Intégrer une font dans son site web
Voici la procédure standard pour intégrer une nouvelle police dans son site web.
On télécharge notre police sur Googlefont, généralement un simple fichier ttf.(ce site ou tout autre site dédié bien sûr).
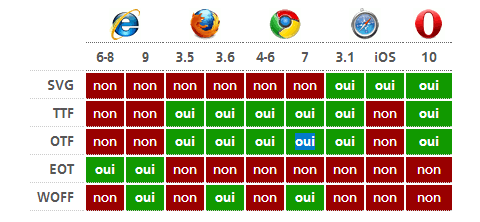
Pour que la police soit lisible sur tous les navigateurs, on va avoir besoin de convertir notre fichier en plusieurs format par défaut : Voici la liste des correspondances.

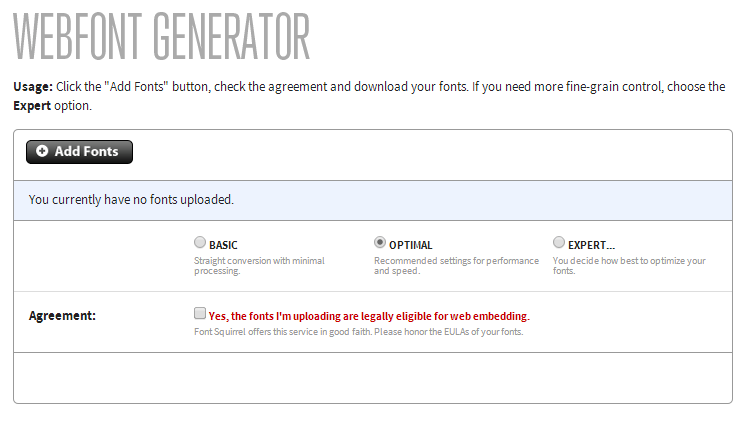
On se rend ensuite sur font squirrel .

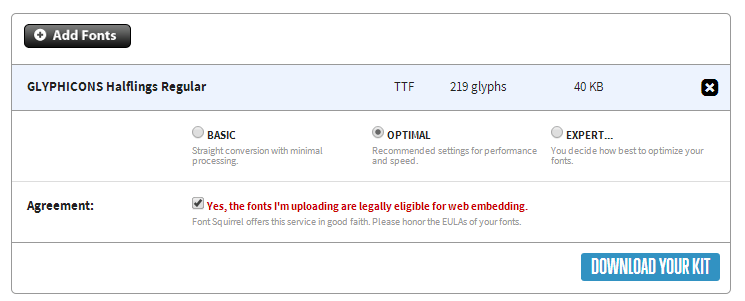
En cliquant sur « Add Fonts » on télécharge notre fichier ttf, cela va automatiquement charger votre fichier. Cocher la case sur « Agreement« , laisser le bouton radio sur « optimal ». On clique ensuite sur « Download your kit » pour télécharger le dossier contenant notre police et toutes ses extensions. On peut sélectionner le bouton radio « Expert« , afin d’avoir les format adéquates :
le format eot, svg, ttf, woff.

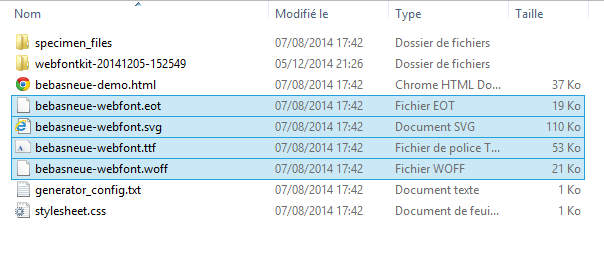
Dans le dossier récupéré, on copie les 4 fichiers comme sur l’image suivante:

On va les mettre dans un dossier spécifique (généralement ‘fonts‘) à la racine de notre thème ou site.

Ensuite, reste plus qu’à appeler notre police depuis notre fichier css. Le dossier de police vient d’ailleurs avec un fichier stylesheet.css dans lequel il y a le code à copier et coller sur son propre fichier css. Il faut dans ce cas modifier la partie url et rajouter le nom du dossier de destination comme ci-dessous :
Même si c’est déconseillé, on peut pour aller plus vite appeler notre police via la règle css @import:
Votre police fonctionnera sur les principaux navigateurs à jour.
Il vous faudra bien sur appliquer votre police via la propriété font-family à tous les éléments voulus, dans votre fichier de style.
