Comment transformer une page .html en site wordpress II
Dans le précedent article nous avons vu comment démarrer le transfert d’une page html vers un site wordpress avec le header. Ici nous allons continuer avec le coeur du site: l’index et les pages articles.
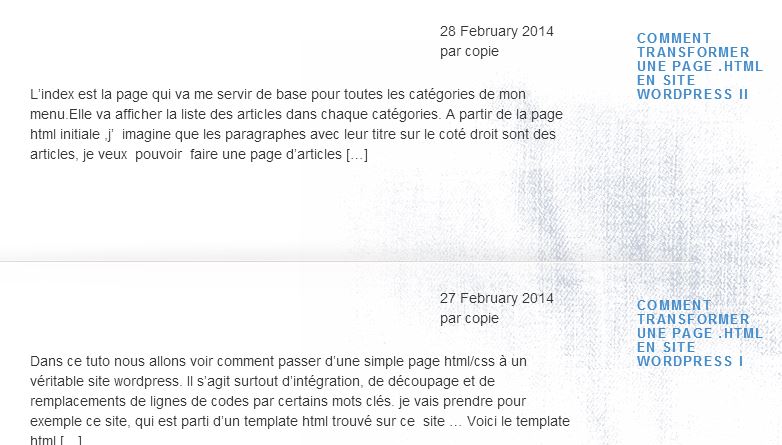
L’index est la page qui va me servir de base pour toutes les catégories de mon menu. Elle va afficher la liste des articles dans chaque catégorie..Je crée donc ma page index.php en calquant le modèle des pages index wordpress. Et bien sûr tout ca est tenu par le css originel auquel je ne touche pas pour l’instant. Je garde si possible tous les noms de classes des conteneurs qui m’interessent pour ma version du site, comme ca la structure visuelle reste intacte.
Comme on le voit dans le code, en placant the-_excerpt() et la boucle dans la « div class= »explanation » role= »article », et le titre dans le h3, je garde la meme structure visuelle, l’extrait du texte, puis son titre sur la droite. En fait je ne fais que remplacer le texte en dur, le titre et date par les template tags wordpress, qui vont me ramener grace à la boucle , l’extrait, le titre et la date de chaque article.
Comme je ne veux pas d’une page de blog en première page, je décide de créer une page modèle que j’appelle Accueil :
La page est structurée par les classes css initiales de mon site html, mais cette fois, plutot que de boucler sur des articles, on va appeler the_content(); pour récupérer les contenu de notre page d’accueil.
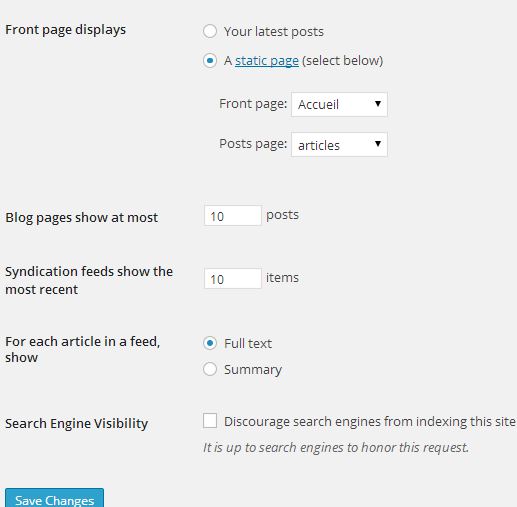
Dans le back office du site, à l’onglet « Réglages puis Lecture », je n’oublie pas de mentionner ma page d’accueil en page statique comme ci-dessous.
On a donc déjà une page pouvant servir de page de catégorie, c’est l’index.php, puis une page d’accueil qu’on va pouvoir remplir.