Voici les recommandations du codex pour créer un thème enfant, en-tete à placer dans le fichier style.css du thème enfant:
Mettre à jour son NETBEANS
Netbeans ne propose pas de mise à jour classique pour son IDE, pas de bouton au sein de l’interface pour mettre à jour le logiciel en un clic. D’une version ancienne à la plus récente, par exemple de la 7.3 a la 8, il suffit de télécharger la dernière version, directement depuis leur site:
Selon les langages choisi pour votre versions, Il vous faudra le Java SE Development Kit (JDK) pour faire fonctionner votre IDE .Vous pouvez télécharger la version de votre choixi sur cette page!
L’installation de la dernière version va remplacer tous vos icones netbeans (bureau etc) par leurs versions à jour.Une fois l’installation terminée, au moment de lancer l’ IDE, netbeans vous propose de récupérer vos « settings » de la version antérieure.Ainsi, vous ne perdez aucun dossier, et vos projets dans votre www sont maintenus.
Principes de la conception de site selon Google
Les équipes de Google et AnswerLab ont entrepris une étude de recherche intensive pour découvrir comment un ensemble d’utilisateurs interagissait avec différents ensembles de sites mobiles. L’objectif est de répondre à la question suivante : qu’est-ce qu’un bon site mobile ?

Une navigation au sein de la meme catégorie
Pour que la navigation d’articles se fasse dans une meme catégorie, pas besoin de condition php ou autre complication: le code natif ou la fonction de pagination de wordpress par défaut offre deja cette option: Voici le code à placer dans le fichier single.php Si l’on se réfère au codex: c’est le $in_same_term = false que […]

Un formulaire en php
Tiré d’un template html, voici un formulaire html/css php hyper simple mais fonctionnel, épuré et passe partout ! Le rendu: Voici le html, codé avec bootstrap: Le css est assez conséquent pour un ‘simple’ formulaire, on enlève les bordures, on rajoute des animations css pour un meilleur rendu visuel Je place ici le css par défaut, […]

Détecter les mobiles ou tablettes en js
Petite condition qui me sert ici de mémo: équivalent d’un media query css, cette condition nous sert à tester si l’on se trouve sur un mobile ou une tablette.Très pratique pour appliquer ses fonction js en fonction de la taille d’écran; En voici une autre variante

Retirer des paragraphes indésirables en version mobile
Petite fonction javascript trouvée sur le net pour un problème bien précis: sur des sites wordpress notamment, l’éditeur de texte place des balises p un peut partout à sa guise, ou bien on peut avoir placé la des paragraphes vides pour aérer l’espace (<p></p>) Cette fonction va repérer tous les « p » (paragraphes) et va les […]

WordPress : tutoriel pour débutants
Tutoriel pour grand débutant voulant apprendre à utiliser le CMS wordpress ; Les exemples sont pris sur un site quelconque,mais concernent des règles générales du CMS.Ils décrivent les onglets du backoffice tels qu’on les retrouve dans la plupart des thèmes wordpress, à savoir les onglets page, menu, apparence, articles. Pour ajouter une page, il faut se […]

Un calendrier jQuery original
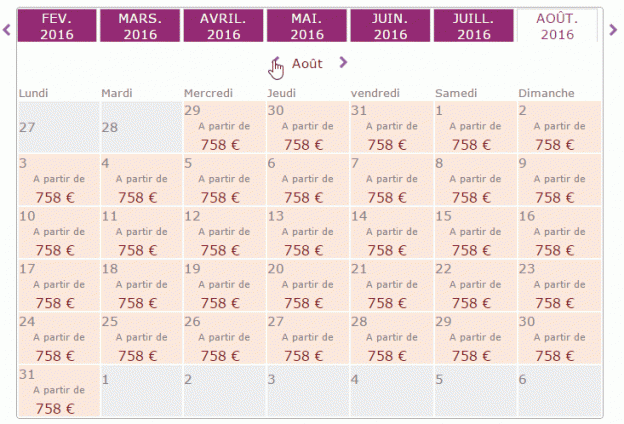
Aujourd’hui je poste un calendrier réalisé pour le compte d’un site de voyage et reservations en ligne.Le calendrier ici est composé d’éléments connus (tabs jquery, tableau html), mais je n’ai vu nulle part d’exemple similaire. Le code n’est absolument pas optimisé, au contraire, je suis volontairement revenu au plus simple, pour comprendre chaque fonction, détailler […]

Changer de background avec un input radio
Petit mémo css pour changer de background (couleur ou image) au clic sur un input radio: See the Pen XbqOdr by yuyazz (@yuyazz) on CodePen. Ici a technique, reprise d’un post de Stack Overflow, consiste à rajouter une div en position absolute, ici la div class active, et on la colore en bleu ciel […]
