Un exemple de formulaire en php
Tiré d’un template html, voici un formulaire html/css php hyper simple mais fonctionnel, épuré et passe partout !
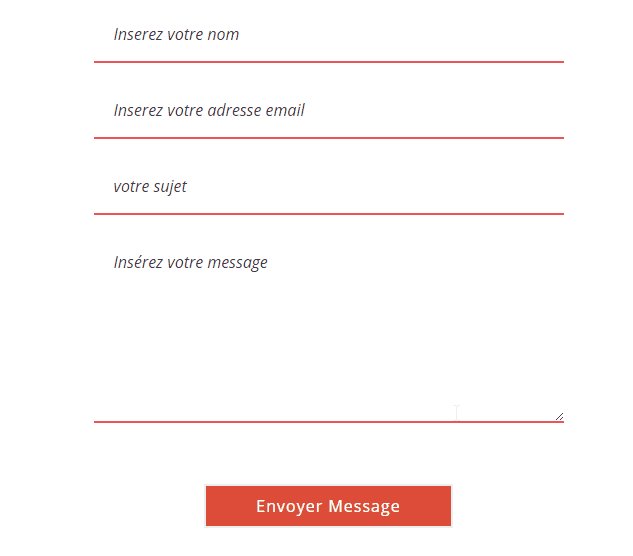
Le rendu:

Le code du formulaire
Voici le html, codé avec bootstrap:
<form method="post" action="send-mail.php" class="contact-form" id="form">
<div class="row">
<div class="col-md-12">
<input type="text" name="name" placeholder="Insérez votre nom" class="required">
</div>
<div class="col-md-12">
<input type="email" name="email" placeholder="Insérez votre adresse email" class="contact-form-email required">
</div>
<div class="col-md-12">
<input type="text" name="subject" placeholder="Votre sujet" class="contact-form-subject required">
</div>
</div>
<textarea name="message" placeholder="Insérez votre message" class="required" rows="7"></textarea>
<div class="response-message"></div>
<button class="border-button border-bt-red" type="submit" id="submit" name="submit">Envoyer Message</button>
</form>Le code css
Le css est assez conséquent pour un ‘simple’ formulaire, on enlève les bordures, on rajoute des animations css pour un meilleur rendu visuel
input,
textarea,
select {
background: #fff;
outline: none;
-webkit-appearance: none;
color: #333;
border: 0px solid #fff;
padding: 11px 25px;
margin: 0px;
font-style: italic;
font-weight: 400;
line-height: 1.42857143;
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
height: auto;
-webkit-border-radius: none;
-moz-border-radius: none;
border-radius: none;
margin-bottom: 20px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
-webkit-transition: background-color .3s ease, border .3s ease, color .3s ease;
-moz-transition: background-color .3s ease, border .3s ease, color .3s ease;
-ms-transition: background-color .3s ease, border .3s ease, color .3s ease;
-o-transition: background-color .3s ease, border .3s ease, color .3s ease;
transition: background-color .3s ease, border .3s ease, color .3s ease;
}
textarea {
width: 100%;
padding: 10px 20px;
resize: both;
margin-top: 0px;
font-style: italic;
height: 150px;
}
input:hover,
textarea:hover,
select:hover {
color: #333;
}
input:focus,
textarea:focus,
select:focus {
color: #333;
}
input[type="submit"],
button {
width: auto;
font-style: normal;
font-weight: 300;
background: #fff;
color: #333;
cursor: pointer;
border: 0px solid #fff;
padding: 12px 20px;
letter-spacing: 1px;
}
input[type="submit"]:hover,
button:hover {
color: #333;
}
select, option {
cursor: pointer;
}
input[type="checkbox"] {
-webkit-appearance: checkbox;
}
input[type="radio"] {
-webkit-appearance: radio;
}
input::-webkit-input-placeholder,
textarea::-webkit-input-placeholder {
color: #333;
}
input:-moz-placeholder,
textarea:-moz-placeholder {
color: #333;
}
input.placeholder,
textarea.placeholder {
color: #333;
}
input[placeholder] {
text-overflow: ellipsis;
}
::-moz-placeholder {
text-overflow: ellipsis;
} /* firefox 19+ */
input:-moz-placeholder {
text-overflow: ellipsis;
}
.form {
position: relative;
overflow: hidden;
}
.form-container {
position: relative;
overflow: hidden;
}
.form-note {
color: #333;
font-style: italic;
margin: 24px 0;
}
.success-message {
padding-top: 10px;
color: #fff;
font-size: 14px;
font-weight: 300;
display: none;
}
.error-message {
padding-top: 10px;
color: #fff;
font-size: 14px;
font-weight: 300;
display: none;
}
.contact-form input[type="text"], .contact-form input[type="email"] {
width: 100%;
}
.contact-form input, .contact-form textarea, .contact-form select {
background: #fff;
outline: none;
-webkit-appearance: none;
color: #333;
border-bottom: 2px solid #999;
padding: 16px 20px;
margin: 0px;
font-style: italic;
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
height: auto;
margin-bottom: 20px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
-webkit-transition: background-color .3s ease, border .3s ease, color .3s ease;
-moz-transition: background-color .3s ease, border .3s ease, color .3s ease;
-ms-transition: background-color .3s ease, border .3s ease, color .3s ease;
-o-transition: background-color .3s ease, border .3s ease, color .3s ease;
transition: background-color .3s ease, border .3s ease, color .3s ease;
position: relative;
}
.contact-form textarea {
margin-bottom: 18px;
}
.contact-form .input-error {
border-color: #ed5555;
}
.contact-form .response-message {
margin: 20px 0 30px 0;
font-size: 18px;
font-weight: 300;
color: #333;
}
/* WebKit browsers */
input::-webkit-input-placeholder,
textarea::-webkit-input-placeholder {
color: #333;
}
:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color: #333;
opacity: 1;
}
::-moz-placeholder { /* Mozilla Firefox 19+ */
color: #333;
opacity: 1;
}
:-ms-input-placeholder { /* Internet Explorer 10+ */
color: #333;
}Je place ici le css par défaut, à soi ensuite de le personnaliser.
