Créer des barres de progressions pour comptabiliser ses articles
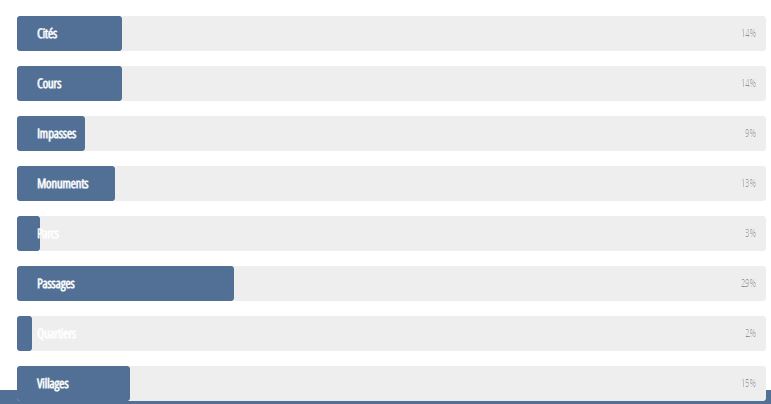
Voici ce à quoi nous voulons parvenir : a l’intérieur d’une section, on insère des barres de progression qui vont indiquer au visiteur le nombre, en pourcentage, d’articles par catégorie. C’est le genre de chose que l’on voit souvent sur les portfolios et de nombreux thèmes premium wordpress.

Voici mon bloc, on crée une boucle pour comptabiliser le nombre d’articles par catégories.
<section id="nbr_count" class="section_half">
<div class="flex justify-content-center align-items-center h-100">
<div class="col-span-6 center p-30">
<?php
$paris_description = get_bloginfo( 'description', 'display' );
if ( $paris_description || is_customize_preview() ) :
;?>
<h2 class="home_site-description"><?php echo $paris_description; /* WPCS: xss ok. */ ?></h2>
<?php endif; ?>
<div class="divider"></div>
<div class="site-presentation">
<p>bloc de texte</p>
</div>
</div>
<div class="col-span-6">
<h2>Vos visites</h2>
<ul id="nbr">
<?php $categories = get_categories();
$total_posts = 0;
foreach ($categories as $category){
$total_posts += $category->count ;
}
$total_check = 0;
foreach ($categories as $category) {
$percentage = round( (($category->count / $total_posts)*100) );
// Just checking to see if they will add up to 100 at the end
$total_check += $percentage;?>
<li class="nbr clearfix " data-percent="<?php echo $percentage ;?>%">
<span class="nbr-title"><span><?php echo $category->name ;?></span></span>
<span class="nbr-bar"></span>
<span class="nbr-bar-percent"><?php echo $percentage ;?>%</span>
</li>
<?php
// Just checking to see that they all add up to 100, delete or comment out afterward
} ;?>
</ul>
</div>
</div>
</section>Et voici le jquery, qui lance la progression une fois que la section se trouve dans le view port.
/*--------------------------------------------------------------
## SECTION NBR
--------------------------------------------------------------*/
jQuery(document).ready(function($){
var counterTeaserL = $('#nbr_count');
var winHeight = $(window).height();
if (counterTeaserL.length) {
var firEvent = false,
objectPosTop = $('#nbr_count').offset().top;
//when element shows at bottom
var elementViewInBottom = objectPosTop - winHeight;
$(window).on('scroll', function() {
var currentPosition = $(document).scrollTop();
//when element position starting in viewport
if (currentPosition > elementViewInBottom && firEvent === false) {
firEvent = true;
nbrCounter();
}
});
}
function nbrCounter(){
$('.nbr').each(function(){
$(this).find('.nbr-bar').animate({
width:$(this).attr('data-percent')
},3000);
});
};
});Voici le css pour avoir rapidement un rendu similaire à celui de l’image
/*--------------------------------------------------------------
## SECTION SKILLS
--------------------------------------------------------------*/
.nbr {
position:relative;
display:block;
margin-bottom:15px;
width:100%;
background:#eee;
height:35px;
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
-webkit-transition:0.4s linear;
-moz-transition:0.4s linear;
-ms-transition:0.4s linear;
-o-transition:0.4s linear;
transition:0.4s linear;
-webkit-transition-property:width, background-color;
-moz-transition-property:width, background-color;
-ms-transition-property:width, background-color;
-o-transition-property:width, background-color;
transition-property:width, background-color;
}
.nbr-title {
position:absolute;
top:0;
left:0;
font-weight:bold;
font-size:13px;
color:#fff;
-webkit-border-top-left-radius:3px;
-webkit-border-bottom-left-radius:4px;
-moz-border-radius-topleft:3px;
-moz-border-radius-bottomleft:3px;
border-top-left-radius:3px;
border-bottom-left-radius:3px;
}
.nbr-title span {
display:block;
padding:0 20px;
height:35px;
line-height:35px;
-webkit-border-top-left-radius:3px;
-webkit-border-bottom-left-radius:3px;
-moz-border-radius-topleft:3px;
-moz-border-radius-bottomleft:3px;
border-top-left-radius:3px;
border-bottom-left-radius:3px;
}
.nbr-bar {
height:35px;
width:0%;
background:#527096;
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
}
.nbr-bar-percent {
position:absolute;
right:10px;
top:0;
font-size:11px;
height:35px;
line-height:35px;
color:#444;
color:rgba(0, 0, 0, 0.4);
}Mis à jour le Par Copier coller | Dans jQuery

