La mise à jour de Font Awesome 5
Font Awesome vient récemment de mettre à jour sa librairie en version 5, apportant de gros changements par rapport à la version précédente. Désormais on a le choix entre utiliser la version JS avec des icônes en SVG, ou la version CSS en faisant appel à la webfont classique, comme dans l’ancienne version. Dans cet article on va voir comment intégrer la version CSS de Font Awesome 5 sur son site wordpress.
Installer la version Web Fonts with CSS sur son site wordpress
Tout d’abord, on se rend sur le nouveau site font Awesome .
On télécharge tout le dossier Font Awesome, on le dézippe pour la suite,

Dans le menu tout en haut, on clique sur « Get started »

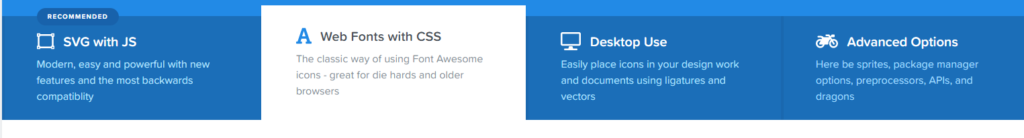
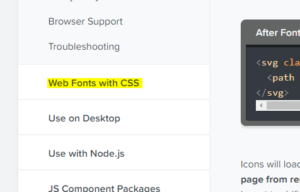
Sur la page qui s’ouvre, on distingue clairement les 4 rubriques sur la page , dont celui qui va nous intéresser ici: Web Font with css.

On clique donc sur cet onglet et on descend la page pour suivre les recommandations d’installation.

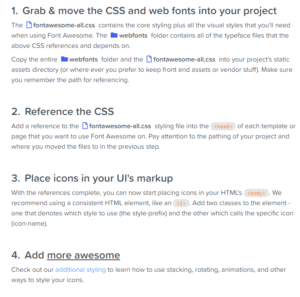
1- Première étape
En premier, on copie tout le dossier /web-fonts-with-css/ webfonts et le dossier /web-fonts-with-css/ css du dossier dézippé. Ce dernier dossier contient le fichier fontawesome-all.css qui contient tout le code nécessaire au bon fonctionnement de Font Awesome.
2- Deuxième étape
On place ces deux dossiers dans son thème wordpress, thème enfant ou custom, au même niveau que les autres dossiers css/js/ templates etc..
3-Troisième étape
Une fois les deux dossiers importés, on va dans notre fichier functions.php pour appeler la feuille de style fontawesome-all.css . Dans notre fonction d’appel aux scripts, on rajoute la ligne suivante.
Une fois ceci fait, on peut comme avec la version précédente placer dans nos fichiers le <i> ou <span> contenant les classes appropriées pour voir apparaître les icônes. Par exemple:
Le fichier fontawesome-all.css
Ce fichier css contient tout le code nécessaire pour faire fonctionner la librairie
Tout en bas du fichier, (ligne 2646) ce dernier fait un appel aux web-fonts :
Il faudra donc modifier les url ici si jamais vous placez ailleurs vos dossiers précédemment copiés. (les deux dossiers /web-fonts et / css précédemment cités)
De nouveaux préfixes et de nouveaux styles
Comme on peut le voir, il y a une petite différence par rapport à la version précédente : le prefixe simple « fa » a disparu. Désormais on retrouve dans la liste des icônes 4 nouveaux styles comme expliqué sur la page:
Solid avec le prefixe fas
Regular avec le préfixe far
Light avec le préfixe fal
et enfin Brands avec le préfixe fab.
Lorsqu’on se rend sur la page « icons »…
![]()
…et qu’on clique sur une icône au choix, on voit le nouveau préfixe correspondant à cette icône. Selon le type, on aura donc un préfixe « fab »ou « fas » pour les styles « Brand » ou « Solid » par exemple.
![]()
Les noms de certaines icônes ont changé, en plus du préfixe. Si vous aviez la version 4, il va donc falloir vérifier un à un vos icônes dans le code pour l’adapter à ces changements.
L’appel au script CDN de Font Awesome
Si avec l’appel du script précédent vous n’avez rien, prenez plutôt la version CDN proposée sur la page Get started du site
On reprend donc le code précédent et on le modifie avec notre url
How to use
Pour apprendre à utiliser cette nouvelle version, dans l’onglet How to use du site Font Awesome, on se rend dans l’onglet qui nous intéresse « Web Font with CSS »

Les modifications css des icônes
Comme indiqué dans cette section, l’icone hérite directement du style appliqué à l’élément qui l’englobe : dans l’exemple ci-dessous, l’icône aura une taille de 3em et une couleur « tomate ».
Ainsi, comme pour la version Js de Font Awesome (svg) il est recommandé d’entourer les <span> ou <i> contenant les icônes d’une div parente et de styliser cette dernière, plutôt que du surcharger les classes-préfixes fas, fab, fal ou far.
Les pseudos elements
Nous voici à la partie la plus intéressante pour cette nouvelle version css de Font Awesome
Avec la version « Web Font with css » on aura plus de facilité qu’avec la version « SVG with Javascript » , pour créer des pseudos élements et les manier.
Il faut cependant respecter scrupuleusement certaines règles pour que ca marche
Le site donne l’exemple html suivant:
Il va falloir d’abord regrouper tous nos pseudos-élements appliqués aux classes, div, span etc..
On ne met plus comme dans la version JS l’élement en display : none. Si jamais vos icônes n’apparaissent pas, essayez avec cette structure et ces règles css génériques;
Ensuite pour chaque pseudo element appliqué à une classe (ou à une div, un titre ou un span ou que sais-je) on va renseigner la font-family, le code « CodePoint » de l’icône, et la font weight
Cette structure est préconisée pour avoir un code plus propre et plus léger. Autrement il faudrait copier tout le premier bloc dans chaque pseudo-élément, ce qui rallongerait considérablement a feuille de style
Avec cette structure, on peut donc ensuite ajouter autant de règles css qu’on veut, jouer sur la taille, la couleur etc du pseudo element
Remarque: ici quelque soit le préfixe de l’icône utilisée, fas, fab, fal ou far, on fera toujours appel (pour la version gratuite en tout cas) à la font-family : »Font Awesome 5 Free ».
Voilà, en principe tout devrait fonctionner et la mise à jour ne devrait pas poser de problème majeur!!

