Comment créer un diagramme avec des flèches ?
Aujourd’hui, je vous partage un essai de diagramme en html/css/js. Le but ici est de reproduire un shcéma contenant plusieurs boîtes, reliées entre elles par des flèches. On peut souvent voir ça sur des infographies. Des outils puissants tels que jsplumb. Il existe aussi une foule de bibliothèques js permettant de construire des diagrammes et d’autres pour relier des élements entre eux. Vous pouvez en trouver un paquet sur cssscript. On peut citer entre autres domarrow.js, raphael.js, jquery.connection.js, jsdragblocks. mxgraph, gojs, cytoscape, D3js, jsgraphit, jointjs.
On trouve aussi pas mal de ressources sur stackoverflow sur le sujet.
Utiliser leader-line.js
Dans mon exemple, j’ai besoin de connecter des éléments html du DOM entre eux. Beaucoup de ces bibliothèques injectent tout le code à partir du js, c’est donc beaucoup plus difficile à maintenir. Je retiens deux exemples particulièrement simple : jquery.connection.js et leader-line.js
Vous pouvez voir une utilisation de jquery.connection ici sur une carte de France interactive faite avec mapael.js.
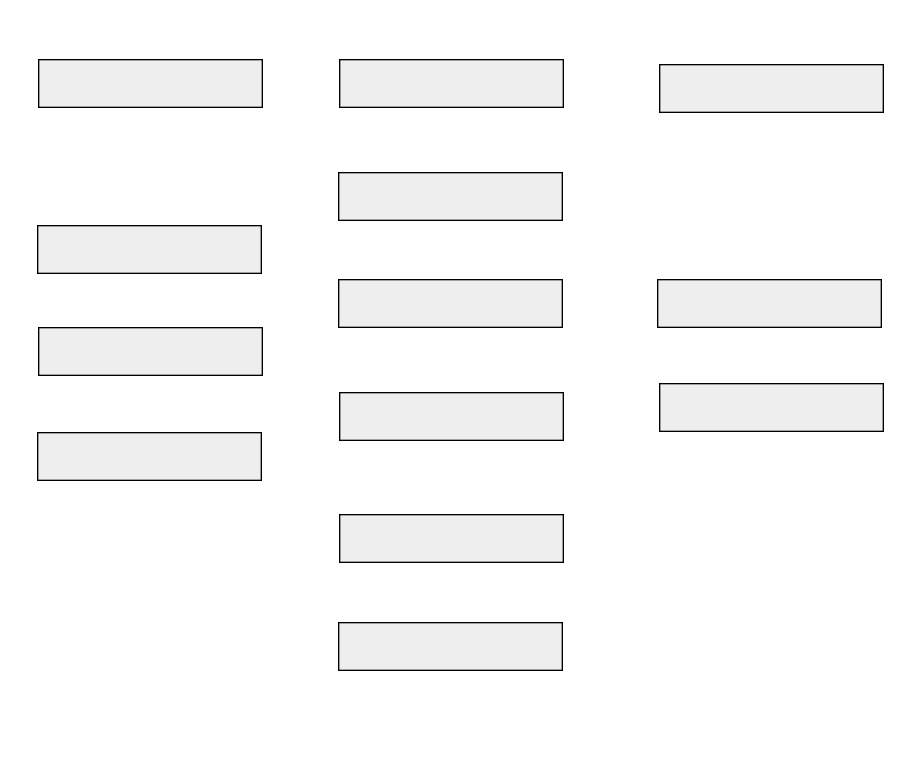
Voici le genre de schéma auquel on veut aboutir.

Construire son schéma en html css avec flexbox
Pour obtenir rapidement une structure en colonne responsive, j’utilise ici flexbox, avec une grille personnalisée. Un conteneur flexible et trois colonnes faisant 1/3 de la largeur chacune.
La « difficulté » ici est de créer une structure dans laquelle les premiers blocs de chaque colonne restent fixés en haut de la page. On pense alors tout de suite à un margin-bottom:auto, mais cela va pousser le reste des blocs tout en bas du conteneur. Nous voulons que le reste des blocs soit centré. Pour cela, on va donc entourer tous les blocs, sauf les premiers, dans un conteneur interne, auquel on va appliquer un margin-top:auto et margin-bottom;auto.
De cette manière on obtient l’équivalent du schéma présenté sur l’image.
On appelle bien sûr le script leader-line dans le header ou le footer de la page.
Créer des fléches entre les div
Leader-line fonctionne un peu comme jquery-connection, c’est à dire qu’il faut simplement attribuer un ID à chaque bloc, et dans le constructeur leader-line, relier les div entre elles.
Voici le code final de mon schéma. Cliquez sur l’icone 0.5X pour voir le resultat desktop directement dans la fenêtre. Bizarrement, dans la version » mobile » de CodePen, une des flèches que je cache en mobile reste affichée, alors qu’en rapetissant la fenêtre ou dans un fichier html les media queries fonctionnent bien.
See the Pen
HTML/CSS diagram with Leader-line.js and flexbox by yuyazz (@yuyazz)
on CodePen.
N’hésitez pas, si vous avez des idées d’amélioration ou des corrections à apporter à ce tuto !

