types d’informations spécifiques du genre : ingrédients, temps de cuisson, préparation. On va donc créer un à un ces nouveaux champs.
Ensuite, pour qu’à chaque enregistrement d’article les champs persistent en base et restent affichés sur la page d’édition, on va aller dans functions.php et inscrire le code suivant :
Ceci va enregistrer nos données, et les rajouter à chaque fois qu’on sera sur un article. Le if (…) indique: « si le type de page n’est pas une « page »…. » On vise donc ici les articles et non les pages. Si l’on veut rajouter ces champs dans les pages aussi, il suffit de retirer la condition. Voila, désormais, je vais pouvoir me passer de l’éditeur de texte, et insérer mes infos directement dans les champs personnalisés.
Récupérer toutes les données d’un coup grâce à the_meta()
Dans la page « single.php » ou la page d’affichage, en se référant au codex on s’aperçoit que la simple fonction <?php the_meta(); ?> nous ramène tous nos champs personnalisés..
Styliser ses champs additionnels
Mais du coup comment faire pour styliser l’information, aussi bien le style des titres, que du texte ? Dans le css, on va appliquer notre style aux balises suivantes :
La le résultat est déjà bien mieux!!

Voila, on sait maintenant comment remplir du contenu autrement, la fonction the_meta() nous retourne une liste du type ul li avec des classes que l’on peut donc travailler.
Récupérer les données individuellement avec get_post_meta()
Si en revanche je veux styliser un peu plus ma page, je peux les récupérer un à un avec la fonction get_post_meta() : par exemple
Ici j’entoure ma fonction get_post_meta() d’une classe particulière, pour pouvoir styliser l’élément. En entourant ainsi chaque custom field d’une class particulière, on peut avec le css disposer nos éléments comme on veut sur la page.