Fixer un menu en haut ou en bas de la page
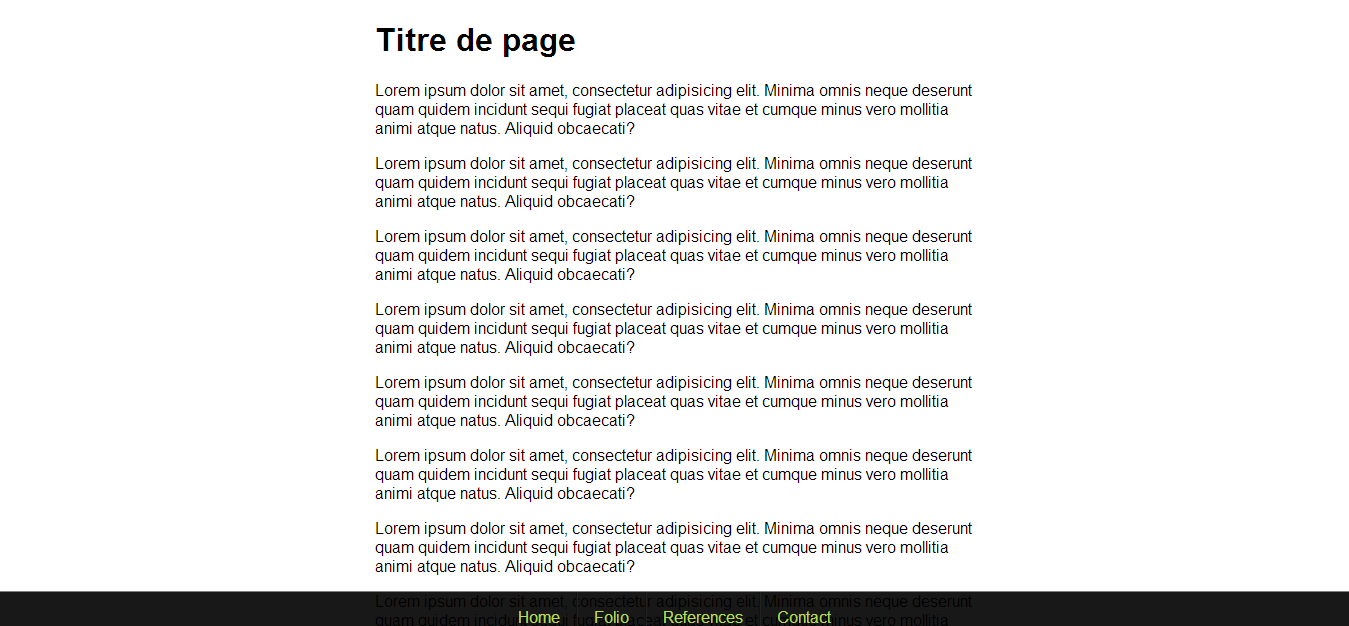
Aujourd’hui on va construire une page html toute simple, sans se soucier du responsive. Le but ici est de se familiariser avec les menus fixes. Dans l’exemple suivant, on va placer le menu et le centrer en bas de page, comme dans l’image suivante :

On donne à notre footer une position fixe, on crée une marge sur le container principal pour éviter le débordement sur le footer, on centre l‘ul, puis on place les li en inline block. Le menu est bien entendu dans le footer.
See the Pen MYmgWv by yuyazz (@yuyazz) on CodePen.
Et voici le même pour un menu top: