Voici un exemple de code css qui va nous permettre de spliter une page en plusieurs colonnes.
Ce code vaut pour des classes css d’un thème wordpress par défaut.Pour tout autre cas, il suffira juste d’indiquer les bonnes classes dans votre fichier css
Voici donc un exemple de css qui vous permettra d’afficher vos articles en colonne sur la home page ou la page blog de votre thème wordpress :
La propriété column-count permet de scinder la page en colonne mais attention, cela peut ne pas convenir dans tous les cas car les articles seront rangés de haut en bas et non de gauche à droite.A vous donc de voir s’il n’est pas plus utile d’utiliser un classique float: left ou display:inline, en fonction de vos besoins.
En fonction des styles du thème, il faudra sans doute jouer sur les marges des articles.et selon les cas il peut etre utile d’ajouter une propriété display: inline ou inline-block aux articles.
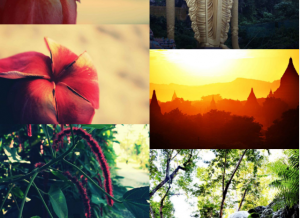
Afficher sa galerie en colonne
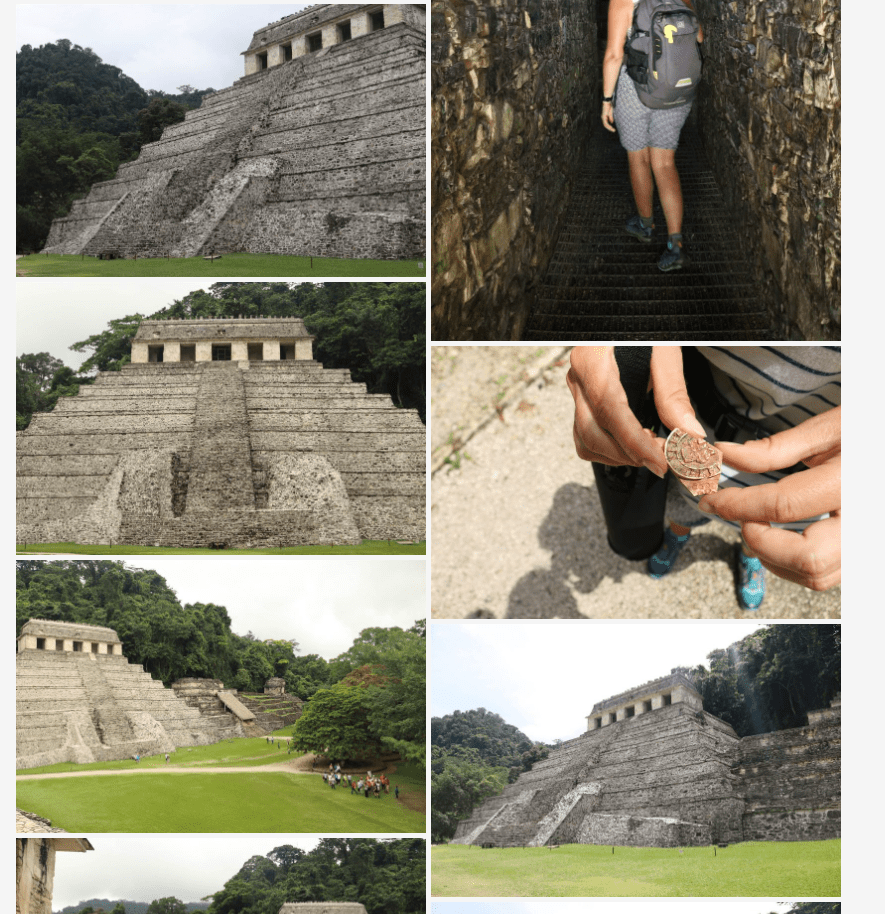
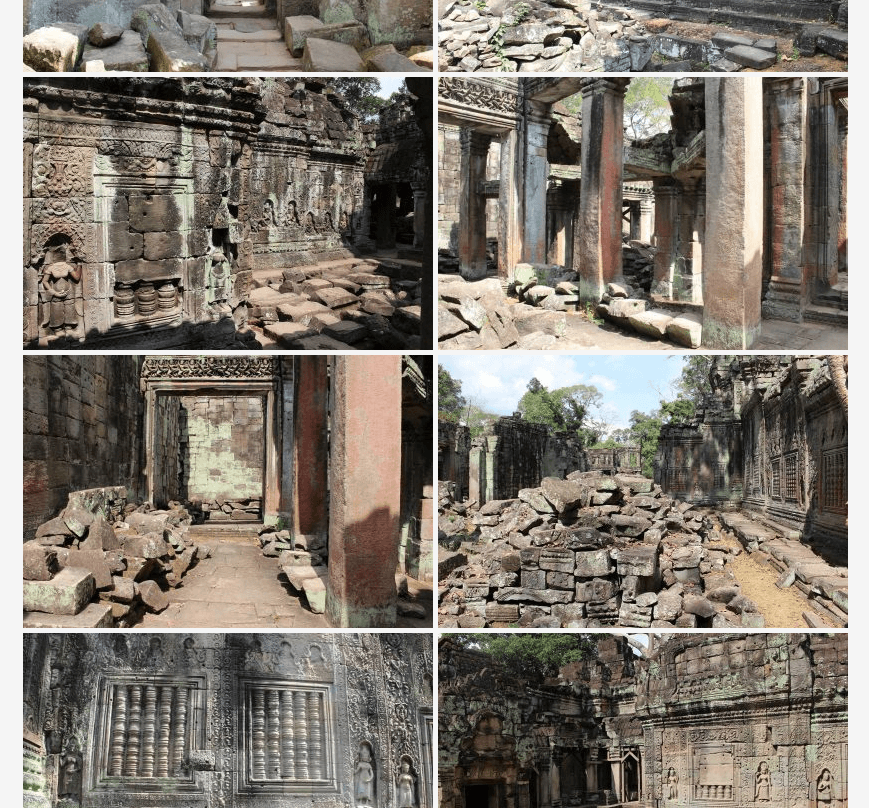
Un affichage masonry en trois colonnes
Pour une galerie wordpress, le principe est le même, on cible juste les classes gallery, et gallery-item
Grâce aux media queries, on aura nos trois affichages:
En mode destkop: 3 colonnes

