Exercice Popup d’images en jQuery
Enoncé de l’exercice: Intégrer en HTML / CSS et ajouter le jQuery pour qu’au clic sur une vignette, sa version agrandie s’ouvre dans une popup, centrée par rapport à la fenêtre. Le reste de la fenêtre se retrouve en partie masquée par une opacité. Au clic sur le picto de fermeture de la popup, celle-ci se referme et l’opacité disparaît.
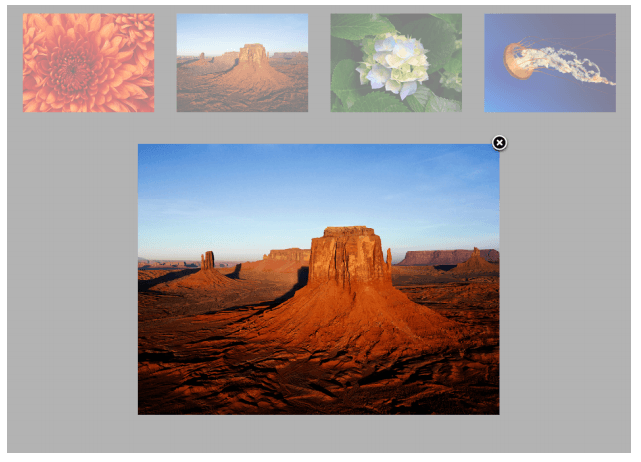
Le rendu final: 
Voici les fichiers sources: les fichiers js, css, les images et l’index.html pour tester en local.