Définir ses messages d’erreur en php
Ensuite vient le fichier php externe, dans lequel on va tester nos variables avant l’envoi de l’ email. On définit ici les différents messages d’erreur.
<?php
$name = stripcslashes($_POST['name']);
$email = stripcslashes($_POST['email']);
$subject = stripcslashes($_POST['subject']);
$message = stripcslashes($_POST['message']);
$mailto = votremail@votreemail.com';
$subject = $subject;
$error_message = 'Une erreur est survenue';
$success_message = 'Message envoyé';
$message = "Name: $name\r\nEmail: $email\r\nMessage: $message";
$headers = "From: $name <$email>" . "\r\n" . "Reply-To: $email" . "\r\n" . "X-Mailer: PHP/" . phpversion();
function validateEmail($email) {
if(preg_match("/^[_\.0-9a-zA-Z-]+@([0-9a-zA-Z][0-9a-zA-Z-]+\.)+[a-zA-Z]{2,6}$/i", $email))
return true;
else
return false;
}
if((strlen($name) < 1 ) || (strlen($email) < 1 ) || (strlen($message) < 1 ) || validateEmail($email) == FALSE ) {
echo($error_message);
} else {
if( mail($mailto, $subject, $message, $headers) ) {
echo($success_message);
} else {
echo($error_message);
}
}On a ici le strict minimum, mais c’est plutôt simple rapide et efficace.
Les vérifications du formulaires en js
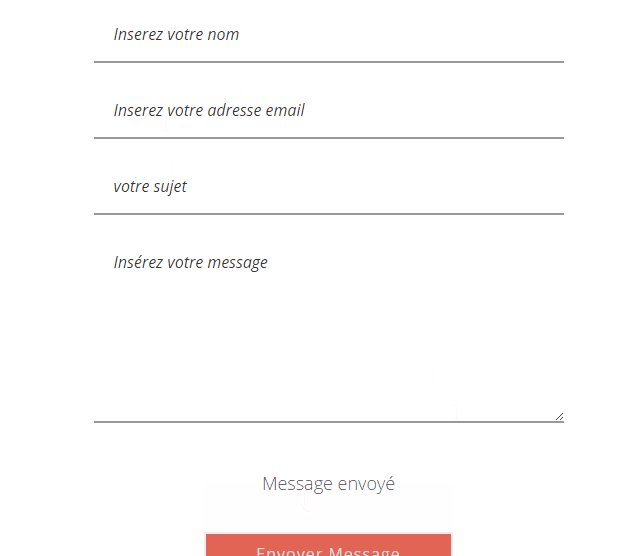
Enfin, la partie js .On reprend les mêmes vérifications mais cette fois pour le front : on affiche les messages d’erreur ou d’envoi de message:
// CONTACT FORM
function contactForm() {
var scrollElement = $('html,body');
var contactForm = $('.contact-form');
var form_msg_timeout;
contactForm.on( 'submit', function() {
var requiredFields = $(this).find('.required');
var formFields = $(this).find('input, textarea');
var formData = contactForm.serialize();
var formAction = $(this).attr('action');
var formSubmitMessage = $('.response-message');
requiredFields.each(function() {
if( $(this).val() == "" ) {
$(this).addClass('input-error');
} else {
$(this).removeClass('input-error');
}
});
function validateEmail(email) {
var exp = /^(([^<>()[\]\\.,;:\s@\"]+(\.[^<>()[\]\\.,;:\s@\"]+)*)|(\".+\"))@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\])|(([a-zA-Z\-0-9]+\.)+[a-zA-Z]{2,}))$/;
return exp.test(email);
}
var emailField = $('.contact-form-email');
if( !validateEmail(emailField.val()) ) {
emailField.addClass('input-error');
}
if ($('.contact-form :input').hasClass('input-error')) {
return false;
} else {
clearTimeout(form_msg_timeout);
$.post(formAction, formData, function(data) {
formSubmitMessage.text(data);
formFields.val('');
form_msg_timeout = setTimeout(function() {
formSubmitMessage.slideUp();
}, 5000);
});
}
return false;
});
};Mis à jour le Par Copier coller | Dans Php