En mode tablette: 2 colonnes

Et enfin en mode mobile: 1 seule colonne

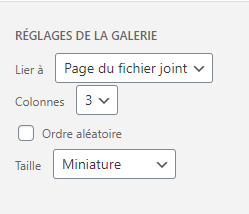
Ce style css vous permettra d’obtenir tout de suite un effet « masonry » sur vos galeries. Comme la galerie s’affiche désormais uniquement en trois colonnes, la taille d’image idéale est ici la taille ‘miniature’. Les images « moyenne » ou « grandes » ne seront pas interprétées par wordpress, ce qui est normal puisqu’elles ne rentreraient pas dans trois colonnes. Ces paramètres sont à régler dans le backoffice, au moment de l’édition de la galerie.

Un affichage en deux colonnes
Voici une autre approche, en mobile first. On force ici l’affichage en deux colonnes toujours avec la propriété column-count.

Le résultat et les inconvénients sont les mêmes. Comme la galerie s’affiche désormais uniquement en deux colonnes, la taille d’image idéale est ici la taille ‘moyenne’. Les images « grandes » ne seront pas interprétées par wordpress, ce qui est normal puisqu’elles ne rentreraient pas dans deux colonnes. Et en choisissant la taille d’image miniature, on se retrouve avec des marges de chaque côté.

L’inconvénient des méthodes précédentes
L’inconvénient dans ces méthodes, c’est qu’on cible directement la classe principale .Gallery, Cela force l’affichage du nombre de colonne pour chaque taille d’écran, et ce quelque soit les paramètres choisis par l’utilisateur. Le menu déroulant du nombre de colonnes qui génère les classes « column-2‘, « column-3 » , ainsi que celui des tailles n’a plus d’effet.
Donner à ses galeries un style « masonry »
Voici une alternative pour appliquer le style masonry aux colonnes de la galerie par défaut wordpress. Cette méthode est à adapter à vos besoins, et à étendre pour chaque nombre de colonnes.
Les galeries par défaut wordpress
A partir du backoffice lorsqu’on édite une galerie, on a le choix du nombre de colonnes. L’affichage de la galerie en deux colonnes va générer la classe .column-2, l’affichage en trois colonnes va afficher la classe .column-3 etc. On peut donc appliquer notre propre style à ces classes, forçant ainsi wordpress à s’adapter à une nouvelle mise en page.

Adapter les galeries wordpress
Pour les galeries en deux colonnes, je force wordpress à adopter le style « column-count« . Là encore on casse l’ordre d’affichage puisque les éléments s’affichent de haut en bas, et non plus de gauche à droite. Par