Rajouter l’effet masonry sur sa galerie WordPress
Aujourd’hui on va voir comment ajouter l’effet masonry à sa galerie wordpress sans plugin.
Après des heures de galères, j’ai réalisé que l’implémentation de l’effet masonry dans la galerie de wordpress n’était pas plus compliqué que ça, c’est juste qu’il faut savoir cibler les bonnes classes. On peut hésiter entre lplusieurs classes comme la classe ‘.format-gallery’, ‘.gallery’, ‘gallery-item’. Il y en pas mal.
La technique elle reste simple. Masonry est déjà présent dans wordpress, certains conseillent de l’appeler ainsi depuis le fichier functions.php : depuis la version3.9 de wordpress, cette simple fonction suffit.
On peut toutefois télécharger le fichier source au cas où ça ne fonctionne pas.
imagesloaded.pkgd.min et masonry.pkdg.min.js
On appelle ces deux fichiers depuis le fichier functions.php :
Ensuite, il va falloir rajouter une couche de js, dans un fichier dédié. ( sans oublier là aussi de l’appeler depuis functions.php ). Sur le net on voit plein d’exemples assez complexes. En réalité, une simple fonction suffit:
On applique la fonction masonry à notre class englobante (le container principal des items ciblés, ici les images)et on cible en itemSelector les images de la galeries, soit ‘.gallery-item img‘
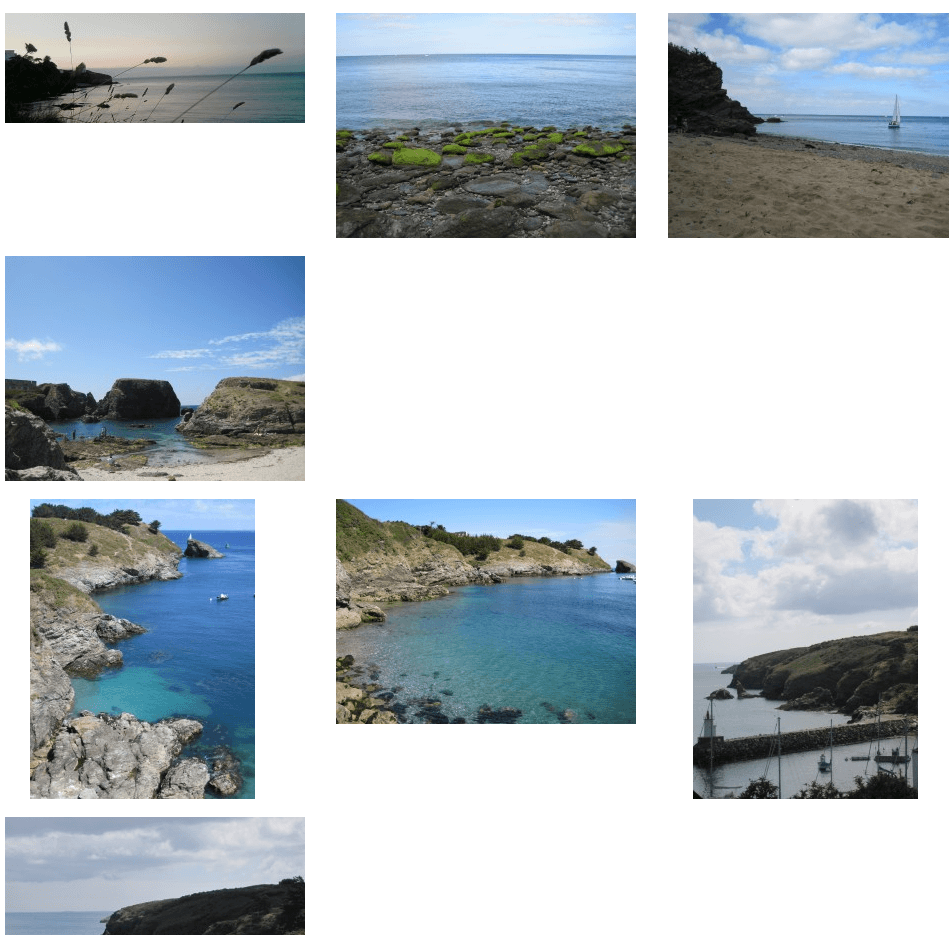
On passera donc de ça:
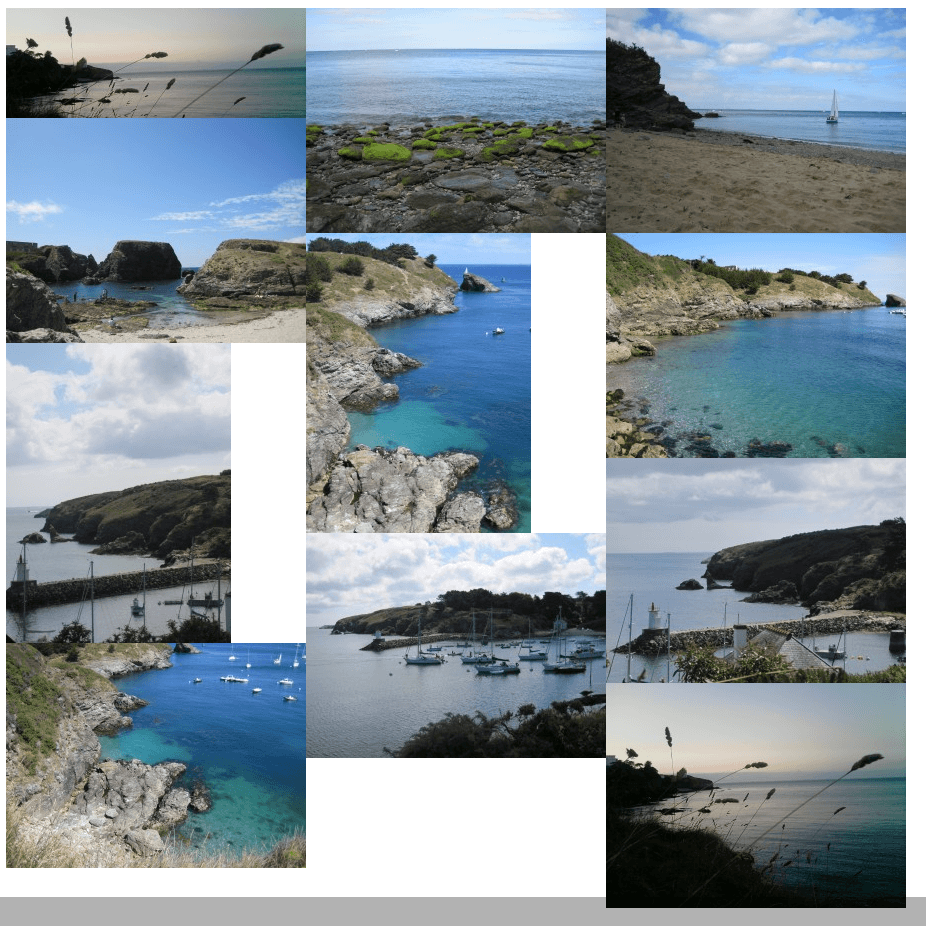
 à
à 
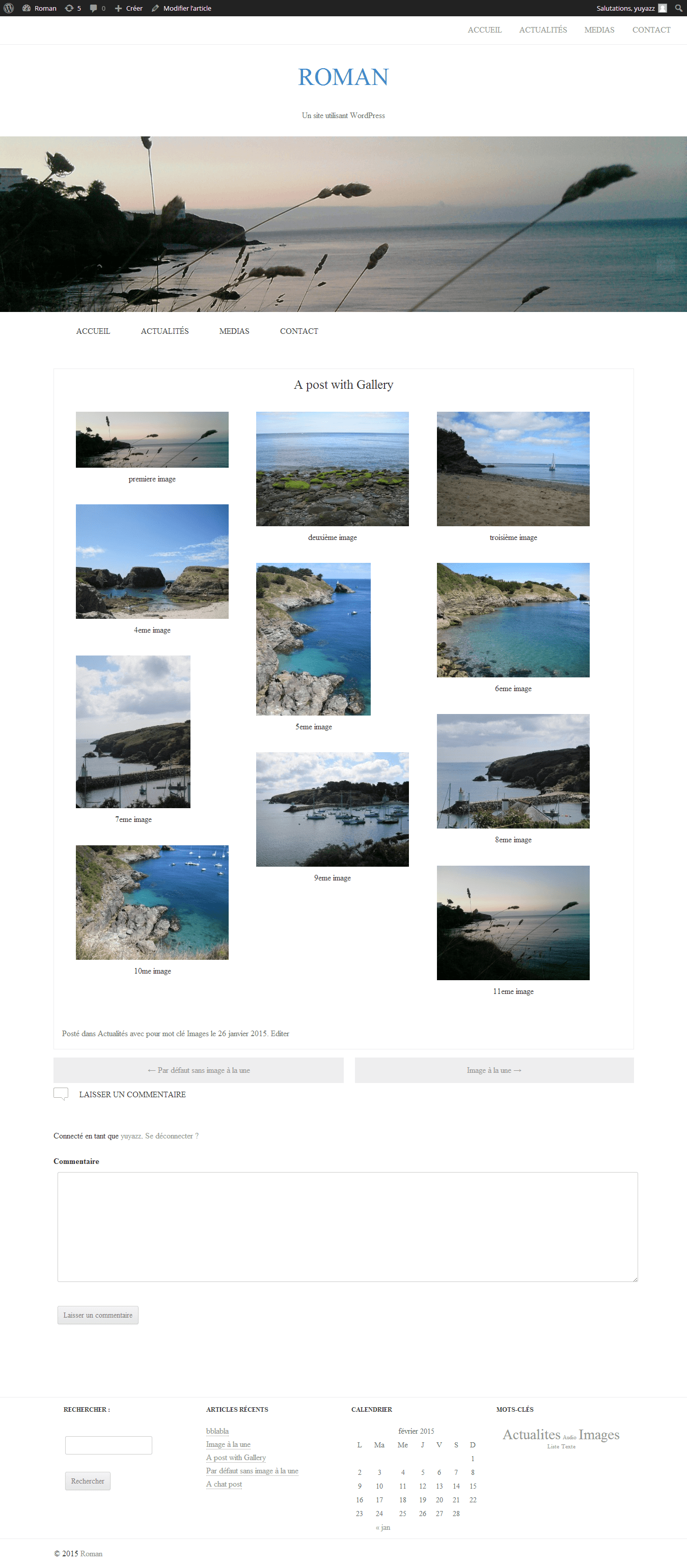
En cherchant un peu plus on arrive au résultat escompté, il s’agit en fait simplement de la classe gallery-item:
et le résultat final, il restera à jouer sur le css pour améliorer le visuel final.

A vous d’améliorer ca pour ne laisser aucun espace, comme certains plugins le font!

