Comment créer une carte de tous ses articles avec Leaflet et wordpress
Dans ce tuto, on va voir comment afficher dans un site wordpress, tous ses articles sous forme de marqueurs sur une carte générée grâce à leaflet.
Cette carte pourra être affichée dans n’importe quel type de template, la page d’accueil, la catégorie, archive ou tout autre modèle de page crée en dur.
Disons que nous voulons afficher une carte de pleine largeur sur la page d’accueil.
Charger leaflet sur son wordpress
La première étape consiste à télécharger les fichiers leaflet. On peut se rendre sur le site officiel et télécharger tout le dossier. Une fois extrait, on rentre dans le dossier et on va chercher le fichier leaflet.css et leaflet.js.
On les charge dans notre thème via l’appel aux scripts dans notre fichier functions.php.
Choisir un type de carte ou tuile de carte (Map Tile)
Ensuite on peut choisir le type de carte souhaité, et insérer le code pour afficher une carte dans un fichier js à part ou directement dans le fichier home.php.
Le site wiki permet d’avoir une idée du type de carte que l’on souhaite
Le site Leaflet provider demo beaucoup plus parlant, permet de récupérer directement tout le code à insérer dans notre fichier pour appeler un certain type de carte.
Dans la colonne de droite de cette page, on peut cliquer sur les vignettes pour voir en temps réel le rendu de la carte et récupérer ensuite dans l’encart en haut de page le code correspondant. Pour l’exemple, je vais partir sur une tuile de CartoDB
je récupère donc le code suivant :
Dans la doc Leaflet, onglet tutorials, on nous explique comment rapidement afficher une carte.
Créer la carte partie html
Pour cela on doit bien sûr créer une div qui va l’accueillir
Cette div, on doit lui spécifier une largeur et une hauteur afin qu’elle apparaisse
Pour un affichage en pleine largeur, on peut l’insérer dans une div conteneur, et appliquer une height et width de 100% à l’ensemble des éléments.
Créer la carte partie Js
Si l’on suit le tuto, on doit ensuite créer une instance de la carte grâce au code suivant, à insérer dans son fichier js ou dans le template php wordpress directement entouré des balises <script></script>
Les chiffres correspondent ici aux latitude, longitude et niveau de zoom. Le conteneur de ma carte aura comme ID ‘mapid‘. Juste en dessous, il faut appeler la tuile qu’on a sélectionné.
Créer les marqueurs sur notre carte
Maintenant qu’on a notre carte, il faut relier les articles et les transformer en marqueurs, il faut déjà pour cela que l’on ai une longitude latitude pour chacun de nos articles. Il y a plusieurs solutions. Soit on utilise un plugin qui génère dans chaque page d’édition des metabox supplémentaires pour qu’on y insère des coordonnées géographiques. Soit on utilise simplement les custom fields par défaut de wordpress.
Les champs personnalisés ou custom fields
Dans la page d’édition d’un article, il faut remonter tout en haut de la page, et dérouler l’onglet « options d’écran ».
![]()
Dans la liste des éléments, il faut cocher la case « champs personnalisés ».

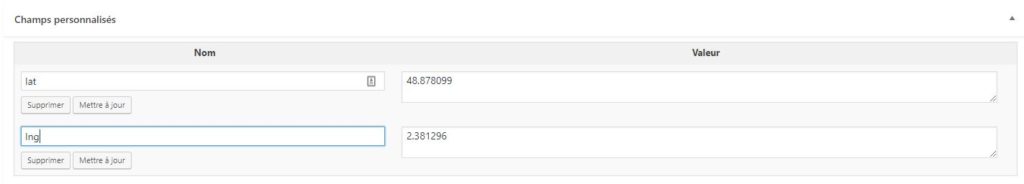
Tout en bas de la page, de nouveaux champs sont apparus. On peut alors en créer deux, un ‘lat’ pour la latitude, et un ‘lng‘ pour la longitude et insérer les valeurs correspondantes.

