Créer un site à partir des widgets
L’exemple d’une home page
Lorsque l’on crée pour un client, l’idéal est de lui donner la possibilité d’intervenir lui-même sur tous les changements visuels du site. Ce dernier doit pouvoir annuler des sections, remplacer les blocs dans les sections, bref agencer sa page comme il le souhaite, comme le permettent les page builder à la mode.
Ici on va simplement voir comment on peut très simplement créer tout un site, ou un gabarit de page à partir de widgets. L’idée est de permettre à l’utilisateur de créer ses pages à partir de l’onglet widget du backoffice. Beaucoup de thèmes prémium se basent sur ce principe.
On va donc appliquer ce principe et voir les bases de la création d’une page.
Créer une one page
Il faut imaginer par exemple une one page avec des sections. L’intérieur des sections serait constitué d’un ou de plusieurs widgets, que l’utilisateur aurait le choix de retirer, remplacer ou modifier.
Création d’un shortcode pour un slider
Dans notre page on veut afficher un slider et l’utilisateur doit pouvoir le supprimer ou le remplacer. Dans functions.php, je crée donc un nouvel emplacement de widget.
Dans mon backoffice, je retrouve ainsi une nouvelle sidebar appelée Home slider.

Télécharger un plugin de slider
A défaut de le créer soi-même, on peut télécharger un plugin de slider. Si celui-ci génère un shortcode pour l’affichage, on devra appliquer une fonction qui va nous permettre d’utiliser le shortcode directement dans un widget « texte ».
Maintenant qu’on a crée une nouvelle sidebar, on doit indiquer à wordpress ou la placer sur la page. Dans notre page home.php, on décide de l’afficher tout en haut, dans un container qui prend toute la largeur.
Ainsi, le slider n’apparaîtra que là où on aura appelé la sidebar. Il ne reste plus qu’a styliser le tout. On va prendre un autre exemple.
Création de widgets dans le footer
On va prendre un autre exemple, avec le footer. Celui ci est très généralement composé de blocs contenant les coordonnées, une carte, des logos, un texte etc.
Pour donner à l’utilisateur la possibilité de modifier le contenu mais aussi l’ordre des blocs, cette solution des widgets est idéale.
Voici un exemple de création de nouveaux emplacements de widgets, pour mon footer:
A l’intérieur de ma fonction de création de widgets, dans functions.php, je crée trois nouvelles sidebar :
Dans le fichier footer.php on appelle ensuite les différentes sidebars.
Dans l’onglet widget du backoffice on retrouve ainsi tous nos nouvelles sidebar :


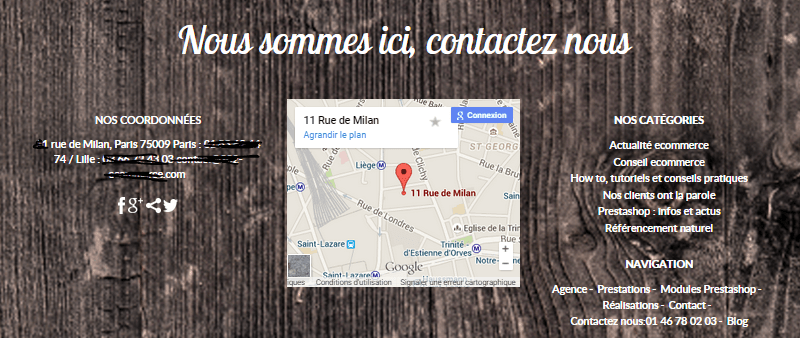
On voit ainsi qu’on peut y mettre ce qu’on veut. Dans mon emplacement about Map, j’y ai collé dans un widget texte, le code d’une map google. Dans about right un widget catégorie et un menu personnalisé, et dans about coordonnées, un simple widget texte, avec dans le widget, le images des icônes sociaux dans un <a href= » »>
Et voici un rendu possible :
L’avantage de créer une page à l’aide de widgets
Vous pouvez à présent continuer à créer toute une page, en suivant ce principe. Dans la fonction de création de widgets on peut, comme on le voit plus haut, appliquer soit des div, des balises aside, y coller les classes qu’on veut et c’est sur ces classes que l’on va agir en css pour styliser le tout.
Dans le code, on a intégré nos différentes sidebars dans des container ou des sections. L’idéal est ensuite d’entourer ces blocs ou sections de conditions, avec un if{….} de façon à ce que s’il n’y a pas de widget, on n’affiche pas la section.
De cette tacon l’utilisateur va pouvoir carrément retirer des sections entières et vraiment avoir l’impression de créer lui-même la page avec des éléments et informations de son choix.
Créer différents types de sections dans la page
Pour une section comme celle ci, visibles sur la plupart des thèmes :

On pourrait très bien concevoir de la créer aussi grâce à des widgets. On crée nos emplacements dans functions.php, on les place ensuite dans la page en appelant les sidebars créées. Dans le backoffice, on remplit ces emplacements avec les widgets de notre choix. Ici en l’occurrence, ce serait des widgets texte qu’on devrait ensuite styliser pour qu’à chaque nouveau widget texte, on ait toujours le même rendu. Les widgets devraient être cadrés dans des blocs qui s’alignent les uns après les autres. En codant avec bootsrap, ça peut aller très vite !

