Dans ce tuto on va voir comment on peut utiliser acf pour contourner la datation par défaut des articles de wordpress.Dans la boucle, par défaut, wordpress classe nos articles par date, du plus récent au dernier.La date qui prévaut est celle ou a été rédigée l’article.
ACF va nous permettre de créer des nouvelles metabox dans l’admin, des metabox datepicker, sur lesquelles on pourra ensuite boucler pour afficher nos articles dans l’ordre souhaité.
Le tuto part d’un exemple concret ou j’ai du afficher un liste d’évènements par date, certains remontant à 2003!Lidée ensuite dans cette page « archives » etait de ranger les articles par années, pour éviter d’avoir à trop scroller.
Installer ACF
On télécharge Advanced custom field ici .Le site regorge d’informations et d’examples utiles à la bonne compréhension du plugin
Créer des metabox
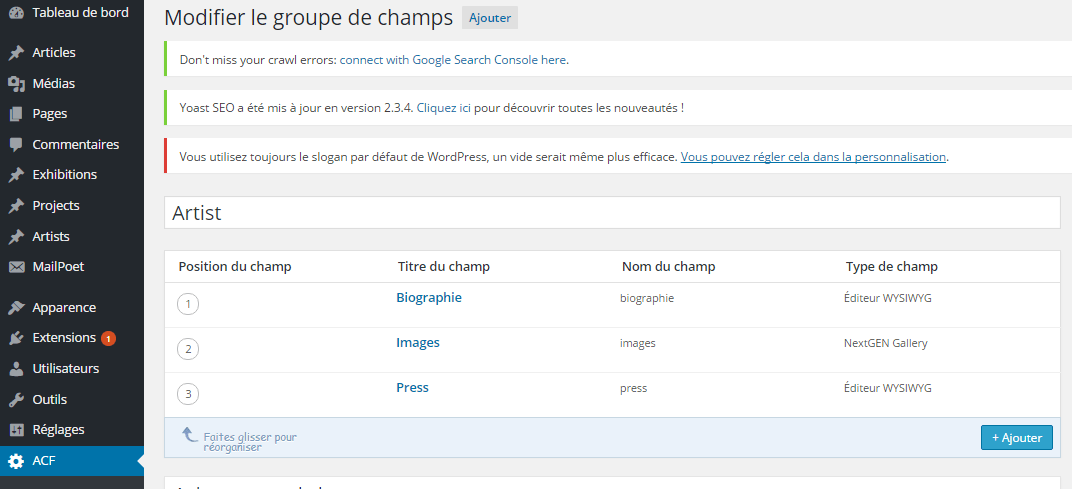
Pour commencer, une fois installé, on se rend dans l’onglet « ACF » puis on ajoute notre premiere meta box, ou groupe de metabox.

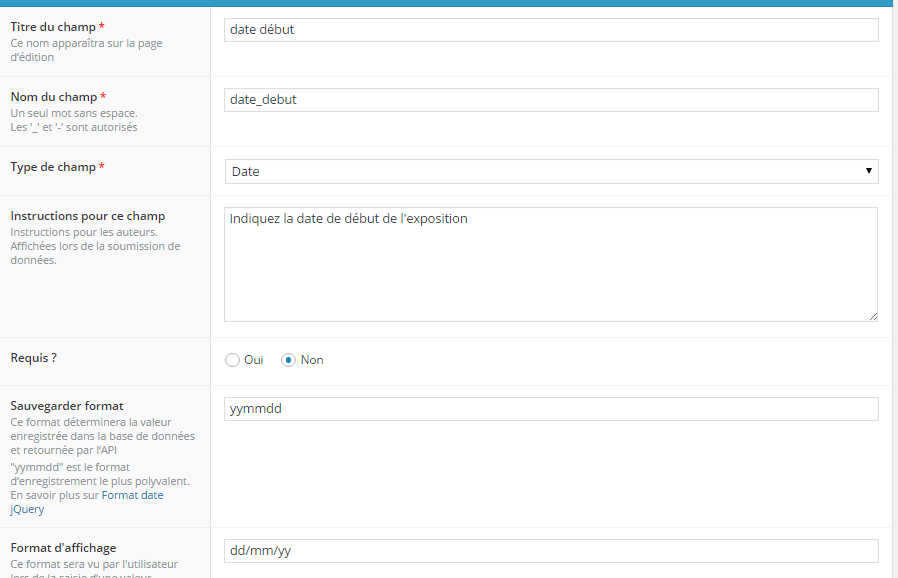
On lui donne un titre, puis on choisit le type de champ que l’on veut afficher dans le backoffice,

dans la ligne « type de champ » je sélectionne « date », on laisse les valeurs par défaut, notamment celles de la ligne « Sauvegarder format » (cela servira à pouvoir lister par date au bon format).
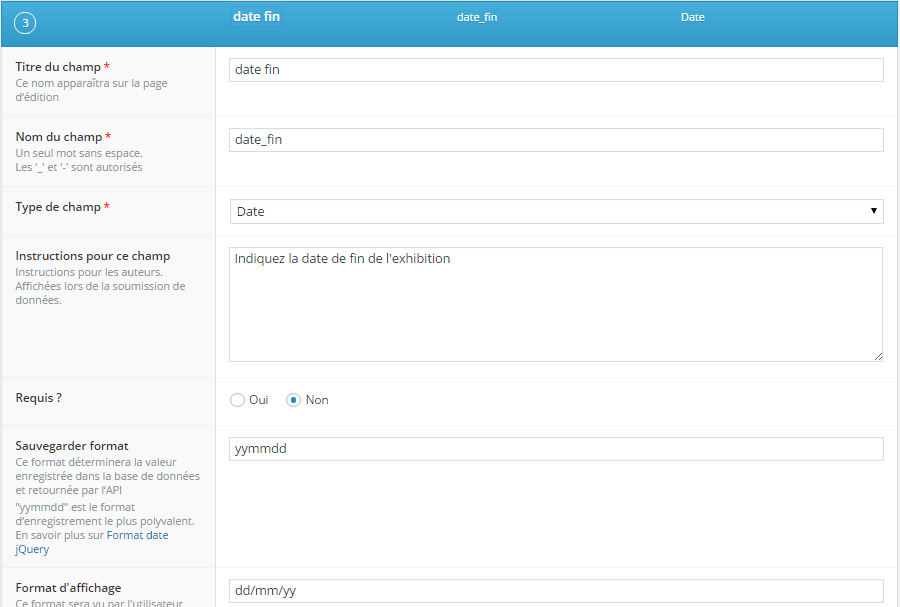
Je réitère l’opération en cliquant sur « ajouter », pour créer la date de fin:

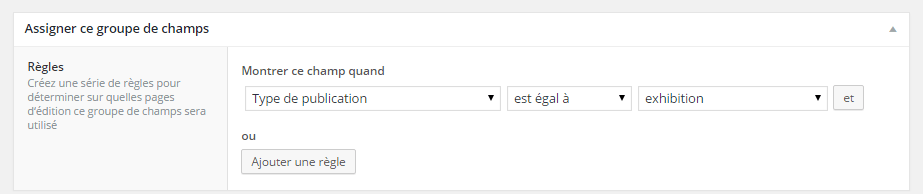
Puis plus bas dans la page, on choisit le type de contenu ou on veut afficher cette metabox

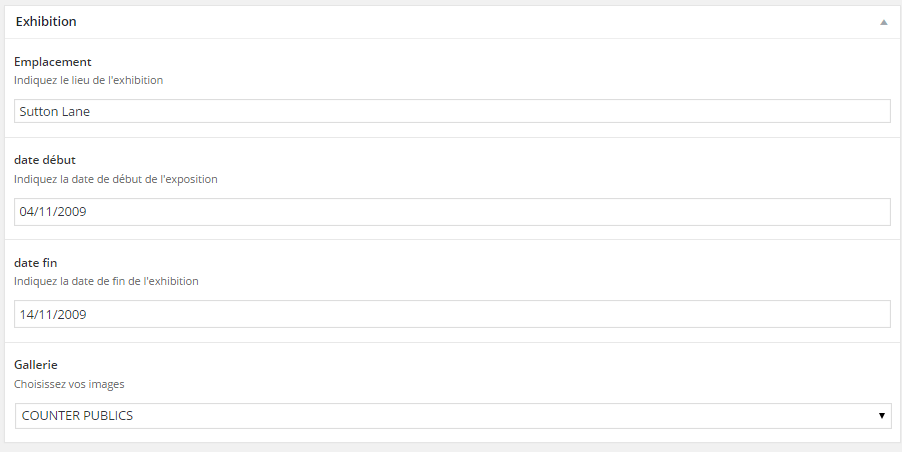
Ici je choisi de les afficher dans mes custom post « exhibition ».
Dans la page d’édition de mes exhibitions, je retrouve parmi d’autres mes nouvelles meta box: date_debut et date_fin

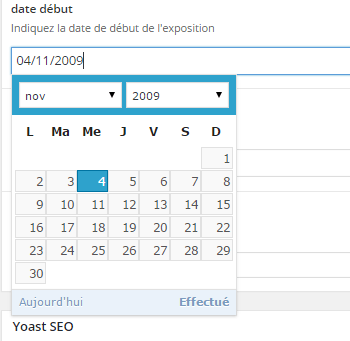
Au clic sur la ligne date, un widget datepicker s’ouvre.

Ainsi je vais pouvoir remplir toutes mes exhibitions en lui donnant les dates appropriées.
Afficher ses article par « custom » date
Ensuite pour pouvoir les afficher, voici le code à insérer dans votre fichier single, category ou tout autre type de contenu;c’est le début de la boucle avec les arguments pour n’afficher par exemple que les articles supérieurs à la date en cours:
Je boucle sur ma meta_key « date_debut » puis je compare avec le signe > par rapport à la date courante: $today = date( ‘Y-m-d’ );
On peut ainsi créer une première div pour afficher les evènements futurs, et en dessous, une div pour n’afficher que les vieux évènements, avec la meme boucle mais le comparateur inverse : <
Classer par année
Voici un deuxième exemple,ou par exemple ou voudrait afficher les articles passés par année; et ensuite faire un système ou on n’afficherait que les dates, et au clic sur l’une d’elle, les évènements correspondants s’afficheraient.Cela permet d’éviter un scroll qui n’en finit pas.
On a deja nos metabox, on sait qu’on peut créer de lourdes boucles avec des arguments dates et des comparateurs BETWEEN.Ici je vais donner un exemple plus rapide.
Je me sers ici du plugin de keesiemijer
On télécharge le plugin « meta date archive« .
Dans notre fichier functions.php, on insère la fonction suivante, qui va nous permettre d’utiliser nos propres meta_key : dans le backoffice et les paramètres de ACF, j’ai crée des metabox dont l’identifiant est date_debut/date_fin.ce sont mes meta key que j’indique donc ici.
On initialise les filtres pour les archives:
Le dernier « add_filter » nous sert à initialiser le système des archives pour les custom fiels (metabox)
Ensuite dans mon fichier exhibition j’affiche ma boucle
Ici je n’affiche que le évènements datant de 2014
Je peux ainsi multiplier les boucles pour les autres années, et j’aurais ainsi une page d’archive de custom field..
Pour améliorer encore plus le rendu, on peut avec du jquery cacher tous les articles et les afficher au clic sur la date:

