L’émulateur de Google Chrome
Actuellement, l’outil actuellement le plus puissant pour émuler une interface mobile reste l’outil de google chrome, pas besoin d’aller chercher plus loin.
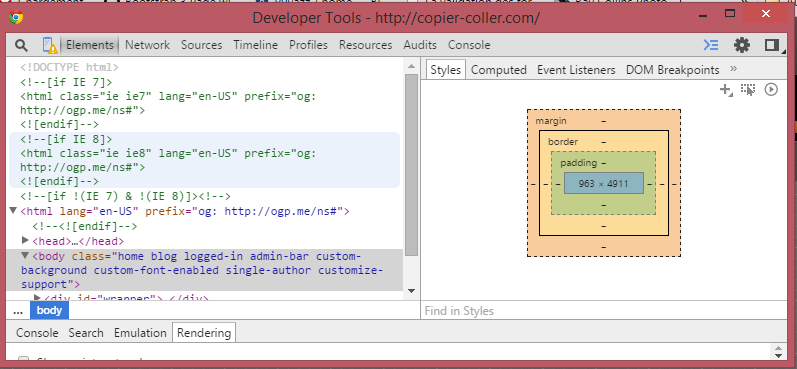
On fait un clic droit (ou ctrl Maj i) et on inspecte l’élément.(sur IE Ou Firefox on clique sur F12 puis pareil on cherche le petit icone d’émulation)

Tout en haut à gauche, à coté de la loupe, on a un petit icone en forme de smartphone.En cliquant dessus, on obtient l’outil d’émulation de chrome.

Un site mobile friendly
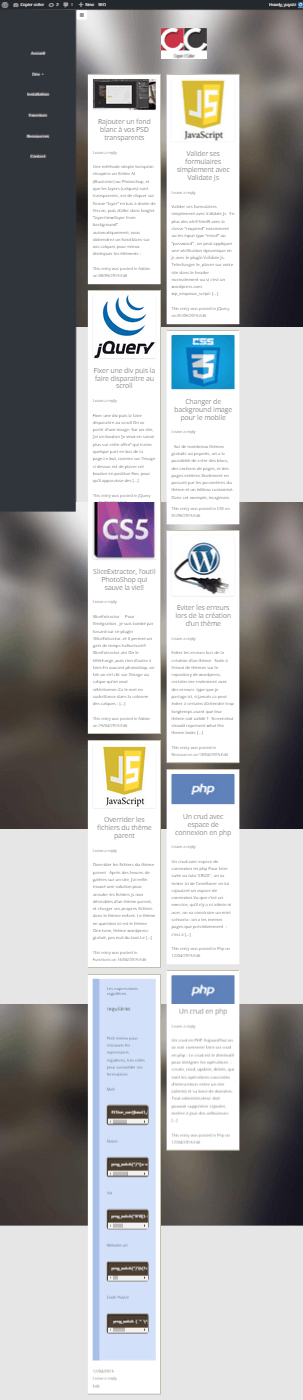
Si vous obtenez ce genre de résultat, cela signifie que votre site n’est pas ‘mobile friendly ».Comme le signale google dans son article ‘responsive web design‘ :
Pour signaler aux navigateurs que votre page est adaptée à tous les appareils, ajoutez une balise Meta au début du document :
<meta name="viewport" content="width=device-width, initial-scale=1.0">La balise Meta viewport, ou balise fenêtre d’affichage, indique au navigateur comment ajuster les dimensions et l’échelle de la page à la largeur de l’appareil. Si l’élément de la fenêtre d’affichage Meta est absent, les navigateurs mobiles affichent par défaut la page à la taille de l’écran d’ordinateur (environ 980px, mais cela varie d’un appareil à l’autre). Les navigateurs mobiles essaient ensuite d’améliorer l’affichage du contenu en augmentant les tailles de police et en ajustant le contenu à la taille de l’écran ou en affichant uniquement la partie du contenu qui tient sur l’écran.
En pratique ces deux lignes de codes suffisent à tout remettre en place (notamment la taille des polices sur mobile)
Ces deux balises sont à placer dans le header, avant le wp_head() si vous etes sous wordpress.
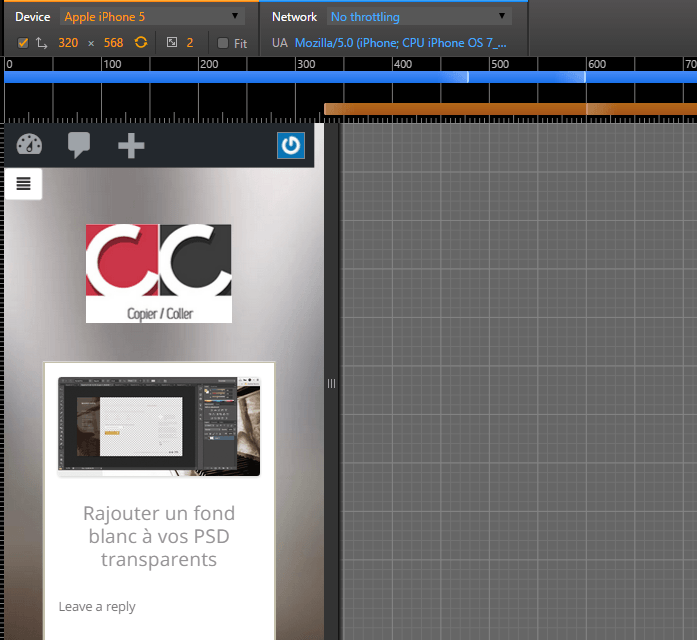
Et la tout redevient normal!

Device-width
De manière générale, quand on applique un media query de ce type:
on applique des media queries et on rend le site responsive au redimensionnement de la fenetre.
Pour appliquer des changements réels sur mobile ou tablette il faudra impérativement spécifier le »-device »-width
exemple pour tablette :
Ce type de media query s’appliquera aux vrais mobiles et tablettes, et ne se verra pas au redimensionnement de la fenêtre.Donc bien faire attention!!
Il existe un site pas mal du tout ou encore celui ci, pour nous aider à cibler un type précis de device : la liste des media queries devrait s’allonger de plus en plus avec les Nokia, Samsug, windows phone, iphone ou autre.
Le testeur de site mobile:
Pour savoir si Google perçoit votre site comme étant un site « mobile friendly », c’est à dire utilisant l’une des trois configurations préconisées (responsive design, Dynamic serving ou URLs distinctes), Google a mis à disposition un testeur à l’adresse suivante:
https://www.google.com/webmasters/tools/mobile-friendly/
Google nous explique pourquoi il préfère les sites « mobile friendly » et confirme l’idée selon laquelle les sites responsives sont mieux référencés.

