La mise à jour de Font Awesome
Font Awesome vient récemment de mettre à jour sa librairie en version 5, apportant de gros changements par rapport à la version précédente. Désormais on a le choix entre utiliser la version JS avec des icones en SVG, ou la version CSS en faisant appel à la webfont classique, comme dans l’ancienne version. Dans cet article on va voir comment intégrer la version JS de Font Awsome 5 sur son site wordpress.
Installer la version SVG with Javascript sur son site wordpress
Tout d’abord, on se rend sur le nouveau site font Awesome .
On télécharge tout le dossier Font Awesome, on le dézippe pour la suite,

Dans le menu tout en haut, on clique sur « Get started »

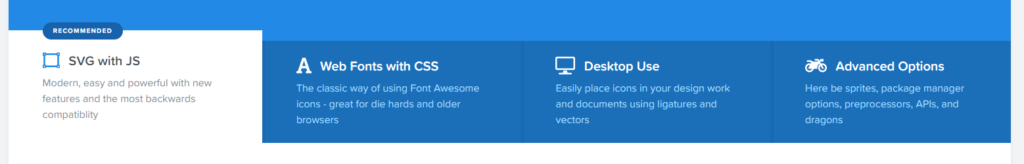
Sur la page qui s’ouvre, on distingue clairement les 4 rubriques sur la page , dont celui qui va nous intéresser ici: SVG with JS.

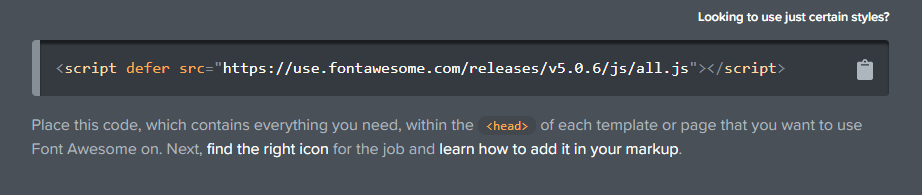
Par défaut on est dans l’onglet SVG with JS, on descend donc plus bas sur la page pour suivre les recommandations d’installation
1- Première étape
En premier, on va chercher le fichier fontawesome-all.js dans le dossier /svg-with-js/ js du dossier dézippé.
2- Deuxième étape
On place ce fichier dans le dossier js de son thème wordpress, thème enfant ou custom.
3-Troisième étape
Une fois le fichier importé, on va dans notre fichier functions.php pour appeler le script. On ajoute un filtre script_loader_tag pour « déférer l’appel au scrip », comme le recommande Font Awesome.
Une fois ceci fait, on peut comme avec la version précédente placer dans nos fichiers le <i> ou <span> contenant les classes appropriées pour voir apparaître les icônes. Par exemple:
De nouveaux préfixes et de nouveaux styles
Comme on peut le voir, il y a une petite différence par rapport à la version précédente : le prefixe simple « fa » a disparu. Désormais on retrouve dans la liste des icônes 4 nouveaux styles comme expliqué sur la page:
Solid avec le prefixe fas
Regular avec le préfixe far
Light avec le préfixe fal
et enfin Brands avec le préfixe fab.
Lorsqu’on se rend sur la page « icons »…
![]()
…et qu’on clique sur une icône au choix, on voit le nouveau préfixe correspondant à cette icône. Selon le type, on aura donc un préfixe « fab »ou « fas » pour les styles « Brand » ou « Solid » par exemple.
![]()
Les noms de certaines icônes ont changé, en plus du préfixe. Si vous aviez la version 4, il va donc falloir vérifier un à un vos icônes dans le code pour l’adapter à ces changements.
L’appel au script CDN de Font Awesome
Si avec l’appel du script précédent vous n’avez rien, prenez plutôt la version CDN proposée sur la page Get started du site

On reprend donc notre code précedent, mais au lieu d’appeler notre fichier inséré dans notre dossier js, on place l’url du fichier en ligne.
Les modifications css des icônes
La version JS de Font Awesome génère un nouveau code sur la page comme expliqué ici. La balise <i> ou <span>, pourtant insérée dans nos fichiers php de notre thème disparaissent en front.
Le JS de Font Awesome transforme le code suivant :
en code svg, comme suit:
Il est donc de ce fait beaucoup plus difficile d’intervenir sur le css d’une icône. En appliquant des règles css sur le préfixe fab ou fas, il n’y aura aucun changement visible. On peut toujours jouer sur la classe .svg-inline–fa, mais là encore les changements ne sont pas simples.
Il faut donc entourer toutes les balises <i> ou <span> d’une autre balise englobante, et c’est sur cette balise parente qu’on devra appliquer notre style. Par exemple:
Les pseudos element
Sur un CMS dynamique comme wordpress, on est presque obligé de faire appel à des pseudos éléments pour insérer des icônes, vu que tout est géré par des boucles.
Le site met en garde sur l’utilisation des pseudo élément avec la version js de Font Awesome, et recommande plutôt d’utiliser la version css.
Si vous voulez tout de même utiliser les pseudos éléments avec cette version, il faut appliquer des règles css de base:
Déjà il faut, dans un fichier js à part, ajouter le support aux pseudos éléments :
Pour le css, le site donne un exemple des classes obligatoires:
Il faut mettre l’élément en display: none, autrement on va avoir l’icône avec à côté un petit rectangle, comme pour indiquer une image manquante.
On indique la font-family avec l’une des quatre familles: Solid, Regular, Light (si vous avez la version pro) ou Brands.Elle doit correspondre au préfixe de l’icône que vous utilisez (fab, fas, fal ou far)
L’inconvénient avec cette version js de Font Awsome, c’est qu’il est ensuite presqu’impossible de styliser ces pseudos-élément.
C’est pourquoi je recommande plutôt d’utiliser la version css, sur laquelle on a la main, et sur laquelle les différences sont moins contraignantes par rapport à la version 4

