Aujourd’hui je poste un calendrier réalisé pour le compte d’un site de voyage et reservations en ligne.Le calendrier ici est composé d’éléments connus (tabs jquery, tableau html), mais je n’ai vu nulle part d’exemple similaire.
Le code n’est absolument pas optimisé, au contraire, je suis volontairement revenu au plus simple, pour comprendre chaque fonction, détailler au mieux le code pour qu’une action soit liée à un evenement, et un seul.Ainsi on comprend mieux chaque fonction, et à partir de la, on pourra améliorer et alléger le code/
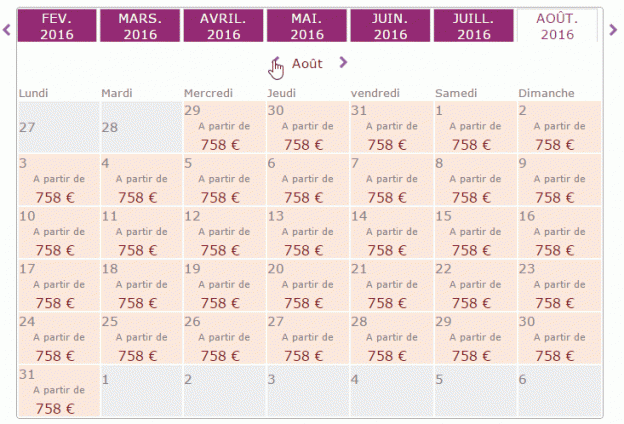
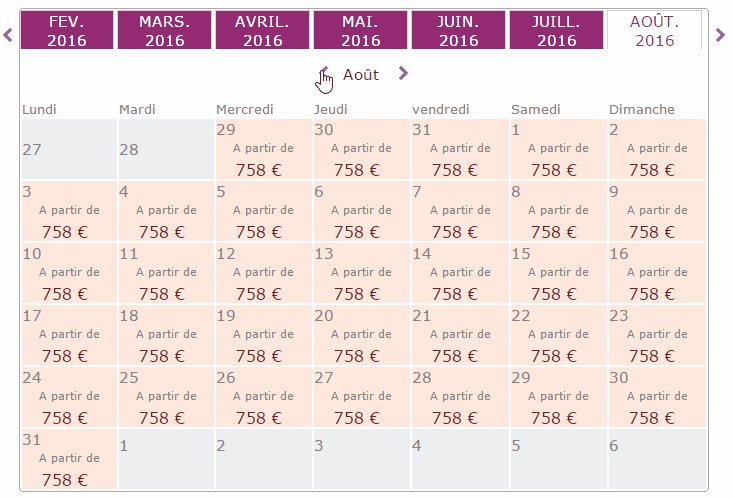
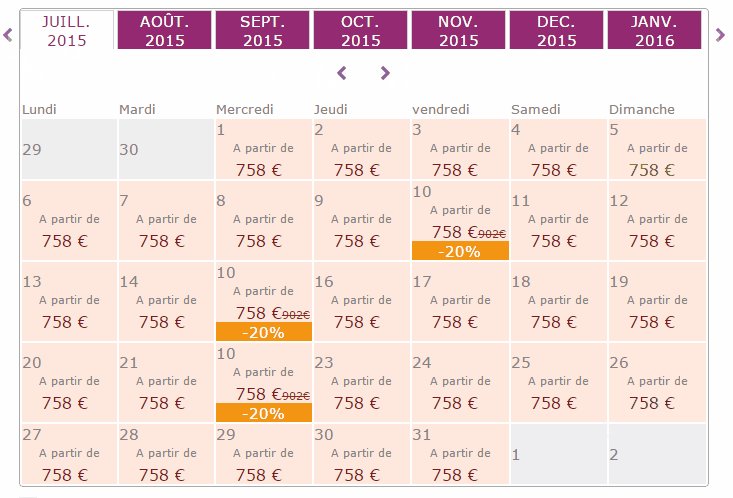
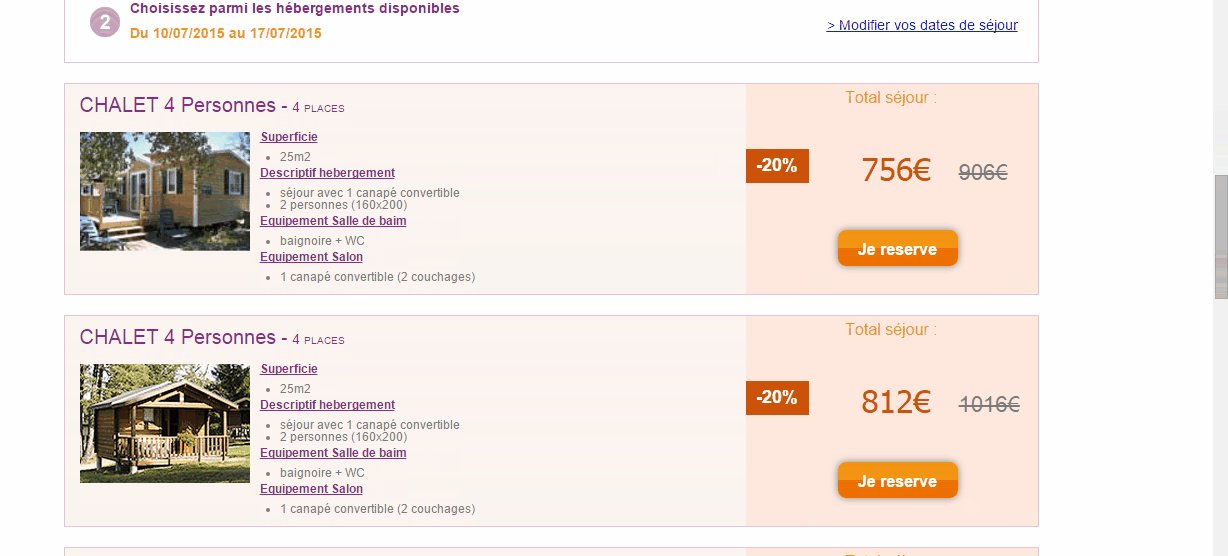
Voici le rendu visuel du calendrier:

On va partir des tabs jQuery, et on va faire en sorte d’afficher au total 3 calendriers.Les calendriers sont codés en dur dans la page, on en cache deux par défaut en css avec un display none.On place deux fleches pour la navigation au sein d’une tab, mois par mois, et deux autres fleches en position absolute, en dehors du cadre, pour afficher les autres formulaires.
Voici le code
See the Pen QbBMqd by yuyazz (@yuyazz) on CodePen.
Les fichiers a appeler pour faire fonctionner le js:
Dans la nouvelle version de jQuery, à partir de la 1.9, il faudra utiliser « active » au lieu de select, déprécié dans les dernières versions.Il y a pas mal de tuto sur ce point.
Dans la partie js, le premier code concerne l’utilisation des fleches mois par mois.
J’ai volontairement nommé ces flèches différemment selon le calendrier, pour qu’on y voit plus clair
le « $(‘#tabs’).tabs(‘select’, ‘-1’); » sert à afficher la première tab par défaut au chargement de la page.Normalement on met 0, mais j’ai du mettre -1 pour que ca m’affiche bien la première tab par défaut
la deuxième fonction, un peu plus longue : au clic sur les flèches on affiche les calendrier, +1 ou -1 pour afficher la page d’après ou d’avant.En nommant les flèches de la meme manière, il faudrait réussir à dire à jquery, » crée un évènement sur le clic de cette fleche de ce tableau, et pas un autre », notamment avec $(this)
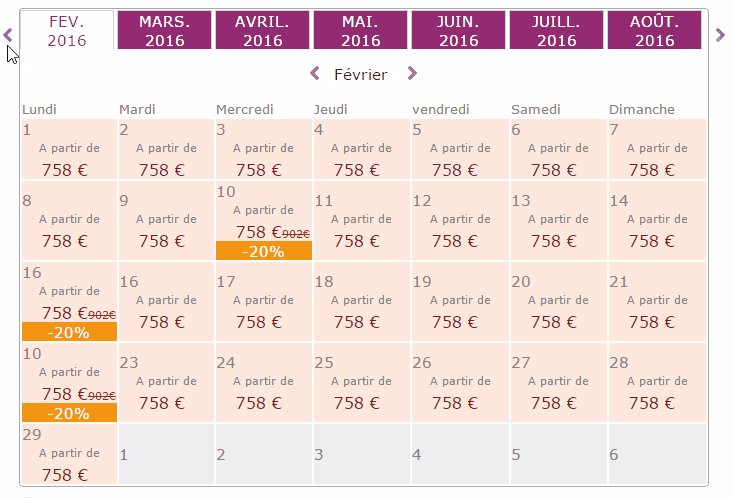
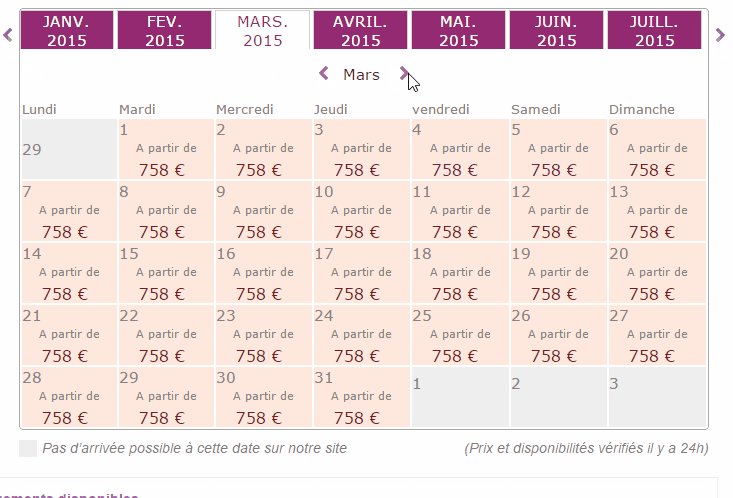
La troisième fonction, hyper longue et pas optimisée du tout, sert à afficher le mois en cours en tête de calendrier.Par cette fonction on récupère le titre du tabs en cours, (nommé dans le html, dans les li principales de votre tabs) et on affiche ce qu’on veut à la place.Comme j’ai nommé mes onglets par un diminutif, ( JUILL.2015 par exemple ) au contraire ici j’affiche le mois en entier, ( Juillet ) sans l’année.(voir le calendrier pour comprendre)
Enfin, la dernière fonction sert à basculer d’un calendrier à un autre.Avec l’option de rendre les flèches incliquables si l’on est sur le premier ou le dernier calendrier.
