Gérer un site avec plusieurs dimensions d’images sur wordpress est une horreur.On pense souvent à tort que wordpress et sa fonction magique add_image_size vont transformer vos photos aux dimensions exactes souhaitées, mais ce n’est pas le cas.
ADD_IMAGE_SIZE
Prenons un exemple concret.
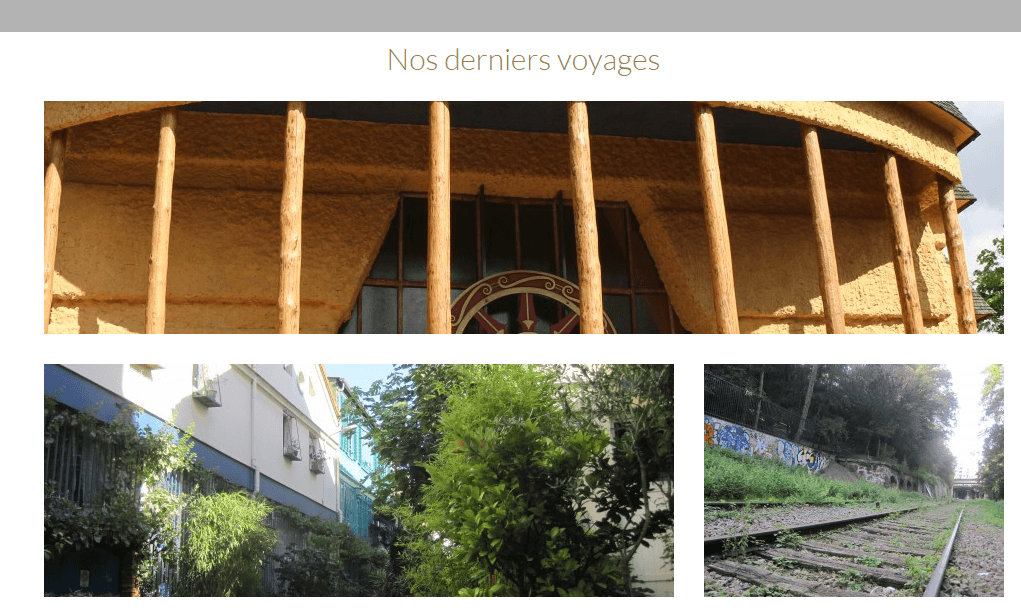
Sur une page d’accueil, je souhaite afficher une liste d’image representants les articles ou des pages.Ces images devront toutes avoir une dimension différente, en longueur et en largeur

Les images au hover affichent le titre de l’article et chacune renvoie à l’article lié.
Dans mon fichier functions.php, j’insère la fonction:
Comme on le voit, j’ai bien sur besoin de déclarer les thumbnail dans wordpress avec un » add_theme_support(‘post-thumbnails’); », je définis une taille par défaut ou pas, puis mes différentes tailles, le tout a sein de la fonction set_up de votre thème.
Ensuite, je peux procéder de plusieurs façon..soit j’ai simplement besoin d’une de ces images au cas par cas.dans ce cas j’appelle mon thumbnail comme d’habitude, en précisant juste en plus le nom du nouveau format
Soit au sein d’une boucle,on lance dans ce cas un compteur pour forcer wordpress à aller chercher le bon format en fonction de la taille définie
Ici je dis à wordpress, pour la première image, place moi une ‘postbig’, pour la deuxième une « postmedium », sinon pour toutes les autres, une « postsmall ».
On peut également alterner les images selon le device, grace au puglin mobble
Le rendu au final est celui de l’image plus haut. Pas térrible : la première image, carrée à l’origine, meme en crop false, se retrouve forcément rognée.En réalité, wordpress est incapable, et c’est normal, de reformer une image carrée par exemple en un rectangle très haut en hauteur et de conserver tout l’aspect de la photo originelle.
crop à true, ou à false:
En théorie, un add_image_size (200,200) équivaut à un add_image_size (200,200,true) puisque la valeur est activée par défaut dans wordpress, et va découper vos images aux dimensions spécifiées, c’est à dire découper tout ce qui dépasse.
Un add_image_size(200,200,false) ne va pas rogner l’image, elle est censée apparaitre exactement pareille, mais aux nouvelles dimensions spécifiées.
Je dis en théorie car très souvent les images carrées se retrouvent carrées sans changement, dans un cas comme dans l’autre, et les images rectangles sont quoiqu’il arrive rognées.
Le fait de placer une position dans l’argument:
peut ‘casser’ votre image ou ne pas la faire apparaitre du tout.
Meme avec une autre manière d’appeler le thumbnail, au cas par cas, rien ne change, les images ne sont pas forcément comme on le souhaiterait.
Après la lecture de nombreux topics sur le sujet, il peut s’agir d’un problème de serveur, et le fait d’activer le php5_gd ,en decommantant la ligne
de votre fichier php.ini, devrait faire fonctionner le redimmensionnement, pour ceux chez qui ca ne marche pas.
Si aucune des solutions ne marche, ll faudra créer soi meme des photos aux dimensions exactes souhaitées et les uploader au cas par cas.