Le site gps coordinates permet de trouver facilement les coordonnées géographiques d’un point.
Afficher les marqueurs et créer une popup
Ensuite à l’intérieur de la div mapid, on va chercher nos articles à l’aide d’une boucle.
A l’aide des data-attributes, on va préciser que nos marqueurs contiendront les latitudes, longitudes et le titre de l’article.
Une fois la boucle créée, on peut les afficher sur la carte via notre fichier js. A la suite de l’instanciation de la carte, on place le code suivant :
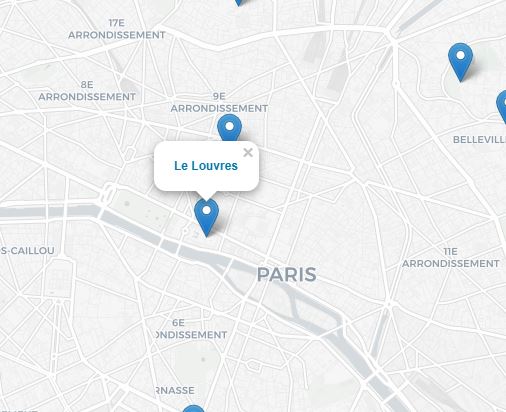
On obtient quelque chose de très laid, mais qui fonctionne. Au clic sur un marqueur, la fonction bindPopup() nous permet d’afficher la popup. A l’intérieur on y met notre titre, la variable ‘name’ qu’on a récupéré via le data-attribute ‘title’.

Ajouter l’image à la une
Si l’on veut ajouter le thumbnail : dans la div.marker, il suffit de rajouter un data attribute comme suit:
et dans le js
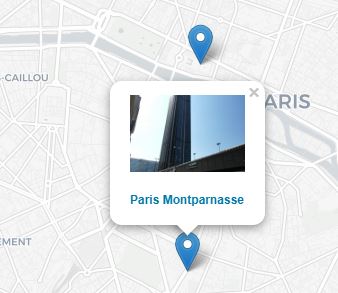
On obtient alors l’apparence suivante:

A soi bien sûr de modifier le css de la popup à sa guise.
Ajouter l’extrait de l’article
Si l’on veut ajouter l’extrait de l’article,, toujours dans la div.marker, on rajoute là encore un data- attribue ;
et dans le js:
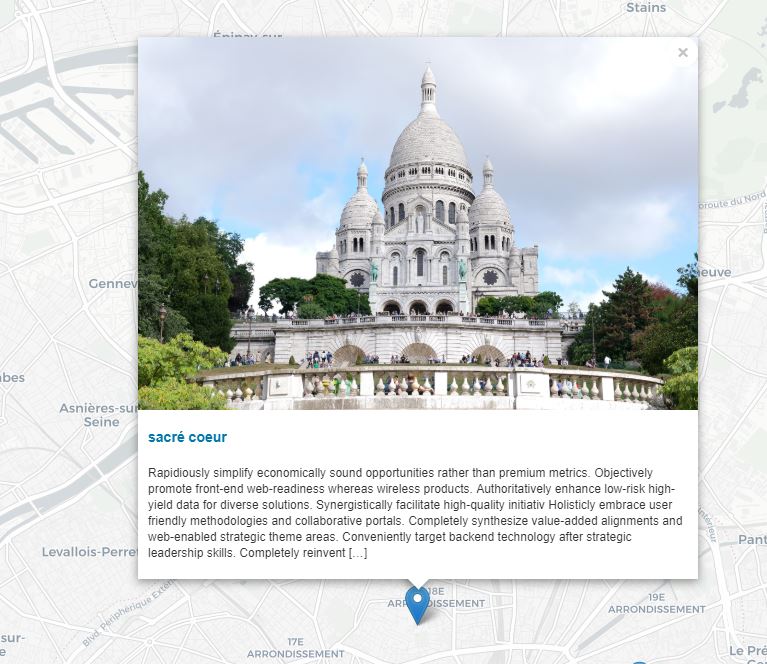
Le résultat commence à prendre forme

un peu de style
Voici les classes css à travailler pour améliorer le rendu
On obtient alors quelque chose de plus lisible

Afficher l’extrait de Yoast seo
Si on veut afficher l’extrait du plugin Yoast SEO, renseigné dans le champ prévu à cet effet dans la page d’édition de l ‘article, on peut l’appeler de la manière suivante : juste au dessus de la div.marker, on définit la variable
et à l’intérieur de la div marker, à la suite de tous les data-attributes, on ajoute celui pour l’extrait