contre, le « column-gap » me permet d’indiquer les marges à appliquer entre les colonnes. Comme je connais la largeur de mon conteneur principal, je force ici la taille des images à 410px pour l’affichage en deux ou trois colonnes, et à 270px pour les trois colonnes. Ces tailles correspondent à des tailles prédéfinies dans la fonction add_image_size(). Ces largeurs vaudront autant pour les images portrait que paysage.
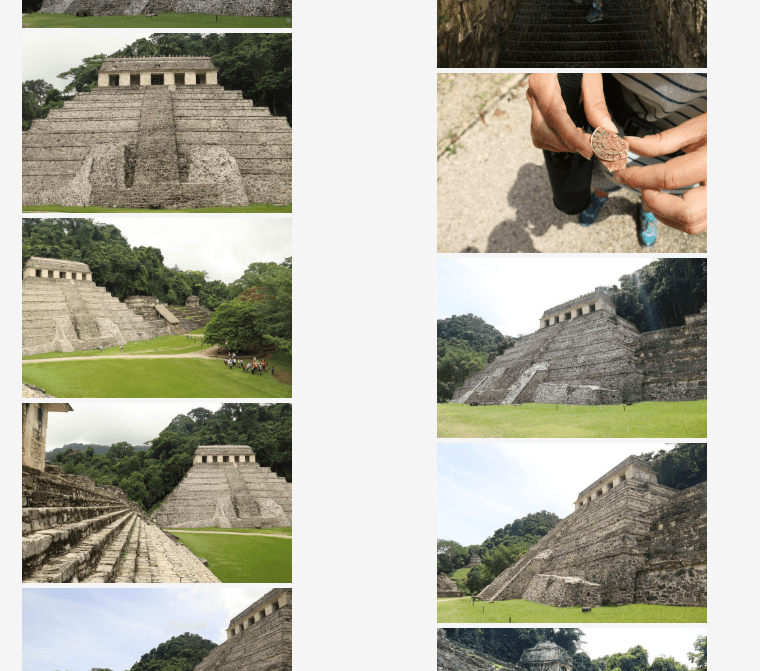
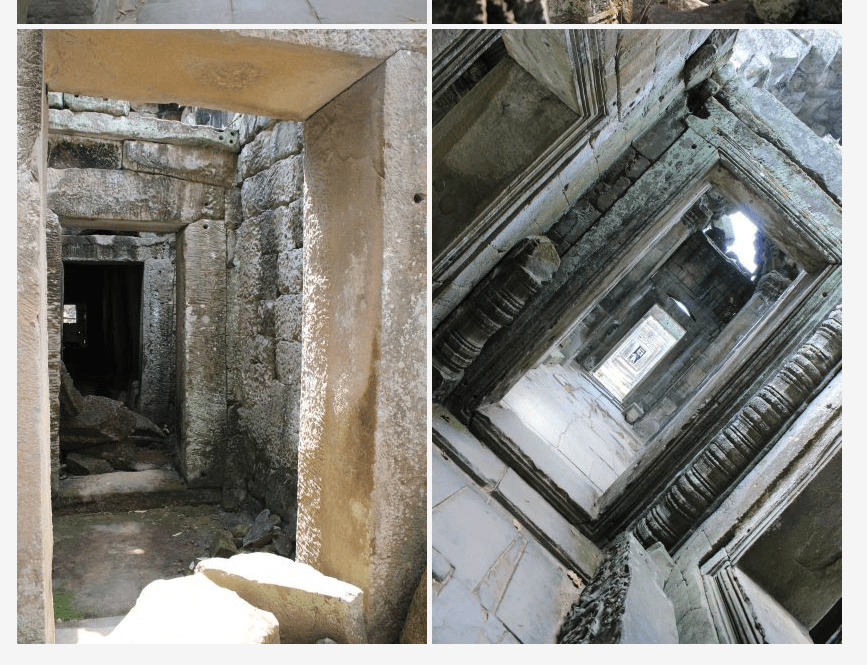
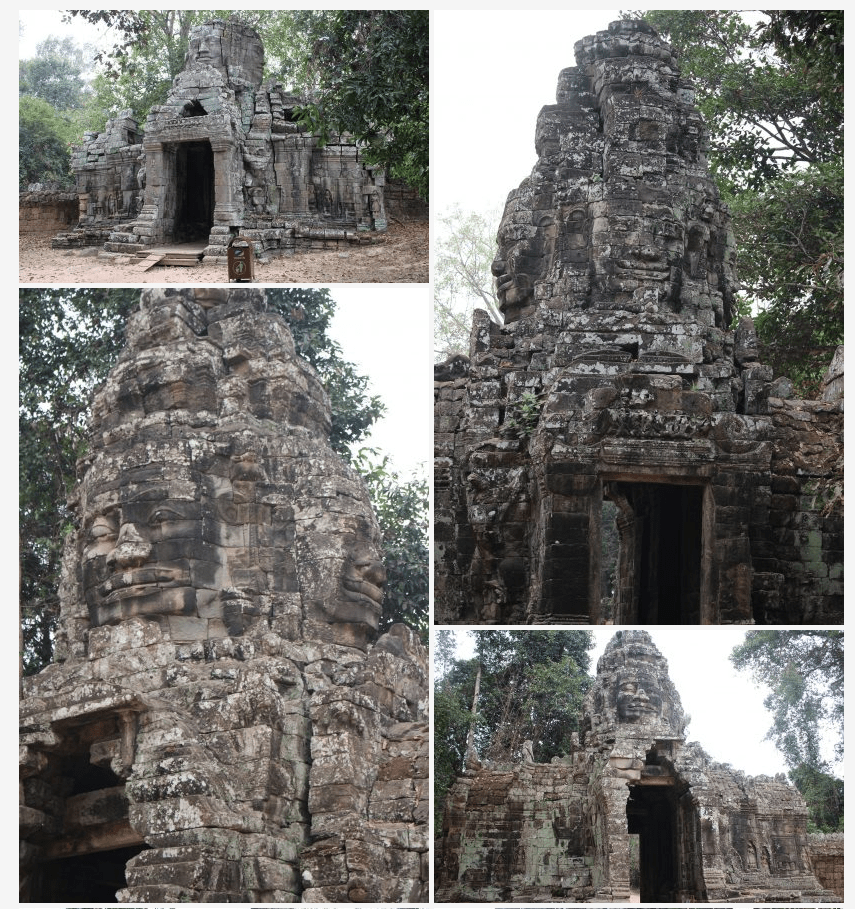
Avec ce style, les deux colonnes auront l’apparence suivante :

En mode portrait :

Plusieurs tailles d’images:

Les limites de la méthode column-count en css
Les deux méthodes utilisant la propriété column-count ont l’inconvénient de modifier l’ordre d’affichage des images. En fonction du nombre d’images et de leur taille, il faudra manuellement organiser les images dans le backoffice pour obtenir un aspect propre comme sur la dernière image ci-dessus,. Autrement, en chargeant en vrac plusieurs images de tailles différentes (paysages ou portraits), il y aura des débordements, comme ci-dessous.

Certes contraignant, c’est déjà une première approche pour obtenir un affichage personnalisé de ses galeries dans wordpress.