Voila, explication simpliste au possible, mais du code qui marche.L’essentiel des fonctions vient de solutions proposées sur stackoverflow, pour des problèmes similaires, mais jamais réellement identiques.Ce code est donc spécifique mais peut etre repris pour d’autres type de calendrier
Si une âme charitable passe par la, et qu’elle souhaite reprendre le code pour l’améliorer, c’est avec plaisir!!
Un peu plus loin
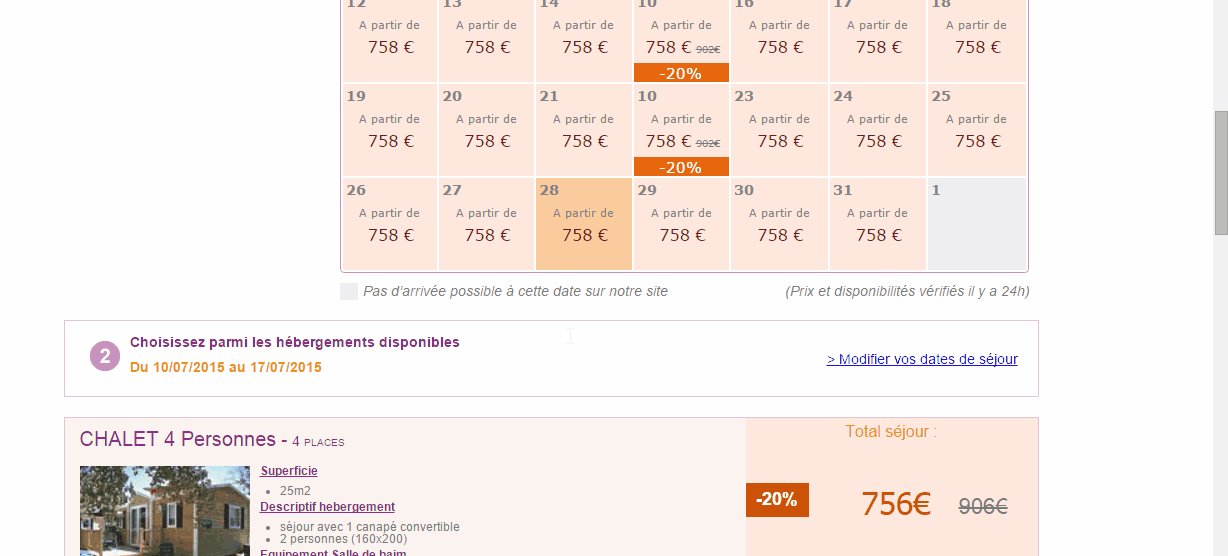
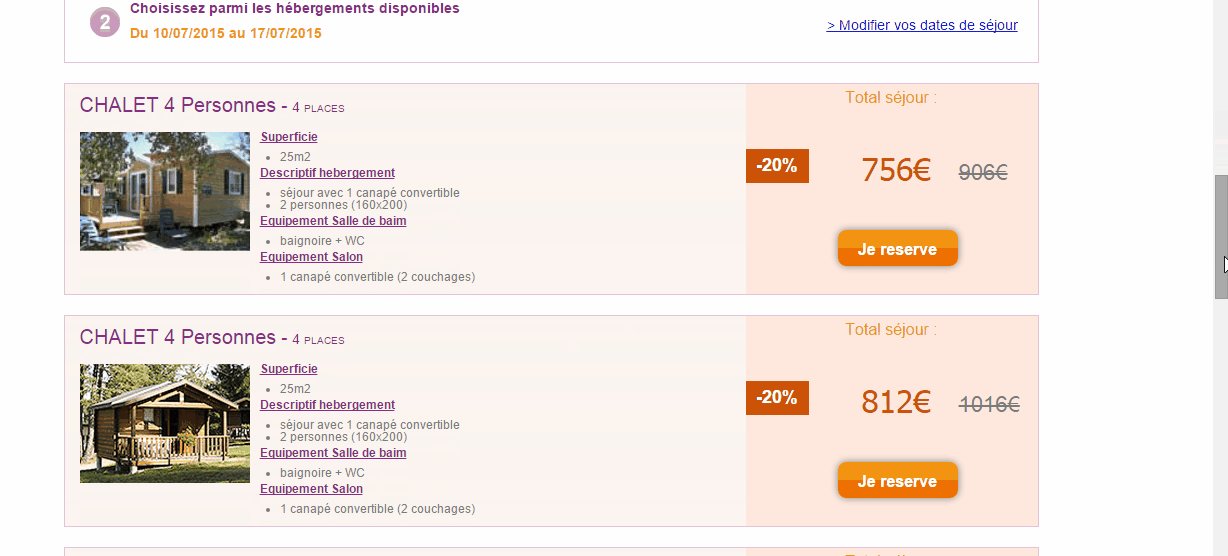
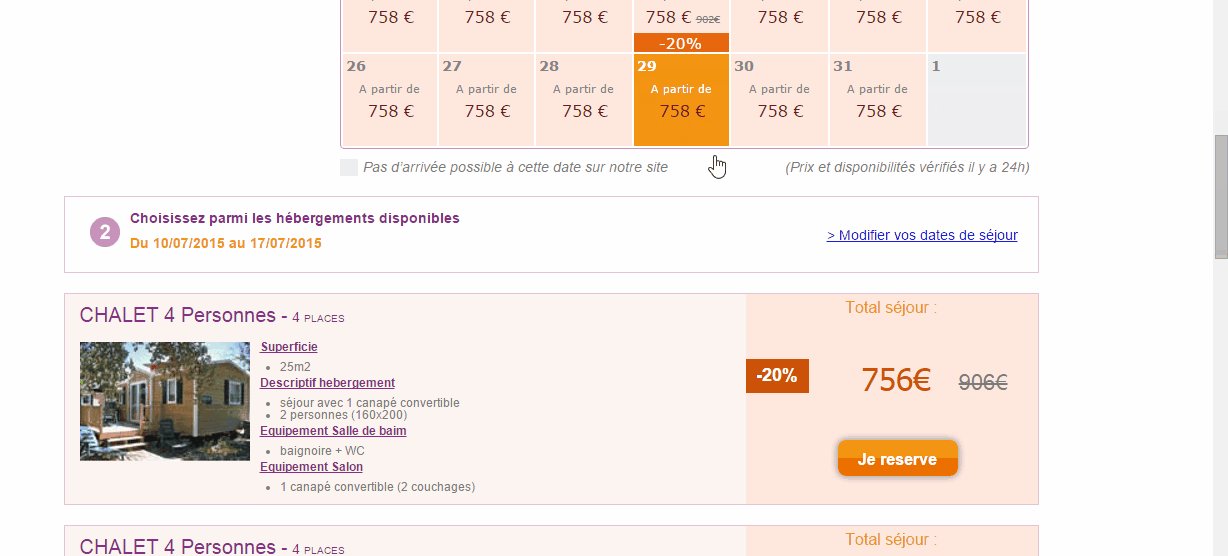
Pour aller plus loin, on peut vouloir afficher au clic sur une case du calendrier, tout un bloc d’articles ou d’éléments reliés à cette date, voici un gif pour mieux comprendre:

Je ne fournis pas le code html css pour ce nouveau bloc, c’est juste pour indiquer le principe.On code tout le bloc dans notre page, puis on entoure le tout d’une classe « hidden » par exemple :
Au clic sur la case, le bloc s’affiche, et encore mieux, on est automatiquement redirigé au niveau des blocs :
n