Comment créer un widget pour afficher ses derniers CPT ?
Dans ce petit mémo, je donne un exemple d’un widget censé afficher les derniers custom post type.
Ce que contient le widget
Ce widget devra contenir :
un titre
Une case à cocher pour afficher les posts de manière aléatoire
Un champ select pour choisir la taxonomie (catégorie) du CPT
Un champ texte pour le choix du nombre de post à afficher.
Le rendu du widget
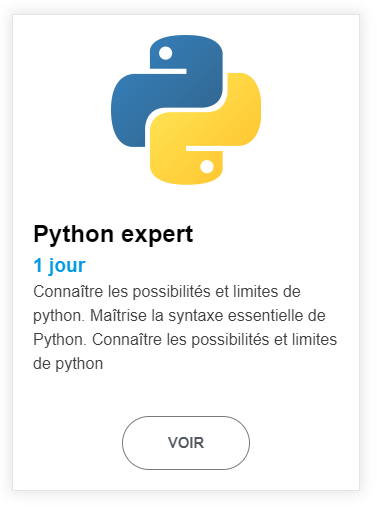
Voici un exemple de rendu en front, avec une vignette
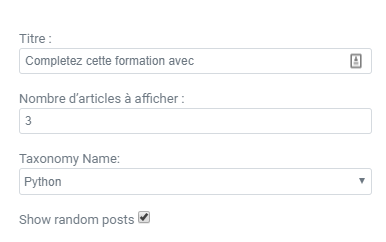
Et au niveau du rendu des options en backoffice
Le code du widget
Ce code est à placer dans functions.php ou tout autre fichier dédié
class Cc_Last_Formation_Posts_Widget extends WP_Widget {
Ici plusieurs choses sont à remarquer :
Pour la fonction du constructeur, rien de particulier
Pour la fonction widget d’affichage en front : on commence par afficher un nombre par défaut d’articles, si jamais l’utilisateur ne remplit pas le champ
if ( ! $number ) {
dans notre boucle, on crée une condition pour afficher les post soit dans un ordre aléatoire
if( true === $random ) {
Soit en fonction d’une taxonomie sélectionnée. C’est l’attribut tax_query qui va nous permettre d’aller chercher la taxonomie et la sous taxonomie ou « term » choisie.
$loop = new WP_Query(
J’entoure le title d’une classe pour pouvoir la styliser directement
echo '<h2 class="heading">'. esc_html( $instance['title'] ) .'</h2>';
Dans mon code, j’utilise aussi un template_tag d’ACF pour aller cherche la valeur du post_object « durée ».
Ensuite comme extrait, je choisis d’afficher l’extrait de Yoast plutôt que l’extrait classique. Celui de Yoast étant plus court, je trouve ca plus pratique.
echo get_post_meta(get_the_ID(), '_yoast_wpseo_metadesc', true);
La fonction update, rien de particulier
Puis la fonction form dans laquelle je construit le champ select. Je prends ici en compte les taxonomies dans mon foreach
<p>
Enfin la case à cocher pour l’affichage aléatoire
<p>
Voilà, à vous ensuite de styliser le rendu de vos CPT !
N’hésitez pas, si vous avez des idées d’amélioration ou des corrections à apporter à ce tuto !
03/04/2020 07/04/2020
Par Copier coller | Dans wordpress

 03
03
