Suivre les soumissions de formulaires avec Google Tag Manager
Aujourd’hui on va voir comment on peut mettre en place un système de suivi/tracking pour les formulaires installés sur son site avec Google Tag Manager. Je travaille ici sur un site wordpress, mais la procédure est la même pour n’importe quel site.
L’intérêt de GTA est de pouvoir installer un système de tracking sans avoir à coder, modifier ses liens et d’autres élements avec des bouts de code supplémentaires.
On va voir plusieurs cas possibles : dans le cas où vous avez un formulaire sur une page de contact par exemple, la procédure est simple, grâce aux outils intégrés dans Google Tag Manager. Dans le cas de formulaires en ajax, ou via des popup, la procédure est plus complexe à mettre en place.
Vous pouvez vous référer à mon précédent article sur le suivi des vidéos Youtube intégrées sur son site et retrouver toutes les informations d’installation de Google Tag Manager. L’exemple des tags de Google Tag Manager pour le suivi des vidéos est représentatif de ce qu’il est possible de faire facilement avec cet outil Google.
La procédure générale, pour comprendre un peu le fonctionnement est le suivant:
On active ou on crée des variables qui contiendront des valeurs. Ces variables et leurs valeurs sont transmises dans un tag ou balise qu’on va créer. Ce tag sera transmis à Google Analytics et sera activé grâce à un déclencheur (ou trigger) qu’on va créer. Selon les conditions qu’on va appliquer à notre déclencheur, le tag sera propulsé sur le site, et on pourra donc suivre les retombées de notre action sur Google Analytics.
Par exemple on veut savoir si les visiteurs de notre site cliquent ou non sur un lien, une vidéo, un formulaire.
On active la variable vidéo, formulaire, ou click intégrée par défaut dans Google Tag Manager. On peut aussi créer ses propres variables
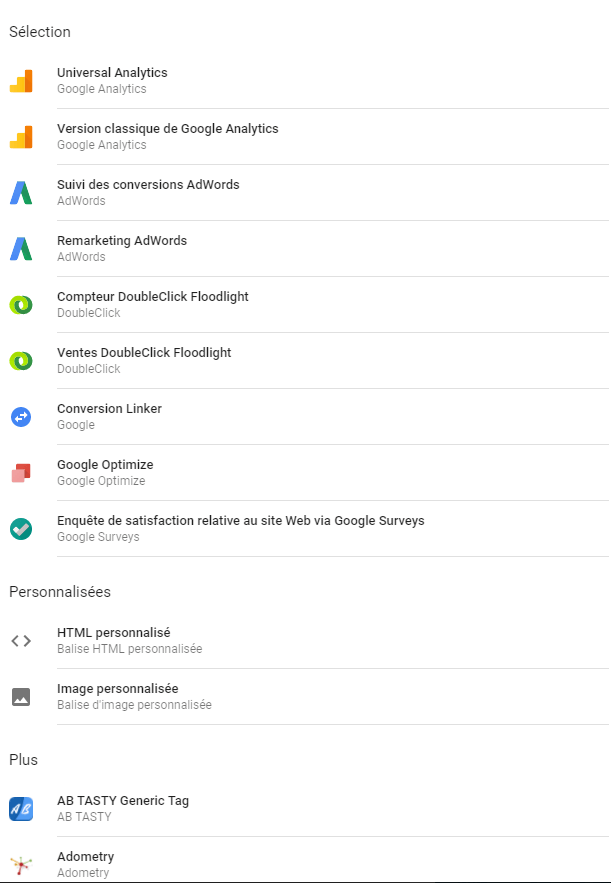
On crée un tag en choisissant parmi la cinquantaine de balises proposées ou on crée sa propre balise
On crée un déclencheur qui va dire à google quand activer la balise.
On relie le tout et si tout fonctionne on va pouvoir faire un suivi du nombre de clics, d’envois de formulaire, de lectures vidéos etc..
On démarre donc avec l’exemple du formulaire simple.
Création d’une variable constante
Afin d’aller plus vite sur google tag manager, on va d’abord créer une variable, ce qui nous évitera de retaper les mêmes choses plusieurs fois. Il suffira de sélectionner la variable créée au moment voulu. Typiquement, une variable incontournable c’est notre propre code Analytics, qu’il faut constamment indiquer pour chaque création de tag Universal Analytics.
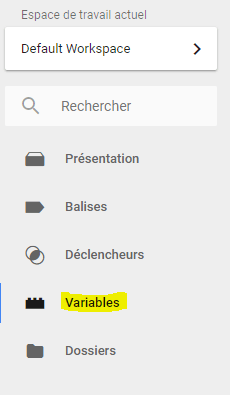
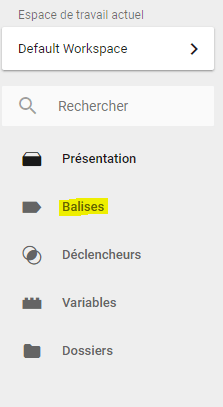
Dans Google Tag Manager, sur le menu latéral gauche de la page principale, on clique sur « Variables »

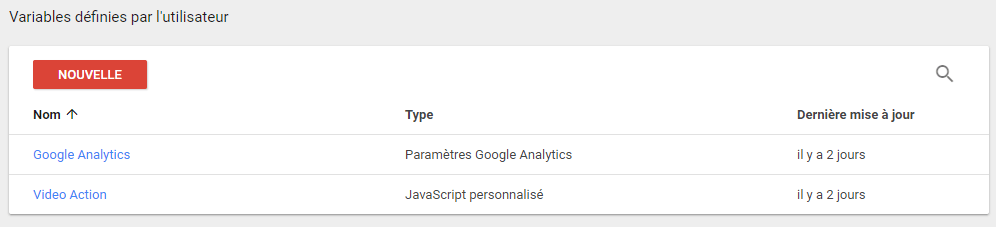
Tout en bas de cette même page « Variables« , on clique sur « Nouvelle » pour créer ses propres variables

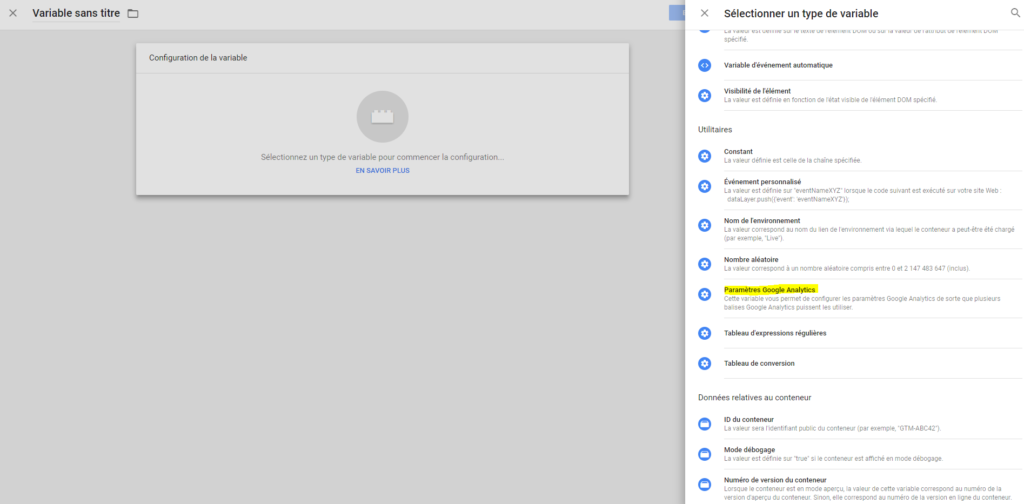
Google tag Manager nous propose là encore toute une série de variables pré configurées : on fait défiler la liste et on clique sur « Paramètres Google Analytics »

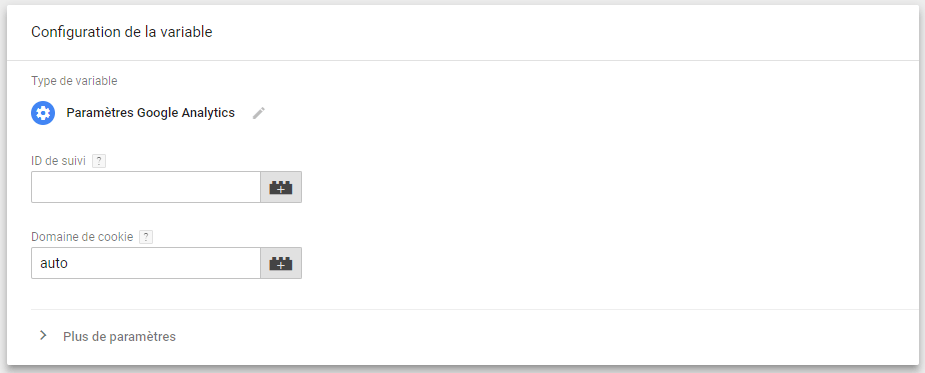
Dans la fenêtre qui s’ouvre, insérez dans le champs ID de suivi votre code de suivi Google Analytics (ID de suivi) puis enregistrez

Récupérer son code de suivi Google Analytics
Pour récupérer son ID de suivi Universal Analytics, sur Google tag manager il suffit de cliquer sur son nom de compte tout en haut à gauche. Une fenêtre s’ouvre avec un menu à onglet qui nous permet de basculer sur toutes les applications Google

On clique sur la deuxième icône pour se rendre sur Google Analytics
Une fois dans GA, on clique sur Administration tout en bas à gauche de la page

Dans le deuxième volet, Propriété, on clique sur le troisième onglet « information de suivi« , puis sur « Code de suivi« . On tombe alors tout de suite sur l »ID de suivi : UA-XXXXXXXX-X

On copie ce code et on le colle dans le champs « ID de suivi » de notre fenêtre « Configuration de la variable« .
Voilà, on vient de créer notre première variable « constante ». Cela nous évitera de reproduire la procédure décrite ci-dessus à chaque fois qu’il faudra insérer son code de suivi.
1er cas avec un formulaire de contact simple
Etape 1: activer les variables intégrées
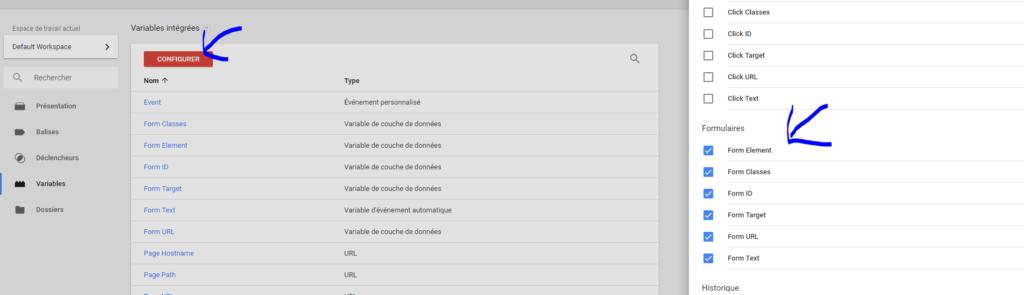
Dans Google Tag Manager, la première chose à faire est d’activer les variables fournies .
Depuis l’interface principale, on clique sur « Variables »

Dans la fenêtre qui s’ouvre, on clique sur « Configurer » puis dans le volet de droite, on descend dans la liste et on active toutes les variables liées aux formulaires

La liste des variables actives se met à jour toute seule.
Etape 2: on crée un déclencheur pour la soumission du formulaire
Dans le menu de gauche on clique sur « Déclencheur »

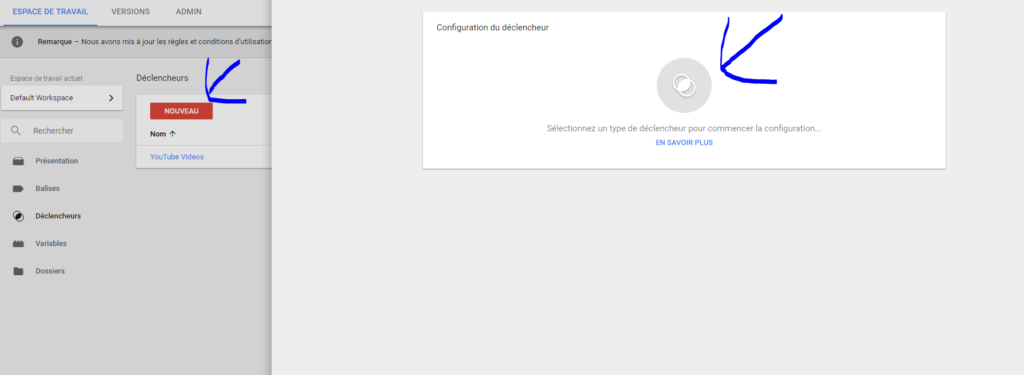
La procédure est la même, dans la fenêtre qui s’ouvre, on clique sur « Nouveau » puis dans le volet de droite qui s’ouvre on clique sur l’icône centrale pour éditer notre déclencheur

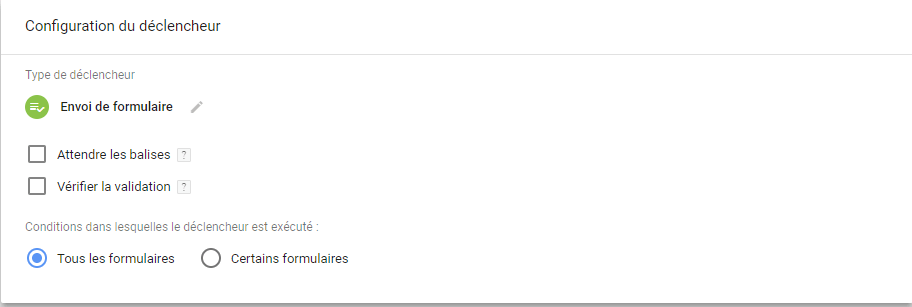
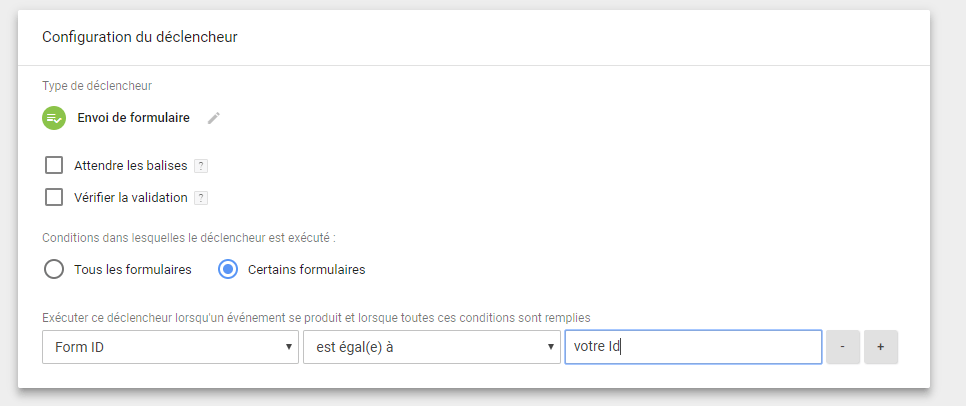
Un nouveau volet surgit sur la droite, et dans la section « Engagement utilisateur« , on sélectionne « Envoi de formulaire« .
Enregistrez le déclencheur tel quel, on y revient juste après.

Si on veut être plus précis, on va pouvoir définir un temps d’attente avant d’envoyer le tag formulaire, en cochant la case « Attendre la balise« , et/ou « Vérifier la validation« , c’est à dire envoyer le tag uniquement si le formulaire est soumis, avec certaines conditions. On va pouvoir également cibler un formulaire particulier en cochant la case ‘certains formulaires » et indiquer l’ID de notre formulaire, sa classe, ou encore l’url de destination etc.
Tester son site en mode prévisualisation
Depuis l’interface principale, vous pouvez activer le mode « prévisualiser » ou « preview‘ pour tester en live sur le site.

Rendez-vous sur votre site, et rechargez la page.
L’inspecteur de Google Tag Manager apparaît en bas de l’écran, et au clic sur le bouton ‘envoyer » de votre formulaire, vous devriez voir apparaître sous le « Summary » la mention gtm.FormSubmit. C’est le nom du déclencheur « Envoi de formulaire ».
Cliquez dessus et rendez vous dans le troisième onglet horizontal « Data Layer » .
Dans les informations, vous devriez trouver le « gtm.elementClasses » et « gmt.elementID ».
Vous récupérez ici la classe ou l’ID de votre formulaire, et vous pouvez ainsi revenir dans l’édition de votre déclencheur et indiquer la classe ou l’ID du formulaire en cochant la case
« Certains formulaires« . On cible ainsi seulement le formulaire voulu. La balise ne se déclenchera donc que si ce formulaire est validé.

Etape 3 : la création d’un tag Google Analytics
La dernière chose à faire, c’est de créer un tag qui sera envoyé à Google Analytics grâce à notre déclencheur, dès qu’un formulaire contenant notre classe ou notre ID sera soumis.
On clique donc sur « Balises » dans le menu latéral gauche.

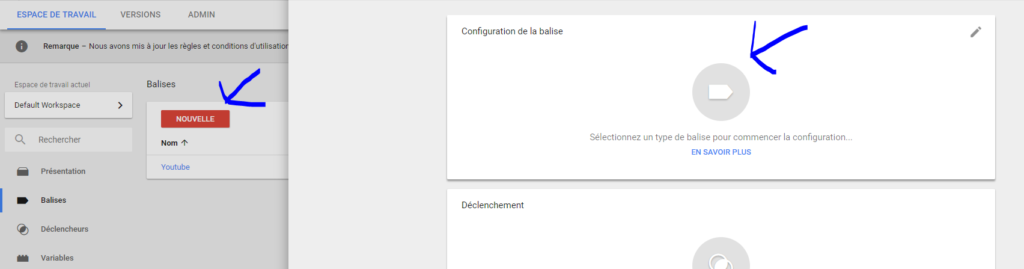
Ici aussi on clique sur le bouton rouge « Nouvelle » puis sur l’icône central pour éditer notre tag

Dans le volet qui s’ouvre, il faut sélectionner la première balise ‘Universal Analytics »

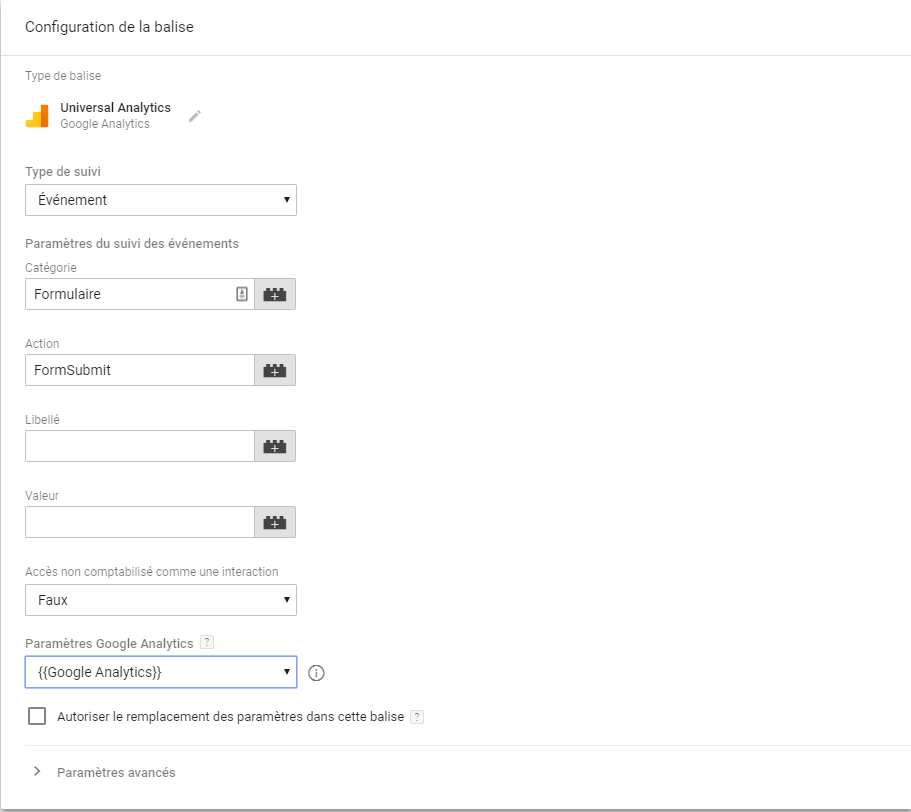
On édite ensuite notre tag comme suit :
Dans Type de Suivi on sélection « Evénement ».
Dans Category on met un nom significatif : dans mon exemple je mets « Formulaire »
Mon Action je choisis de l’appeler « FormSubmit »
Ces libéllés correspondront ensuite à des colonnes dans Google Analytics et vous permettront de mieux analyser vos données.

Et dans « Paramètres Google Analytics« , on insère notre variable précédemment créée.
Dans le champs libellé vous pouvez ici cliquer sur l’icône à droite du champs et aller chercher comme variable « Form ID » ou « Form Classes » pour pouvoir les distinguer ensuite dans Google Analytics. Ces champs ne sont pas obligatoires, seul le premier compte pour être transmis à GA.
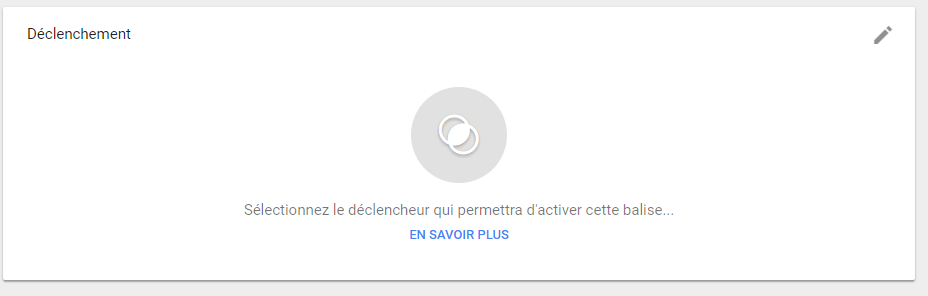
Une fois le tag édité, l’encart en dessous vous invite à lier votre tag à un « déclencheur ».

Cliquez sur l’icône et dans la liste qui apparaît, sélectionnez le « déclencheur » « Envoi de formulaire » que vous venez de créer en étape 2.
Etape 4 la validation sur Google Analytics
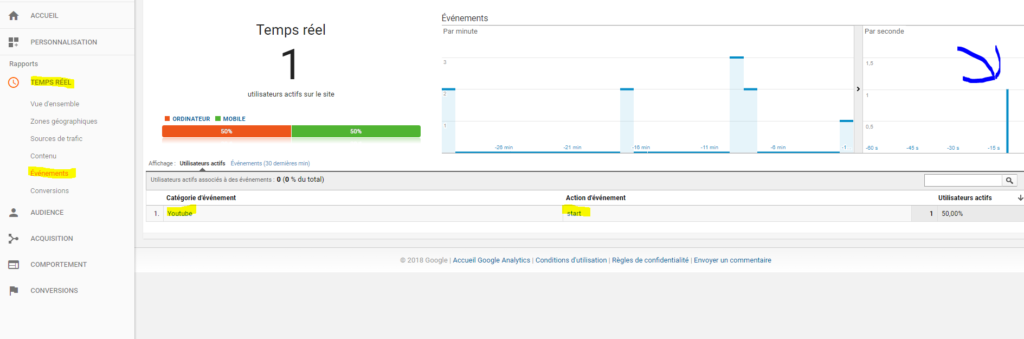
Maintenant, vous pouvez vous rendre sur Google Analytics dans la partie « Temps réel » puis « événement« . Envoyez un formulaire depuis votre site, et vous devriez voir apparaître une barre sur la droite indiquant qu’un événement vient d’avoir lieu sur votre site.

Votre tag pour suivre votre formulaire est donc bien pris en compte, et sous 48 heures, vous devriez pouvoir suivre toutes les soumissions de formulaires dans Google Analytics sous l’onglet « Comportement/ Evénement« .
Etape 5 la création d’un objectif dans Google Analytics
Pour aller plus loin, on peut également créer un « Objectif » sur Google Anlaytics pour mesurer le taux de conversion de nos formulaires.
Dans la partie administration de Google Analytics, tout en bas de la page:

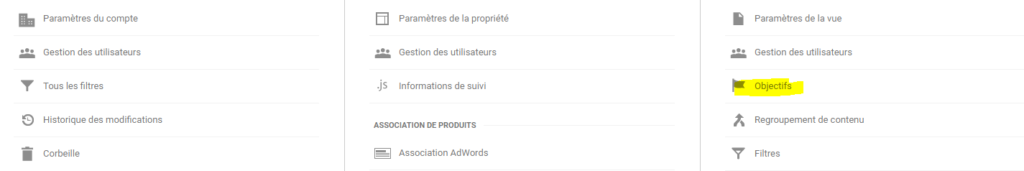
on se rend sur le troisième volet, on choisit la vue pour laquelle on veut créer l’objectif et on clique sur « Objectif »

Dans la page qui s’ouvre, on clique directement sur le bouton rouge « + nouvel Objectif »

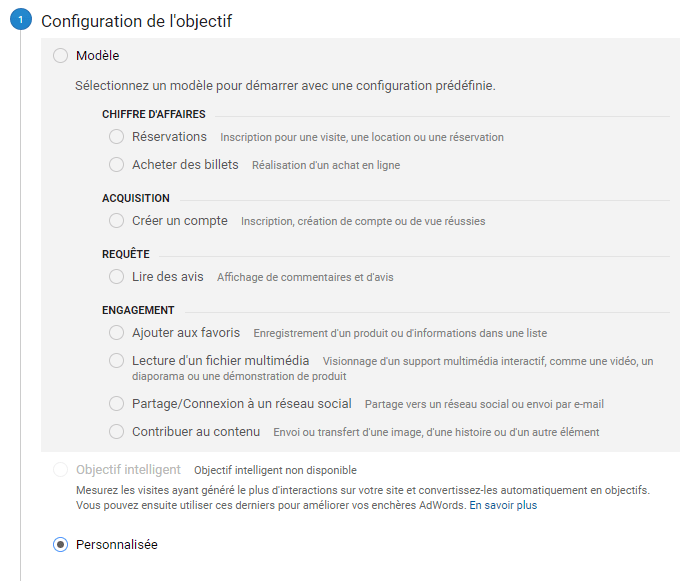
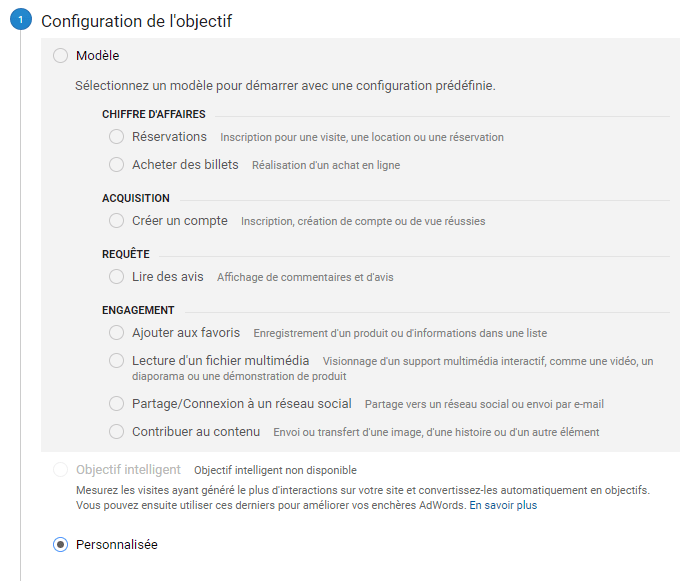
Dans la configuration de l’objectif on clique sur « Personnalisée »

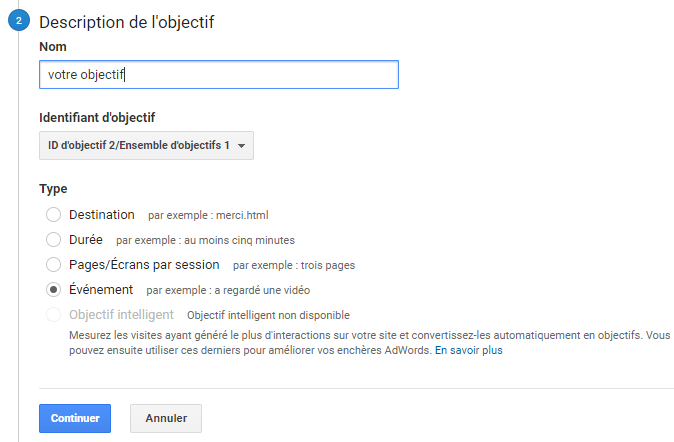
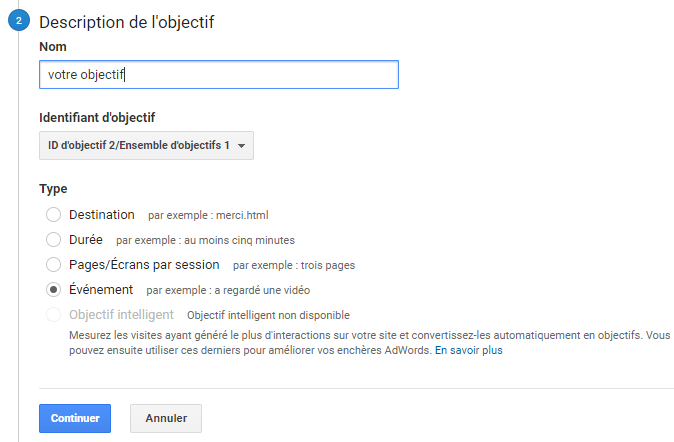
Dans la description de l’objectif, on donne un nom à son objectif, et on coche la case « Evénement« . Le nom de l’objectif est indépendant du reste, on peut donc le nommer comme on veut.

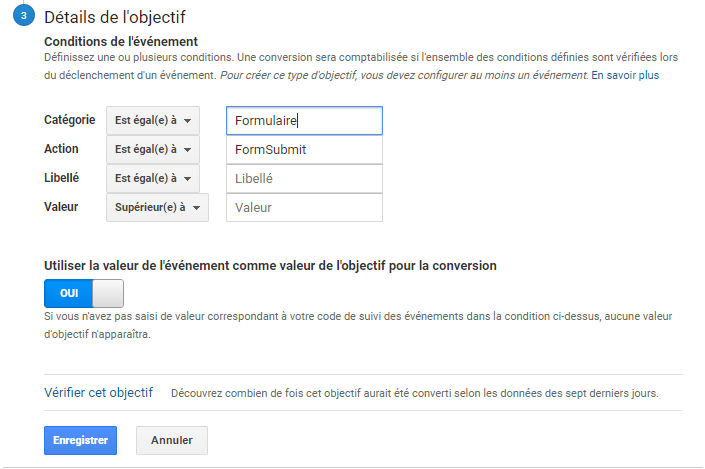
Enfin dans la troisième partie , « Détail de l’objectif » on va devoir indiquer la Category et l’Action de notre objectif; Ceux-ci doivent correspondre exactement à la Category et l’Action de votre tag crée dans Google Tag Manager dans l’étape 3. Si on suit l’exemple ci-dessus, on devra donc indiquer :
Category : Formulaire
Action: FormSubmit

Vous pouvez cliquer sur « Vérifier cet objectif » pour voir si un chiffre autre que zéro apparaît.
On enregistre et on se rend dans la partie Temps réel/ Acquisition.
Comme tout à l’heure, si tout est bon, une barre devrait apparaître sur la droite dès que vous soumettez votre formulaire. Là aussi, un long délai est nécessaire avant de voir apparaître les données globales dans l’onglet « Conversion/ Vue d’ensemble« .
2eme cas avec plusieurs types de formulaires sur son site
Dans mon cas précis, j’utilise un outil de marketing de type mailchimp : certains formulaires se rechargent et sont validés en ajax, donc sans recharger la page. Ces formulaires sont codés en dur avec l’API Javascript fournie par l’outil de marketing.
D’autres formulaires, sont générés pas un shortcode grâce à un plugin du même outil marketing. Ces derniers sont intégrés à des popup issues du plugin PopupMaker.
C’est donc un système un peu particulier, et les déclencheurs « Envoi de formulaires » intégrés par défaut dans Google Tag Manager ne fonctionnent pas avec ce système, il ne reconnait aucun de mes formulaires
Etant donné que j’ai une partie des formulaires codés en dur, mais une autre partie générés par un plugin, je dois trouver un système qui prend en compte les deux types de formulaires.
Etape 1 création des variables :
En plus de la variable constante google analytics créée au tout début du tuto, on va maintenant ajouter des variables correspondants aux champs category, action, label du tag (balise)
On se rend dans l’onglet « Variables » du menu latéral

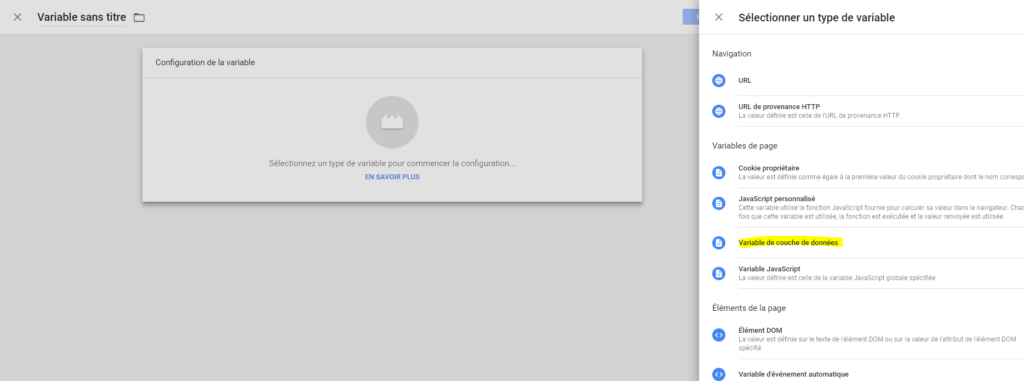
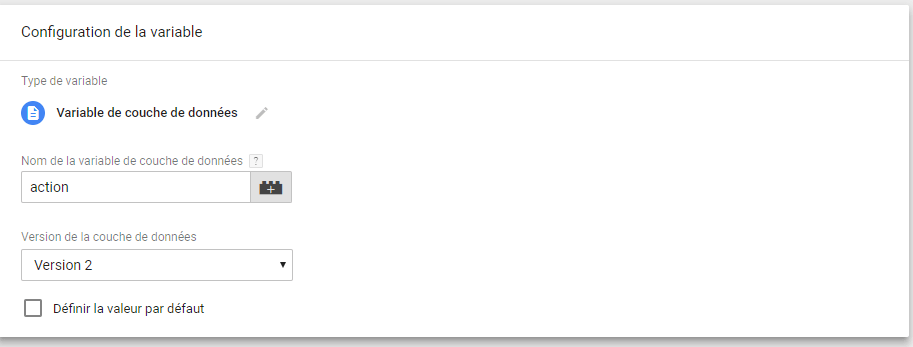
Tout en bas de l’écran on clique sur « Nouvelle« . On clique à nouveau sur l’icône central, et dans la liste des variables proposées, on sélectionne « Variable de couche de donnée » (dataLayer en anglais)

Dans la configuration de la variable, on insère le nom de nos variables

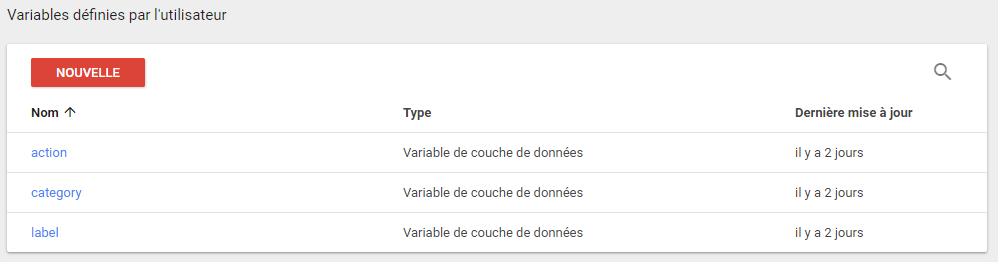
Les noms de nos trois variables seront respectivement action, category et label (en minuscule). On laisse les autres champs tels quels et on enregistre. A la fin de l’opération, on devrait se retrouver avec le tableau des « Variables définies par l’utilisateur comme ceci :

Etape 2: création d’un « déclencheur » pour nos formulaires
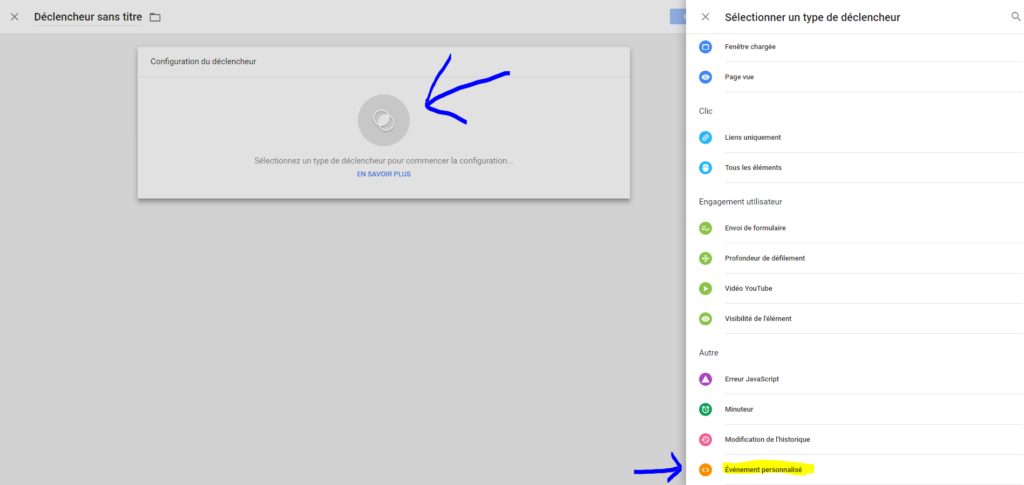
Dans le menu latéral gauche, on clique sur « Déclencheur », puis sur le bouton rouge « Nouveau »

On clique sur l’icône, puis dans la liste qui apparaît, on va tout en bas et on sélectionne « Evénement personnalisé »

Dans la « Configuration du déclencheur« , on lui attribue un nom significatif. Le nom du déclencheur sera de préférence sans espace, comme formSubmission par exemple. Ici on peut laisser cochée la case « Tous les événements personnalisés » et enregistrer.
Création de déclencheurs pour un site multilingue
Dans le cas d’un site multilingue avec un sous-répertoire par langue, de type: monsite.com et monsite.com/en.
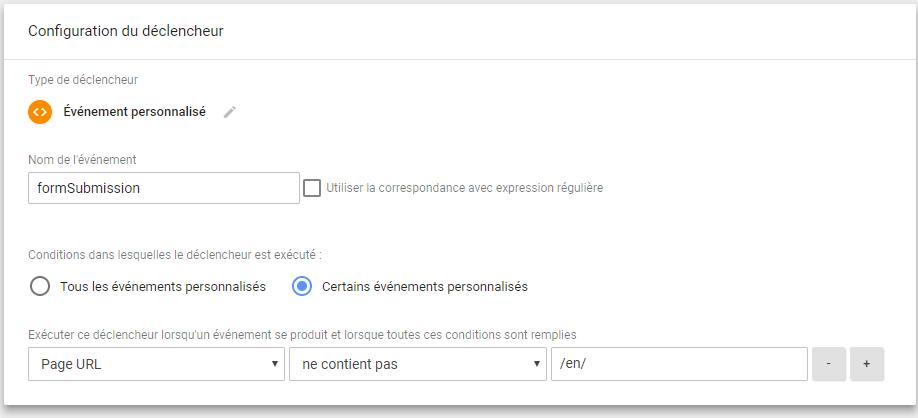
On peut ici cocher « certains évenements personnalisés » et indiquer une condition pour que la balise ne s’active qu’en fonction de ces conditions.
Par exemple « Page url »- « ne contient pas »- « /en/ » si on veut un suivi des soumissions de formulaires uniquement sur la version française de son site.

On peut recréer l’opération pour chacune des langues de son site, en indiquant la condition adéquate : « Page URL »-« contient »- « /en/ » pour la version anglaise. etc..
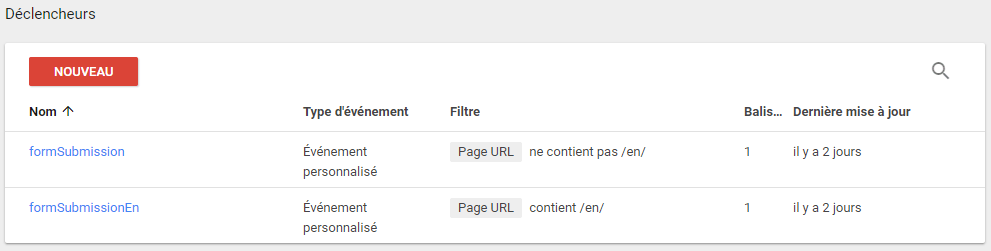
Pour chaque langue, on pourra choisir un nom de déclencheur significatif comme formSubmissionEn par exemple.

Etape 3 : la création d’un tag (balise) de type Event
Dernière étape dans Google Tag Manager, on va créer un tag (Balise) de type Event, en utilisant les variables précédemment créées.
Dans le menu latéral gauche, on clique sur « Balises »

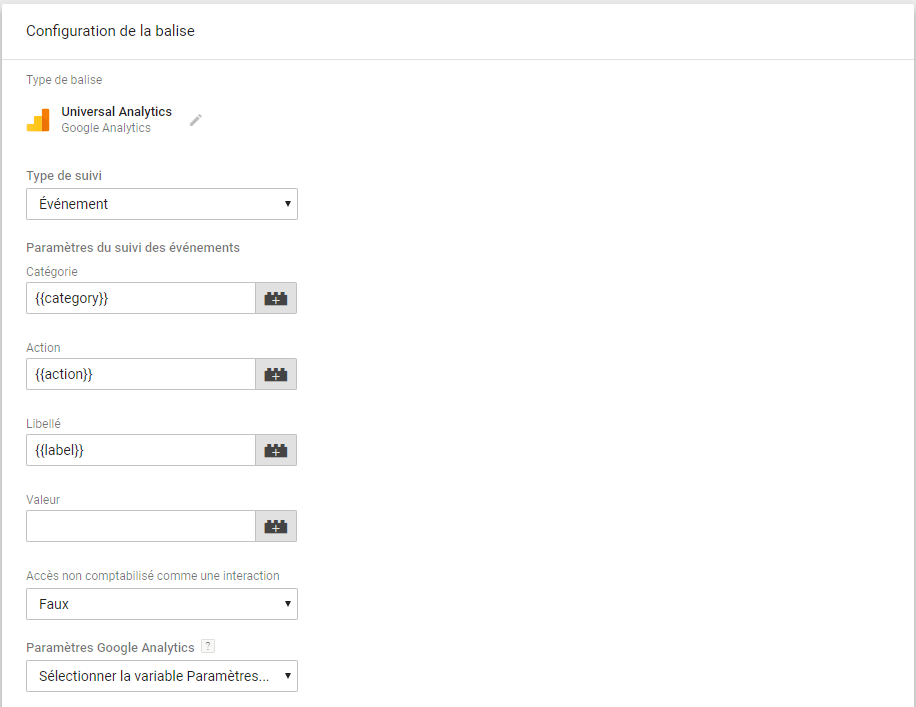
On crée un nouvelle balise de type Universal Analytics

Dans le type de suivi, on choisit « Evenement« . Dans le champs « Category » on clique sur l’icône à droite du champ et on va chercher notre variable précédemment créee: « category« , Idem pour les champs Action et Libellé.
Dans « Paramètres Google Analytics » on va chercher notre variable constante Google analytics créee au tout début du tuto. En créant cette balise avec notre code de suivi UA, on va pouvoir faire un suivi sur Google Analytics.
Création de balises pour un site multilingue
Si on a deux langues, on peut là aussi répéter l’opération, en indiquant exactement les mêmes informations dans toutes les nouvelles balises. Seul le titre de la balise change.
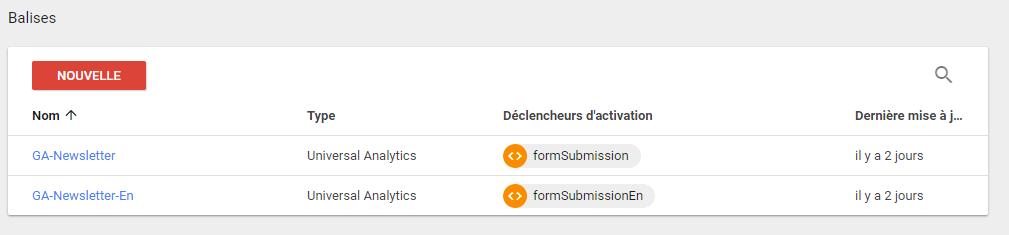
Comme ci-dessous, on se retrouve alors avec des tags (balises) correspondants à nos différentes langues. Pour chaque tag (balise) on devra le relier au déclencheur correspondant. Ma balise GA-Newsletter sera reliée à mon déclencheur formSubmission qui a pour condition de s’activer uniquement si on est sur un url classique sans sous-répertoire.
Ma balise GA-Newsletter-En sera reliée à mon déclencheur formSubmissionEn qui a pour condition de s’activer uniquement s’il y a dans l’url le sous-répertoire /en/

