Rétablir les paragraphes dans ses metabox ou custom fields
WordPress nous donne une fonction bien pratique lorsqu’on utilise les métabox ou les custom field pour afficher des éléments en front. C’est utile surtout lorsqu’on utilise l’input textarea. On remarque qu’avec le simple:
il n’y a plus de paragraphe dans le texte, autrement dit, wordpress n’entoure plus nos textes par la balise <p>. On perd donc les sauts de ligne, ce qui dans certains cas peut ne pas convenir.
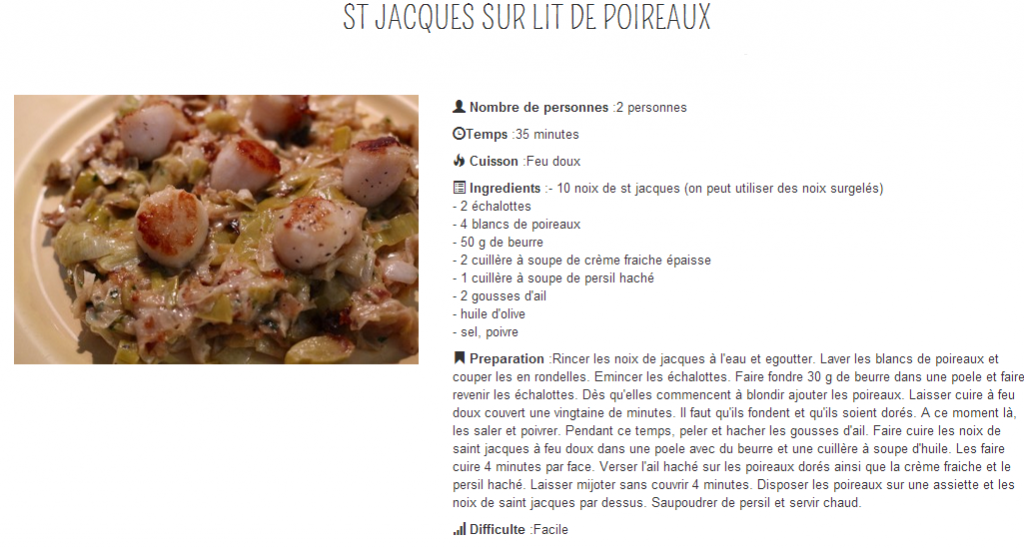
Pour un site de recette par exemple, dans un input texarea ‘ingredients‘, je voudrais pouvoir lister les éléments en sautant une ligne à chaque fois, ce qui n’est pas possible par défaut.
On va devoir recourir à la fonction wpautop qui comme le dit le codex: « Changes double line-breaks in the text into HTML paragraphs (<p>…</p>). »
Cette fonction magique entoure le texte des balises <p>,et ajoute en plus la balise <br />, le saut de ligne est donc reconnu dans l’input :
Il faut bien faire attention cependant aux éléments auxquels on veut ajouter un saut de ligne:
Ici tout mon bloc « ingrédient » est entouré des balises <p> . Ce qui donne :

Dans l’exemple suivant, je n’applique le saut de ligne qu’à la valeur de ma metabox (exemple sur la metabox « ingredient » sur l’image )

Il faut donc bien faire attention à l’emplacement de la fonction car le style du texte peut sauter.

