Placer une image dans le coin d’une div
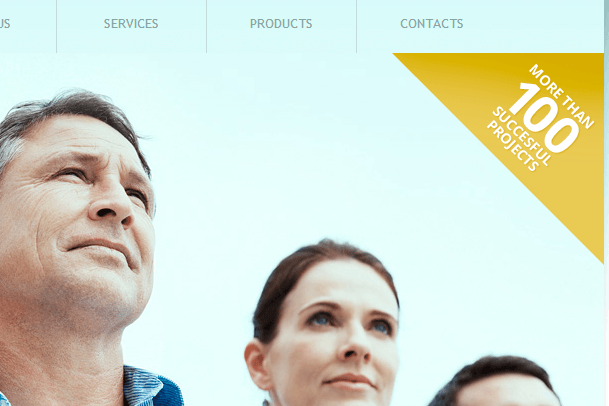
Voici un petit mémo pour parvenir à incruster une image dans le coin d’une div, comme ci-dessous. Dans cet exemple, les deux éléments sont des images. Pour parvenir à recréer le même effet juste en css, reportez vous à ces exemples.

En fait il faut juste créer une div englobante, en position relative, à ‘intérieur de laquelle on va placer notre grande image, puis l’espèce de triangle en position absolute, top:0 et right :0
See the Pen coin image by yuyazz (@yuyazz) on CodePen.