Etape 4 : l’insertion du dataLayer.push dans nos fichiers.
En dernière étape, il faudra insérer un dataLayer.puch(), une fonction javascript de GTA à implémenter dans la fonction de callback du formulaire. Ce bout de code correspond au ga.(send) de Google Analytics qu’on insère dans les liens, comme dans ce genre de code
Trouver le code de validation du formulaire dans l’API JS de votre outil marketing
Sur Goole, en tapant « API Javascript » suivi du nom de votre outil marketing (mailchimp, GravityForm etc) on trouve généralement dans la documentation correspondante un bout de code générique pour les différentes étapes de la soumission du formulaire. Dans le cas de gravity form par exemple, l’API fournit le code suivant, dont on peut se servir pour créer une action dès qu’un formulaire est validé: ‘gform_confirmation_loaded’
A l’intérieur de la fonction, on peut ainsi placer notre propre code qui s’exécutera à chaque validation de formulaire.
Je prend cet exemple d’un autre site. formID est ici une variable. Dans notre cas précis, on a déjà crée les variables category, action et label. Notre code serait donc plutôt:
Ainsi nos « variables de couche de donnée » ou variables dynamiques précédemment créées dans l’étape 1 viendront récupérer les valeurs indiquées dans cette fonction.
Pour mon exemple précis, j’utilise l’outil de marketing marketo. En allant chercher l’API dans la documentation de Marketo, on trouve certaines fonctions, dont celle pour la validation du formulaire avec onSubmit(), ou encore mieux onSuccess() . Le code est donc le suivant:
Les libéllés category, action, label sont mes variables dynamiques que j’ai crée à l’étape 1, et c’est donc ici, dans cette fonction, que j’indique leur valeur. Je décide que la category s’appelera Newsletter et l’action s’appelera NewsletterSubmit. On met ici ce qu’on veut, mais ces valeurs devront être reprises à l’identique dans Google Analytics. On voit ce point juste après.
Ou placer le script?
Ce bout de code est à insérer juste après la balise header de votre site, au-dessus du script Google Tag Manager. Si vous ne le placez pas au dessus du script GTA, les valeurs de vos variables ne seront pas transmises et le code ne fonctionnera pas.
Tester en mode prévisualisation
Maintenant en passant en mode de prévisualisation sur GTA, je peux retourner sur mon site, recharger la page et soumettre un formulaire:
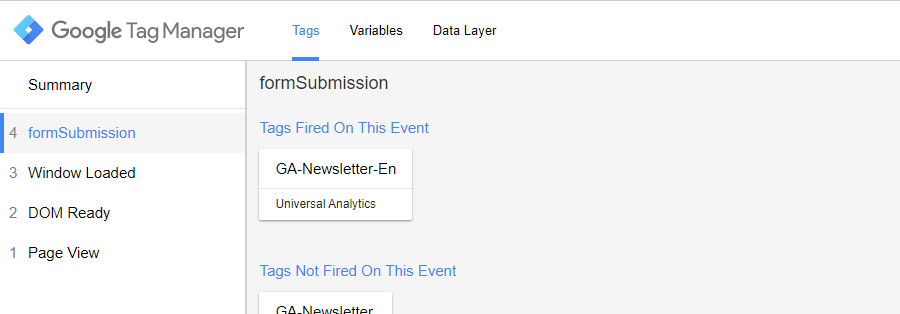
Dans l’inspecteur on a bien notre déclencheur « formSubmission » qui s’active à l’envoi du formulaire. On le voit ici sous le « Summary« .

Ici je suis sur la version anglaise du site, il n’y a donc que mon tag « GA-Newsletter-En » qui s’active. On le voit sous la mention « Tags Fired On This Event« .
En dessous, dans la section « Tags Not Fired On This Event » je retrouve mon tag ou balise pour la version française. L’inverse se produit lorsque je suis sur la version française du site: Le tag français s’active, celui pour la version anglaise n’est pas activé. Ca fonctionne grâce aux conditions que j’ai placé précédemment dans la configuration de mes déclencheurs. (Etape 2)
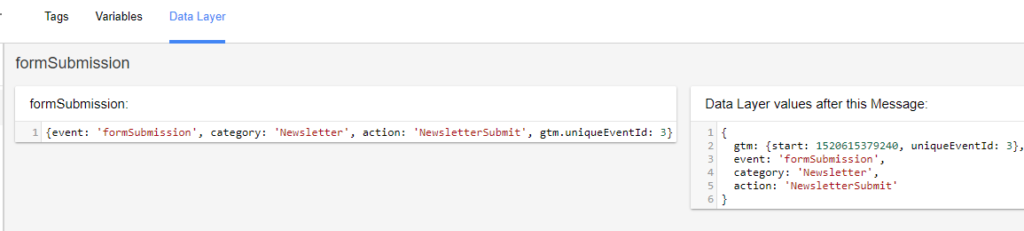
En cliquant sur le nom de mon déclencheur « formSubmission« , puis sur l’onglet Data Layer, je retrouve bien l’event, la category, l’action, et leur valeur correspondante « formSubmission », Newsletter » et NewsletterSubmit ».

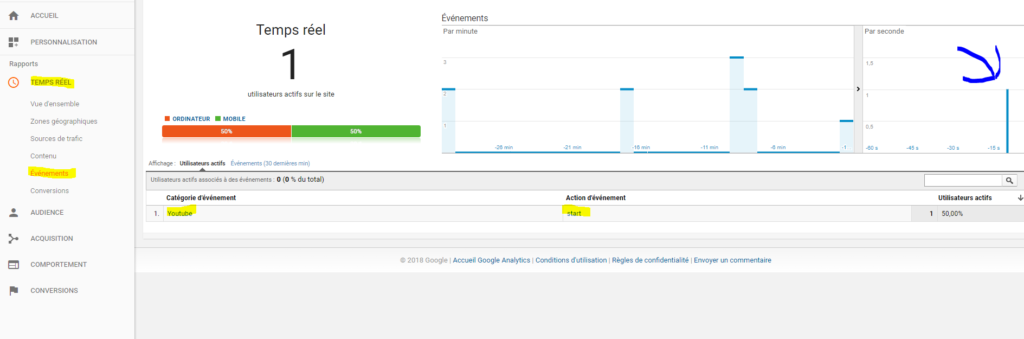
Ensuite, si je me rends sur Google Analytics, dans la section Temps réel/Evenements, je vois bien la petite barre indiquant qu’une action a lieu. On retrouve notre Newsletter et NewsletterSubmit dans la catégorie d’événement et Action d’événement.

Etape 5 la création d’un objectif dans Google Analytics
La procédure pour créer un « Objectif » sur Google Anlaytics est exactement la même que dans la première partie.
Dans la configuration de l’objectif on clique sur « Personnalisée »

Dans la description de l’objectif, on donne un nom à son objectif, et on coche la case « Evénement« . Le nom de l’objectif est indépendant du reste, on peut donc le nommer comme on veut.

Enfin dans la troisième partie , « Détail de l’objectif » on va devoir indiquer la Category et l’Action de notre objectif; Ceux-ci doivent correspondre exactement à la Category et l’Action de votre tag crée dans Google Tag Manager dans l’étape 3. Si on suit l’exemple ci-dessus, on devra donc indiquer :
Category : Newsletter
Action: NewsletterSubmit
On enregistre et on se rend dans la partie Temps réel/ Acquisition.
Comme tout à l’heure, si tout est bon, une barre devrait apparaître sur la droite dès que vous soumettez votre formulaire. Là aussi, un long délai est nécessaire avant de voir apparaître les données globales dans l’onglet « Conversion/ Vue d’ensemble » ou l’onglet Acquisition – tout le traffic- Source/Medium
Pour aller plus loin, ou pour d’autres cas de figure, je vous invite à consulter ces excellents tutos sur lesquels je me suis largement appuyé : mon cas étant assez particulier, vous trouverez dans ces liens des exemples peut-être plus parlants pour vous, avec des variantes plus complexes qui devraient vous aider.
Une discussion sur Google Forum
Un cas similaire à mon exemple, avec une ancienne version de GTA
Soumission d’un formulaire en Ajax, sans redirection vers une page de remerciements:
6 formes de tracking pour les formulaires pour les cas particuliers

