Un formulaire avec bootstrap 3.0
Aujourd’hui on va construire un formulaire assez fourni grace à Bootstrap 3 et ses nombreuses classes.
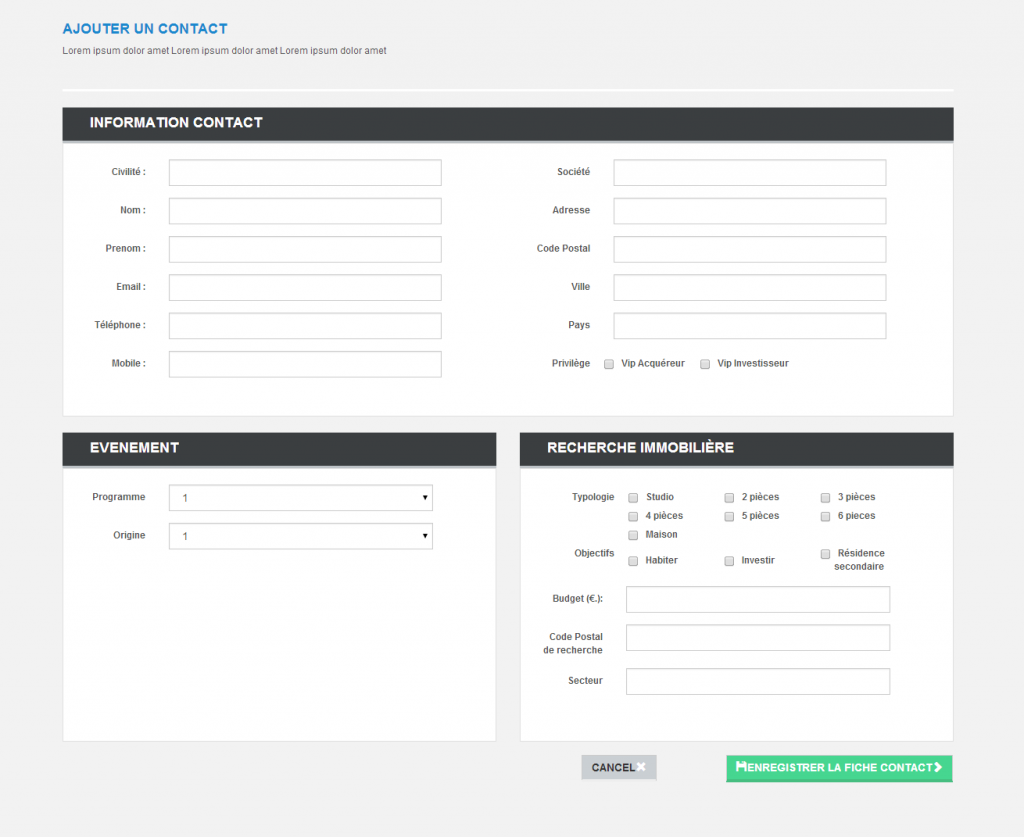
L’idée est de faire un formulaire qui prenne toute la page, soit responsive, et qu’il soit découpé en plusieurs morceaux.Voici le rendu du formulaire:

Ou en version simplifiée, avec juste les class bootstrap de base et quelques modif. Le rendu ici est directement responsive à cause de la taille de la fenêtre.
See the Pen Bootstrap form by yuyazz (@yuyazz) on CodePen.
L’idée est qu’il ne faut qu’un seul form, un seul « action= » car les différents blocs doivent être traité comme un seul et unique formulaire;
Nous allons nous servir des col-lg col-sm col-md et col-xs de bootstrap pour structurer notre page en 3 blocs distincts.
Les inputs auront les classes bootstrap, et le tout sera donc automatiquement responsive.
Le code ci dessus est basique, il faudra styliser tout ca avec votre propre css, en rajoutant vos propres classes.

