Custom Post, Post format, catégories, taxonomies…
Cet article d‘OttoPress date, mais il me semble toujours d’actualité, tant la confusion entre ces termes et leur utilisation peut-être grande au départ quand on découvre wordpress. Je résume ici l’idée principale de l’article,concernant la classification des articles par catégorie ou par format d’article ( post-format )
Un Affichage variable selon la catégorie
Historiquement avec WordPress, les catégories l’emportent dans la classification des éléments sur un site.
Au départ il était simple de séparer ces articles en catégories, puis dans le code d’afficher le contenu sous condition:
Puis, au moment de la rédaction d’un post, on sélectionne la catégorie pour distinguer l’affichage.
les post format
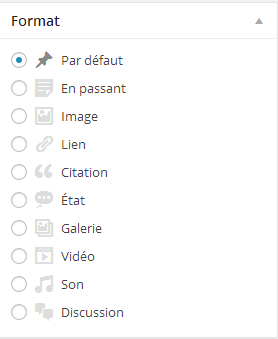
Enfin arrivent les post format, censés résoudre le problème et alléger le travail des utilisateurs, ou plutôt étendre les possibilités de classification. Les Post format sont limités et pour cause , comme l’explique l’auteur, il vaut mieux partir d’une base commune, imposée par wordpress, plutôt que de laisser la liberté à chaque créateur de thème d’inventer ses posts formats, noyant encore plus le visiteur du site. Tous les thèmes utilisant les post format ont les mêmes, l’utilisateur est donc éduqué à leur utilisation.
Dans les thèmes par défaut de wordpress, voici la fonction qui déclare nos post format :
cela active les post format dans le backoffice.

Ensuite, si l’on regarde page.php ou single.php par exemple, on y trouve :
Cette fonction va aller chercher le post format que l’utilisateur aura coché lors de l’édition de l’article, et va donc nous renvoyer vers le fichier adéquat : content-link.php/content-image.php/content-video.php/content-gallery.php etc etc…pour l’afficher sur le site.
Et pour donner une apparence différentes aux articles, dans le css, on cible les mêmes éléments mais en indiquant le type de format:
On a là une autre manière de classifier ces articles, ça multiplie les possibilités d’affichage d’un site.
A suivre….

