Tutoriel Pixmobi: créer un site pour mobile
1 -Catégories :
Premièrement, pour créer un site cohérent, nous allons avoir besoin de lier des articles (produits) à des catégories, afin notamment de mieux hiérarchiser le site :
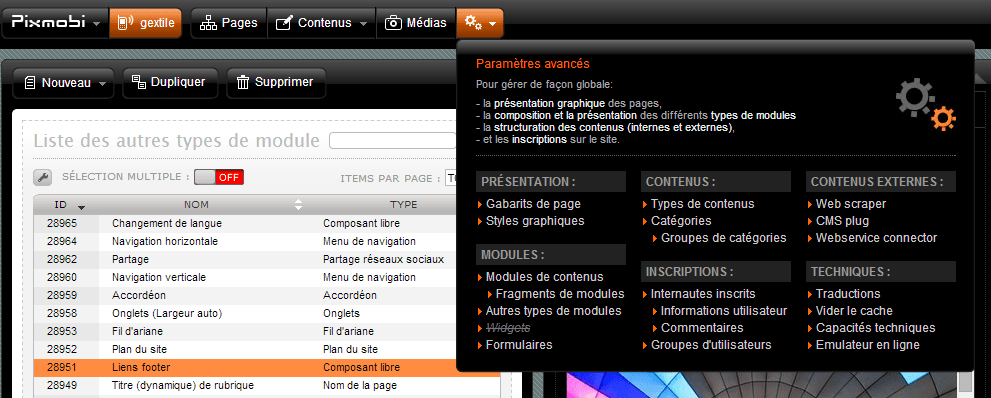
Dans l’onglet paramètres, cliquer sur Groupes de catégories
- Créer d’abord des groupes de catégories
- Créer ensuite les différentes catégories du site, en les reliant à leurs groupes respectifs.
La notion de groupe n’est pas répercutée sur le site, l’application a besoin de hiérarchiser les éléments, mais seules les catégories seront visibles.
On a nos catégories, maintenant comment les représenter sur le site ???
Voici le cheminement à intégrer pour bien comprendre l’utilisation du CMS :
– Après avoir créée les catégories de notre site, on va créer des articles, les lier aux catégories. Chaque catégorie aura donc du contenu spécifique à afficher
– Ensuite, comme il n’y a pas de module « catégorie », il va falloir créer des pages pour chaque catégorie, et dans ces pages, insérer la « liste detail des news/catégories », afin que chacune de ces pages ressorte les articles liés à chaque catégorie
Voici la procédure : On va donc d’abord créer nos news
2-Articles :
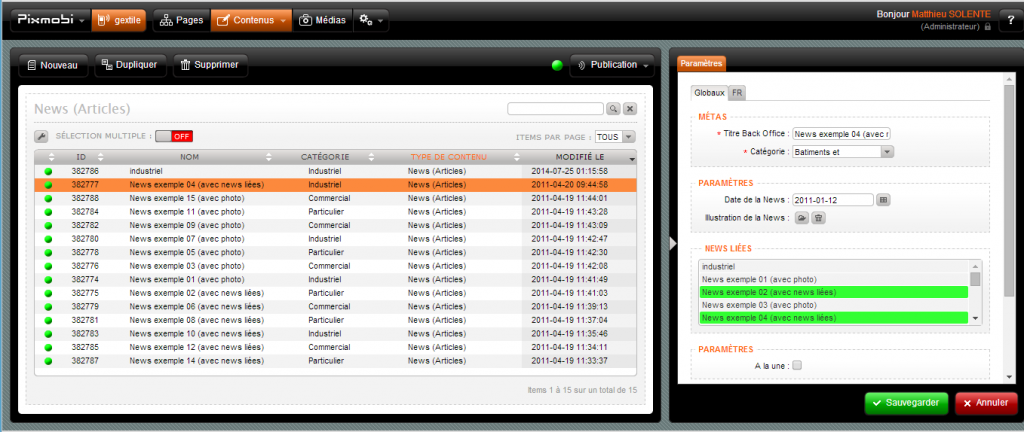
Cliquer sur « contenu » puis sélectionnez « news ».La liste des news apparaît.
En cliquant sur l’une des news, une fenêtre s’ouvre sur la droite, ou l’on peut insérer/modifier un titre, le rattacher à une catégorie particulière et insérer du contenu dans l’onglet FR de cette fenêtre
Créons donc tous les articles du site en les liant à chaque fois à l’une de nos catégories.
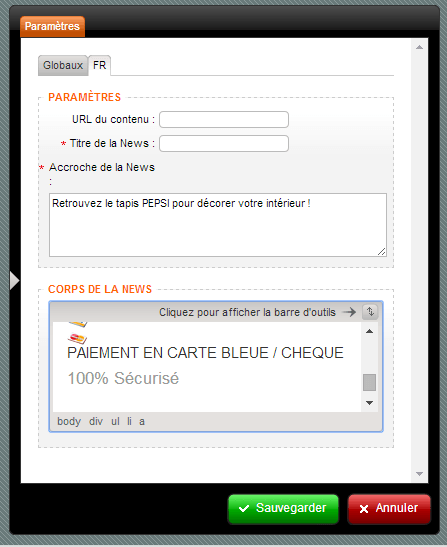
C’est dans l’onglet FR qu’on va pouvoir insérer le contenu de l’article
Nous avons donc un certain nombre d’articles liés à un certain nombre de catégories
Il va falloir maintenant trouver le moyen d’afficher nos articles.
3- Création de pages :
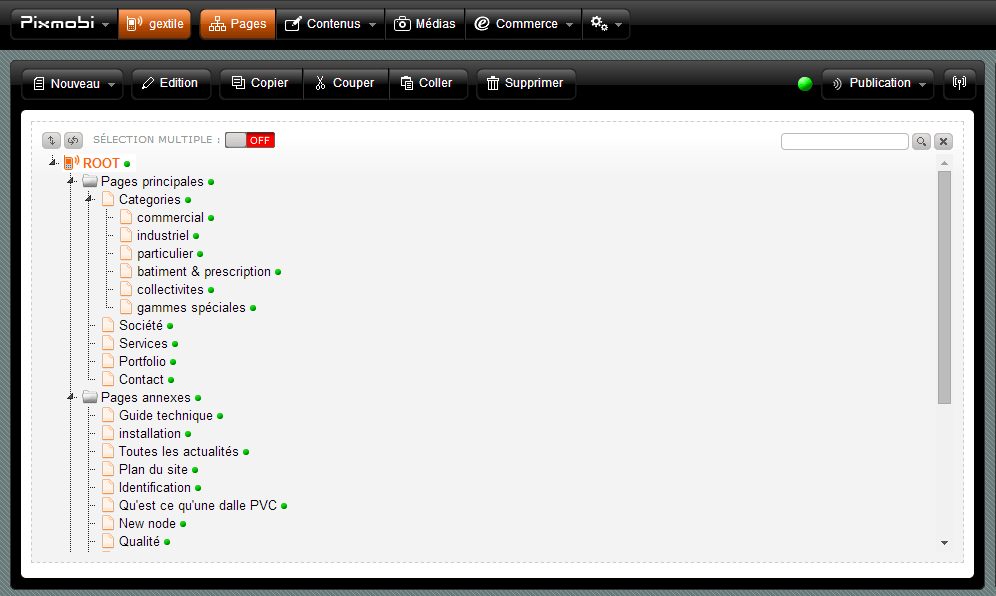
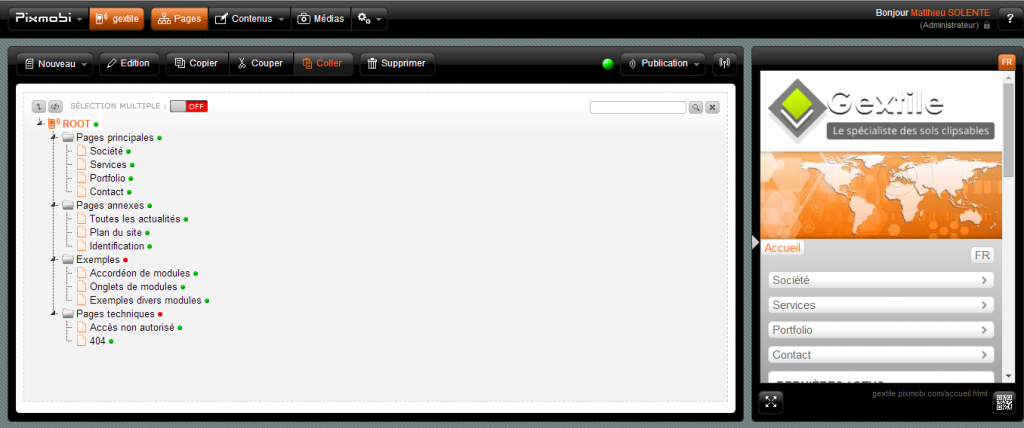
se rendre sur l’onglet « pages »
Une fois dans l’interface des pages, on va créer une page « catégorie » ou l’on va insérer sous forme de liste toutes nos catégories.
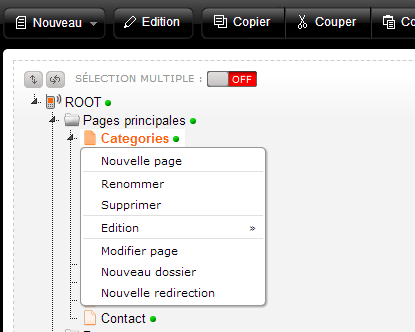
Je me crée donc une page catégories dans mes pages principales : clic droit sur le dossier puis cliquer sur « nouvelle page »
Sous cette page catégories, je vais créer autant de page que j’ai de catégories. Je clic droit sur « catégorie » puis « nouvelle page »
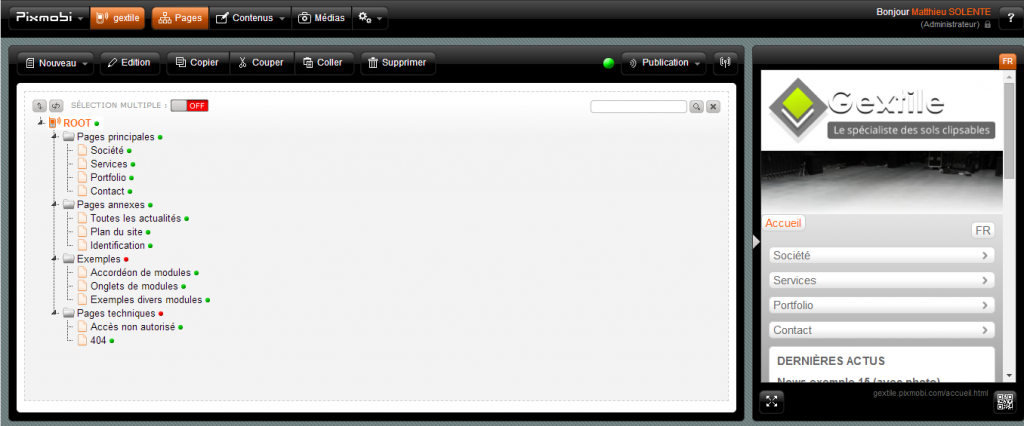
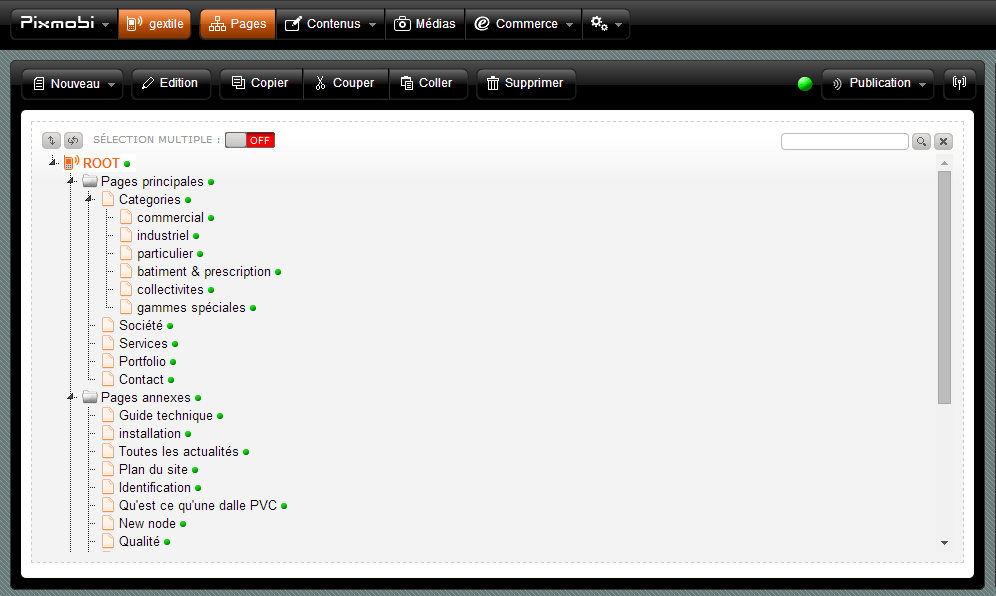
Voilà à quoi ressemble mon arborescence
La page catégorie servira donc juste à rediriger vers l’une ou l’autre des catégories
Ces sous pages ne sont pas visibles sur l’interface, seules les premières pages principales. apparaissent dans notre menu. On les range la par commodité, on pourrait les placer ailleurs, dans pages annexes par exemple.
Nous allons désormais créer nos différentes pages , chacune représentant une catégorie de notre site
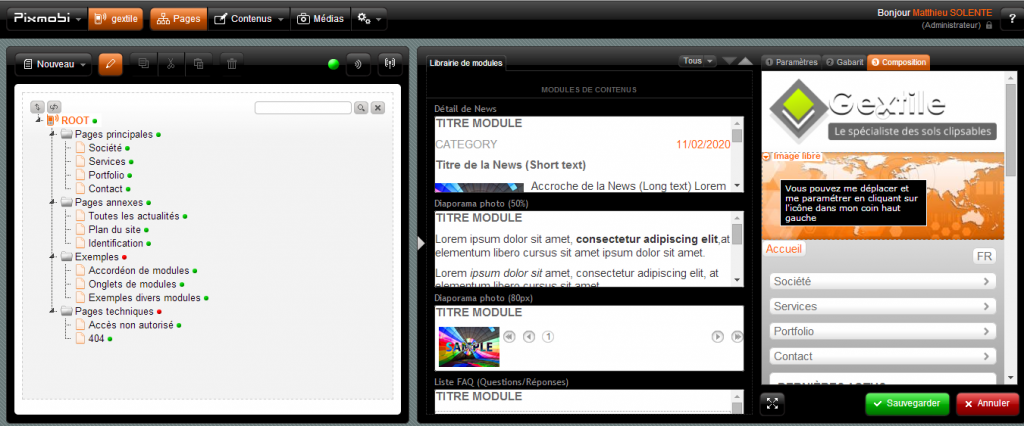
On vient donc de créer de nouvelles pages.Quand on clique sur l’intitulé d’une de nos nouvelles pages, l’interface de droite nous ressort notre modèle de page.
Nous allons nous servir de la librairie du module (module du milieu) pour remplir et structurer cette page
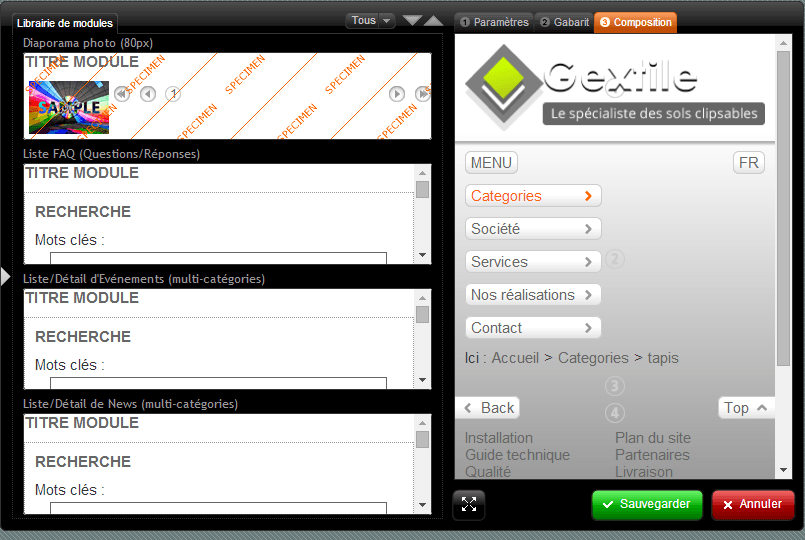
Le module à placer sur notre page s’intitule « liste/Detail de news(multi-catégories) » : prendre le module et le glisser déposer à droite sur notre page.
Une fois placé à l’endroit de son choix, (juste en dessous du fil d’arianne par exemple) en passant la souris au-dessus de notre module, une petite fenêtre d’édition apparaît, comme sur l’image ci-dessus : cliquer sur la petite molette pour paramétrer le module :
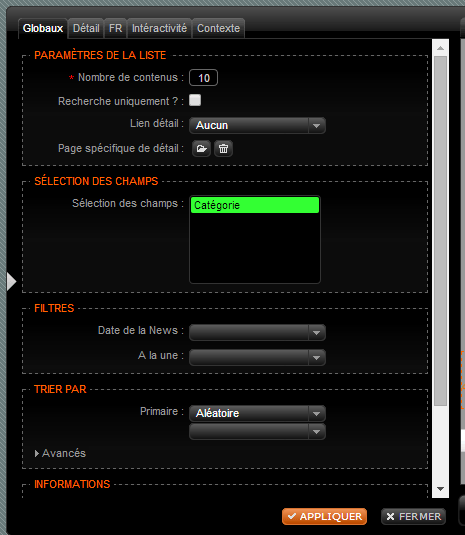
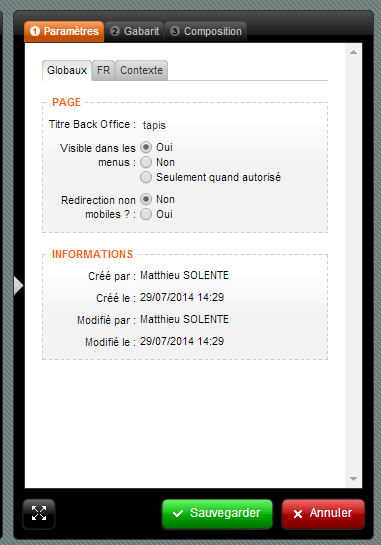
Voici l’onglet de paramétrage qui apparait .Dans l’onglet Globaux, cliquer sur Catégorie dans « sélection des champs »
Puis trier par ordre aléatoire.
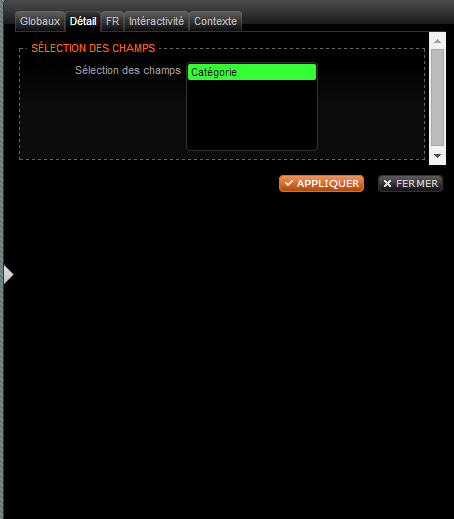
Dans l’onglet détail, simplement sélectionner le champ catégorie
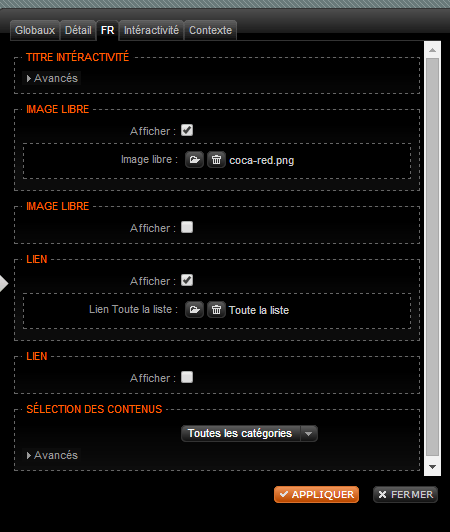
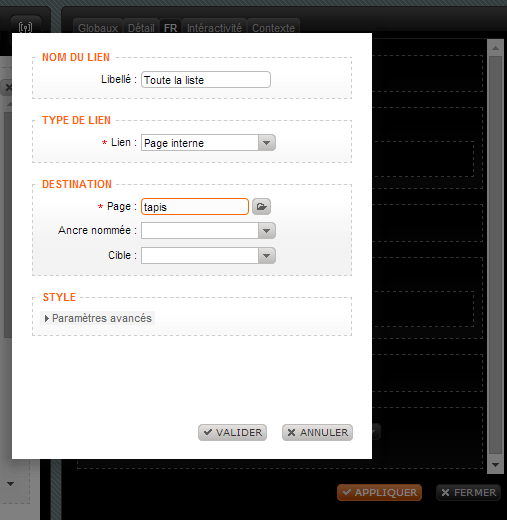
Dans l’onglet FR, choisir une image à la une qui représentera la catégorie, et cocher aussi le lien « toute la liste » en sélectionnant la page liée à la catégorie en question
Comme lien j’indique la page sur laquelle je suis, si je suis sur la page tapis, je lui donne la page tapis.
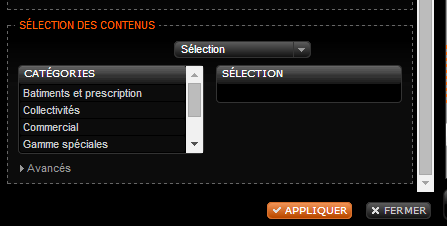
C’est enfin dans la partie « sélection des contenu » qu’on va pouvoir choisir le contenu à insérer dans notre page. En sélectionnant une catégorie en particulier , on aura donc les articles de cette catégorie seulement.
On clique sur « appliquer » puis on n’oublie surtout pas de revenir à l’onglet « paramètre » pour « sauvegarder » nos actions.
Ainsi dans notre exemple, la page tapis va nous ramener tous les articles de la catégorie tapis. On a donc crée une page qui va lister les articles d’une certaine catégorie. On peut répéter l’opération pour toutes les catégories. Les pages pourront ou non être rangées en sous onglets d’une page « catégorie » principale
4- Création du module Catégorie
On va paramétrer notre page catégorie avec un nouveau module de contenu qu’on va intituler « catégorie ».dans ce module je vais simplement créer un lien qui redirigera vers l’une ou l’autre des pages précédemment créées.
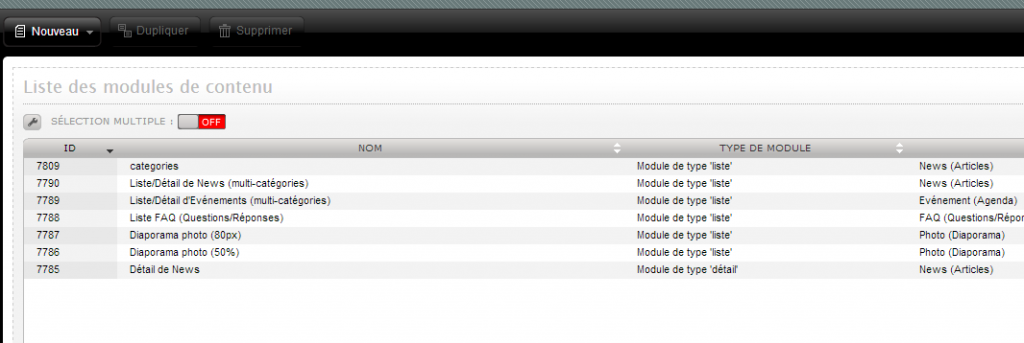
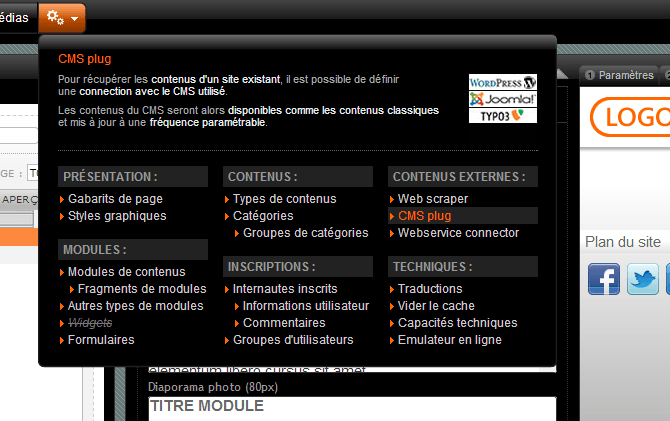
Dans paramètres avancés, je clique sur « Modules de contenus » : dans la nouvelle fenêtre qui apparaît, on a la liste de nos modules par défaut.De la, cliquez sur « nouveau »
Choisir un module sous forme de liste
Sur la droite une nouvelle fenêtre apparaît où l’on va pouvoir construire notre module.
En fonction des besoins et du projet, on construira toute sorte de module, je ne vais donc pas faire un tuto la dessus.
Ici, mon besoin est simple, un module que je pourrai coller dans ma page catégorie, contenant une photo de présentation, un texte de présentation et le titre de ma catégorie. Je dupliquerai mon module autant de module qu’il y a de catégorie dans cette page :
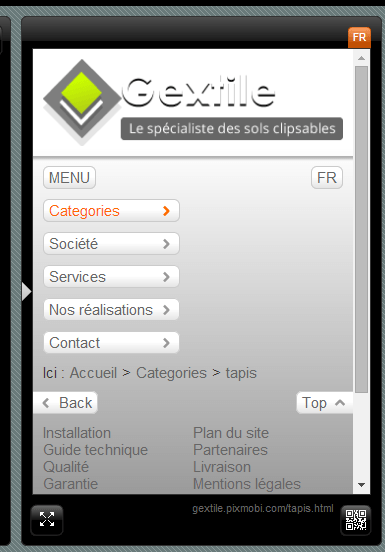
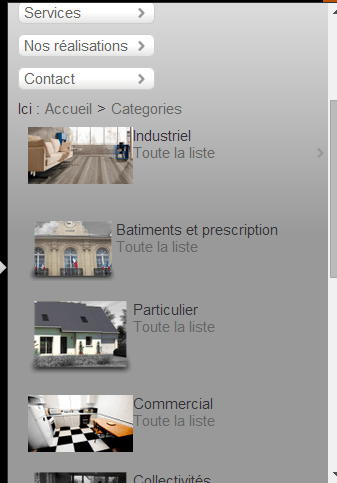
En cliquant sur l’onglet page, et sur ma page catégorie en question , voici le rendu de ma page catégorie
Comme on le voit ma page est simple, et sert juste à lister mes différentes catégories.
Mon module contient une image, le titre de mes catégories, et le lien « toute la liste ».Ce module je le duplique autant de fois qu’il y a de catégories, le renomme y met une nouvelle photo, j’ai ainsi très vite ma page et l’ensemble de mes catégories.
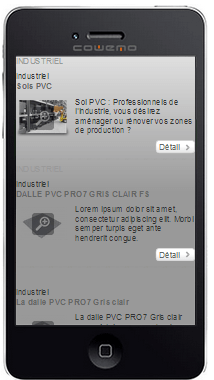
Quand je clique sur un des liens « toute la liste » ,je me rends sur l’une des catégories, listant les articles de cette catégorie:
Poursuivre avec Edition des pages :
Cliquer sur la page de son choix puis cliquer sur « éditer «
La fenêtre du milieu propose des éléments à ajouter à la page sélectionnée, la fenêtre de droite permet de visualiser sa page, de changer les éléments par glisser-déposer.
Logo :
Pour changer de logo, aller dans l’onglet paramètre du menu, puis dans « Présentation » cliquer sur « gabarits de page »
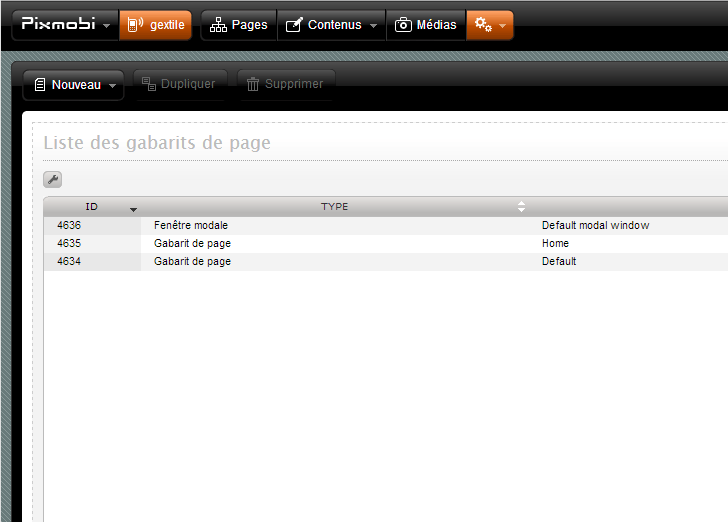
Une nouvelle fenêtre s’ouvre avec les trois gabarits de page par défaut : home , page et fenêtre modale.
Cliquer sur home,
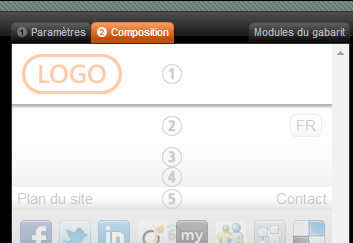
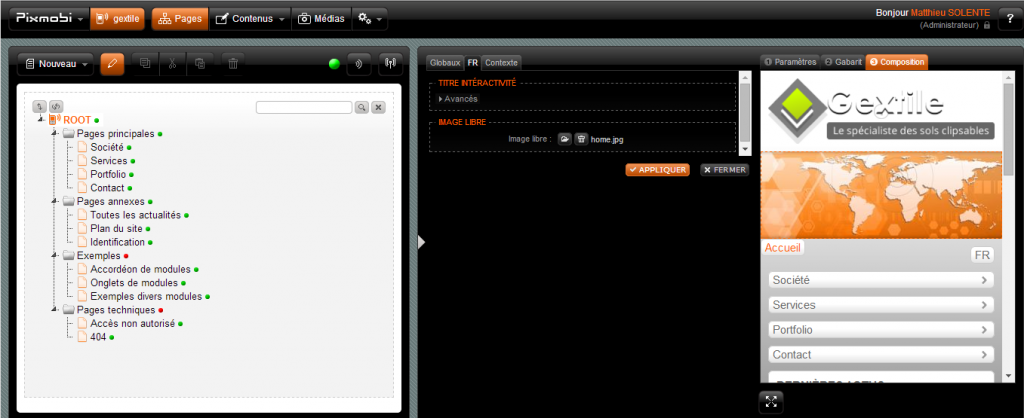
Dans la nouvelle fenêtre qui s’ouvre sur la droite, cliquer sur « Modules du gabarit »
Passez la souris au-dessus de l’icône du logo, la fenêtre d’édition apparaît. On clique sur la petite flèche « image libre »
La fenêtre du milieu permet l’édition de certaines informations. Dans l’onglet FR notamment, on a la possibilité de télécharger une image à partir de l’icone dossier.
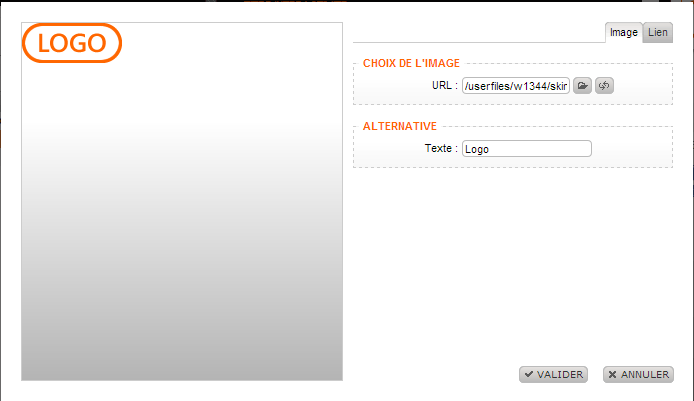
Cliquer sur l’icône dossier de l’image libre, télécharger une image, et « appliquez ».
Son propre logo est désormais pris en compte par l’application.